化简代码,定位问题,解决问题。
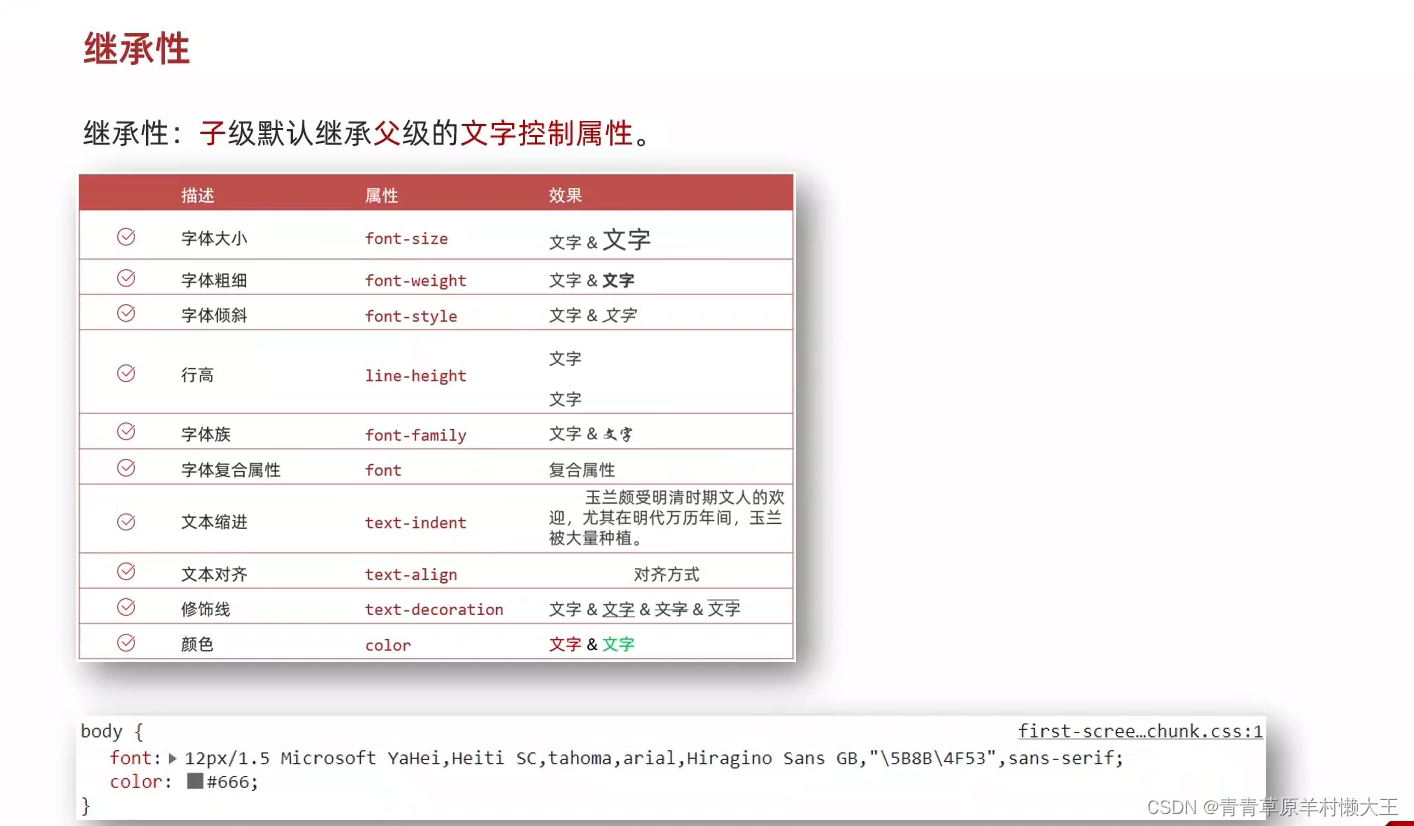
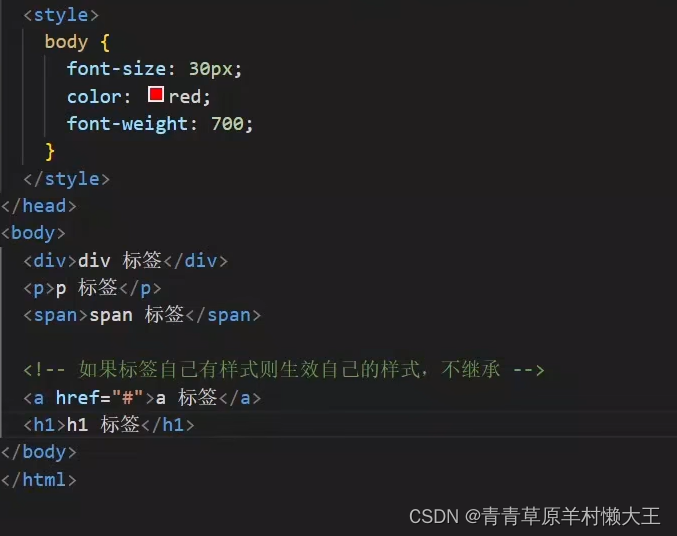
1继承性
如果标签有自己的样式,则不继承。


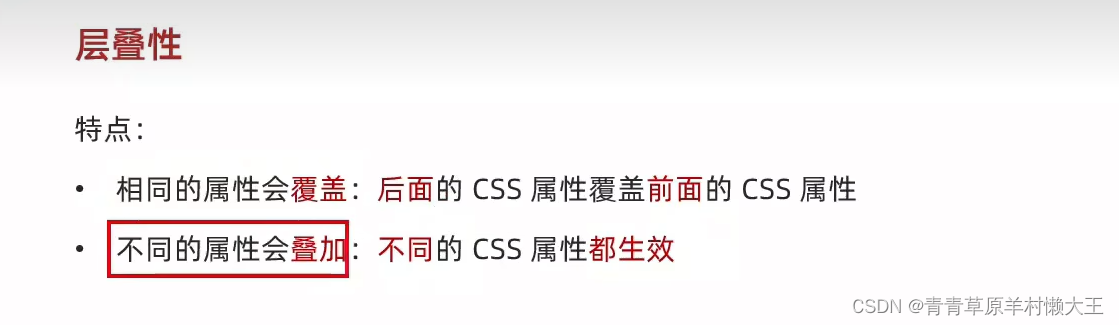
2层叠性
后面生效。
不同属性都生效果。

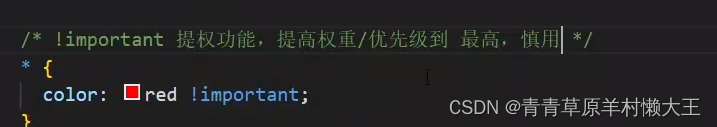
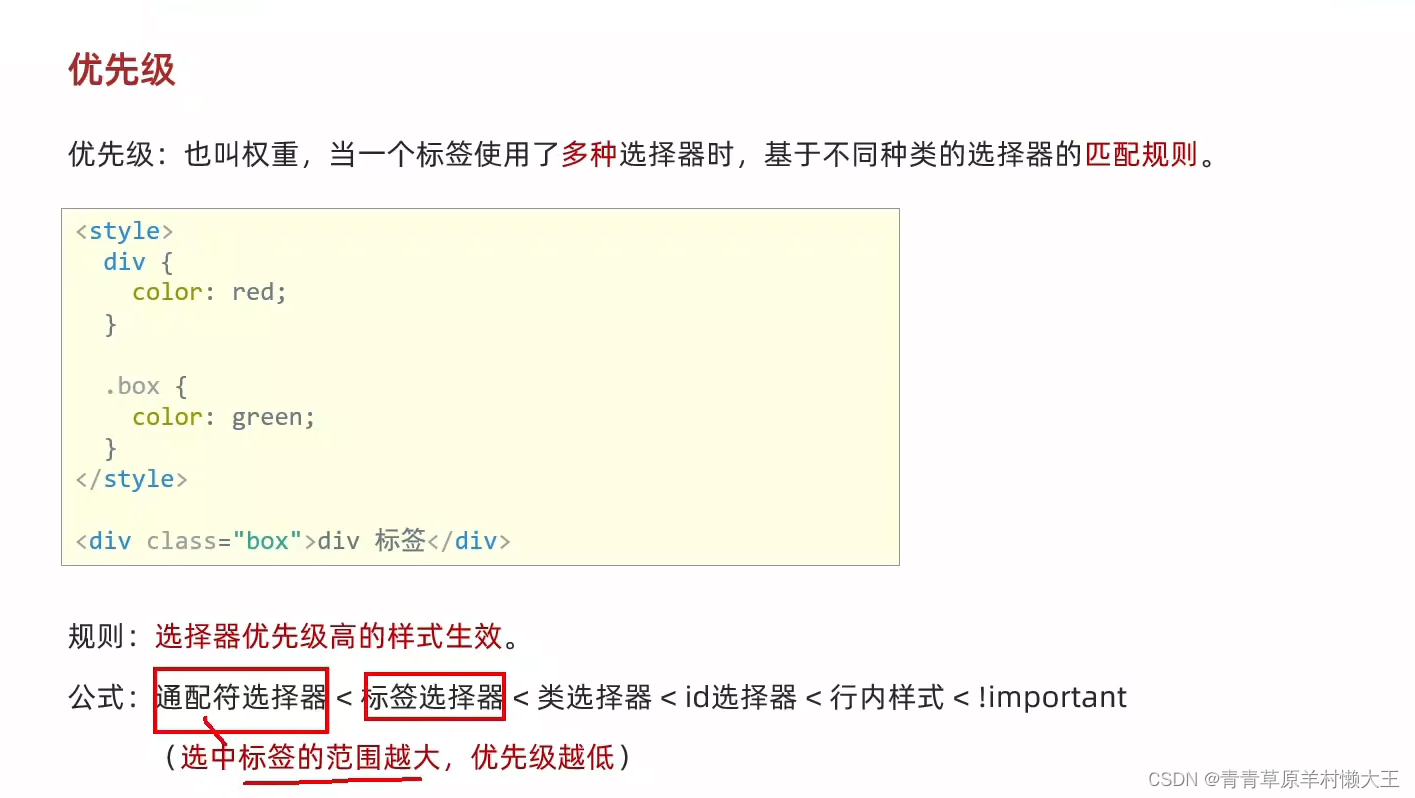
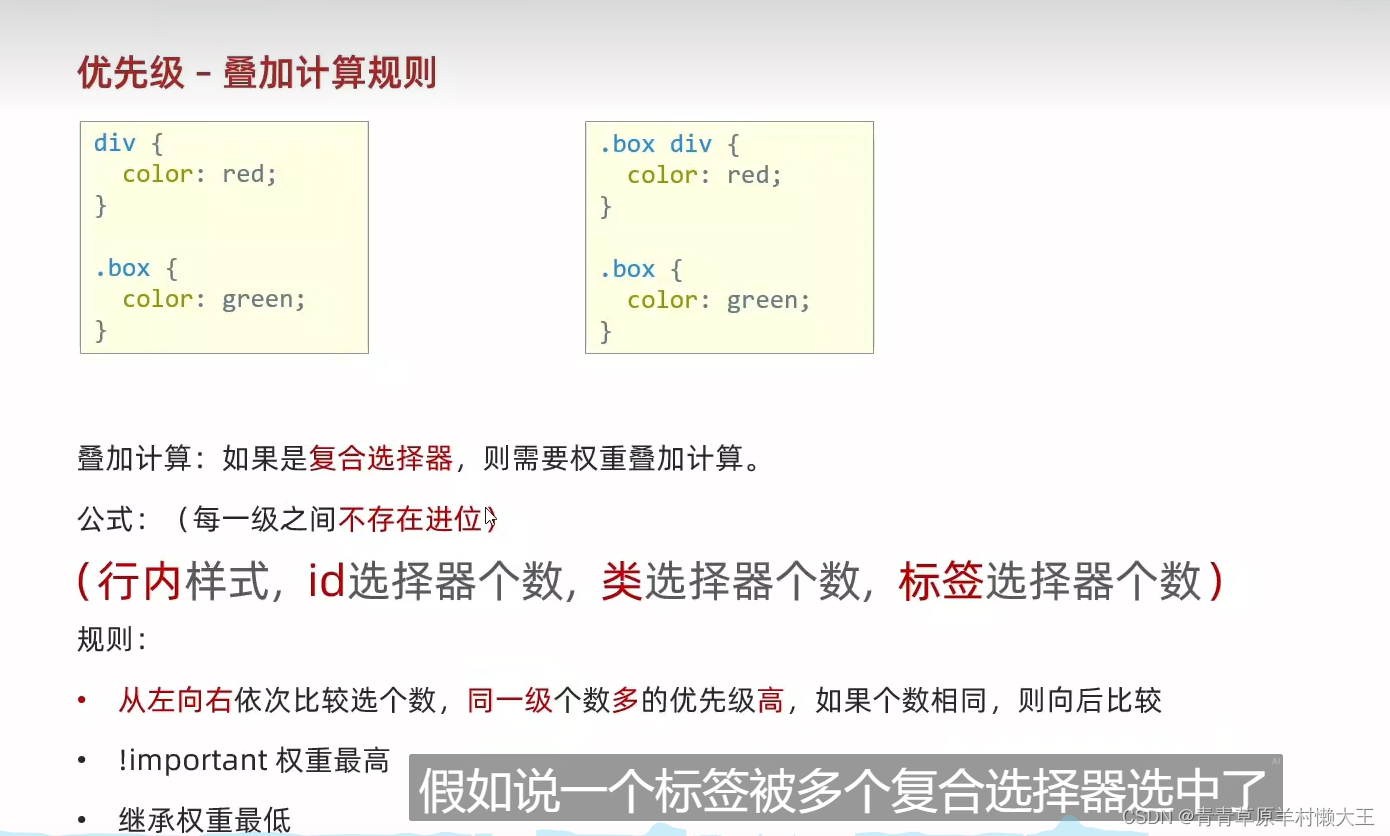
3优先级


复合选择器里

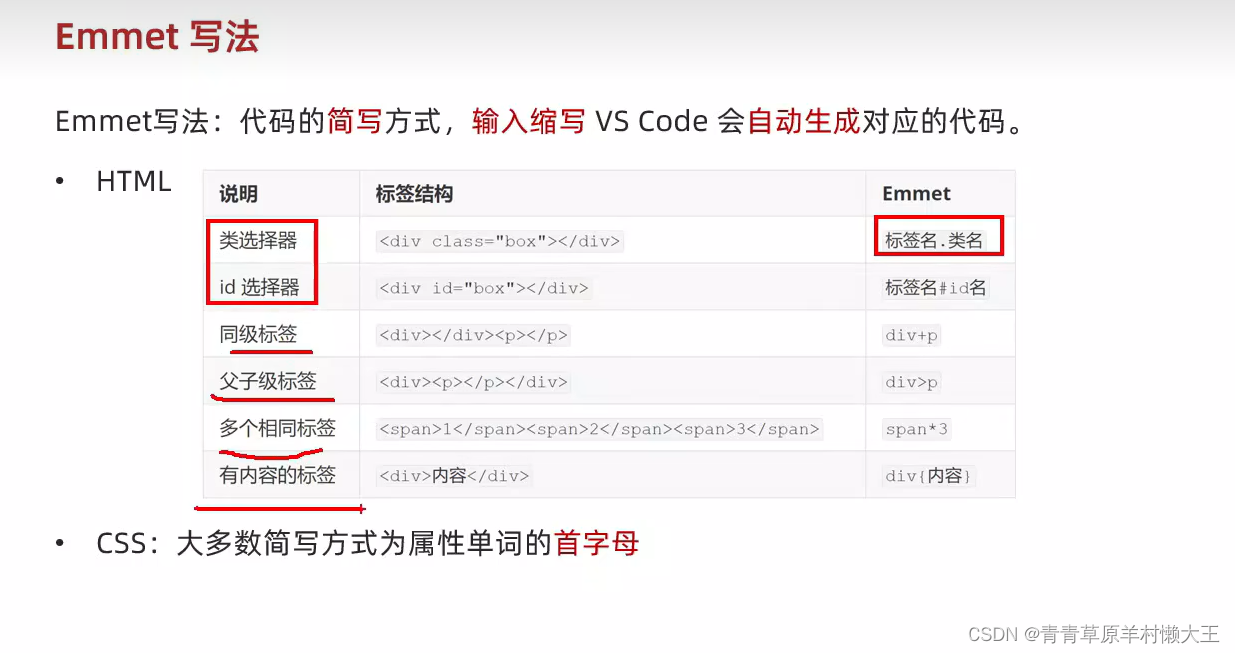
EMMET的写法

背景属性
背景图默认是平铺(复制)的效果。
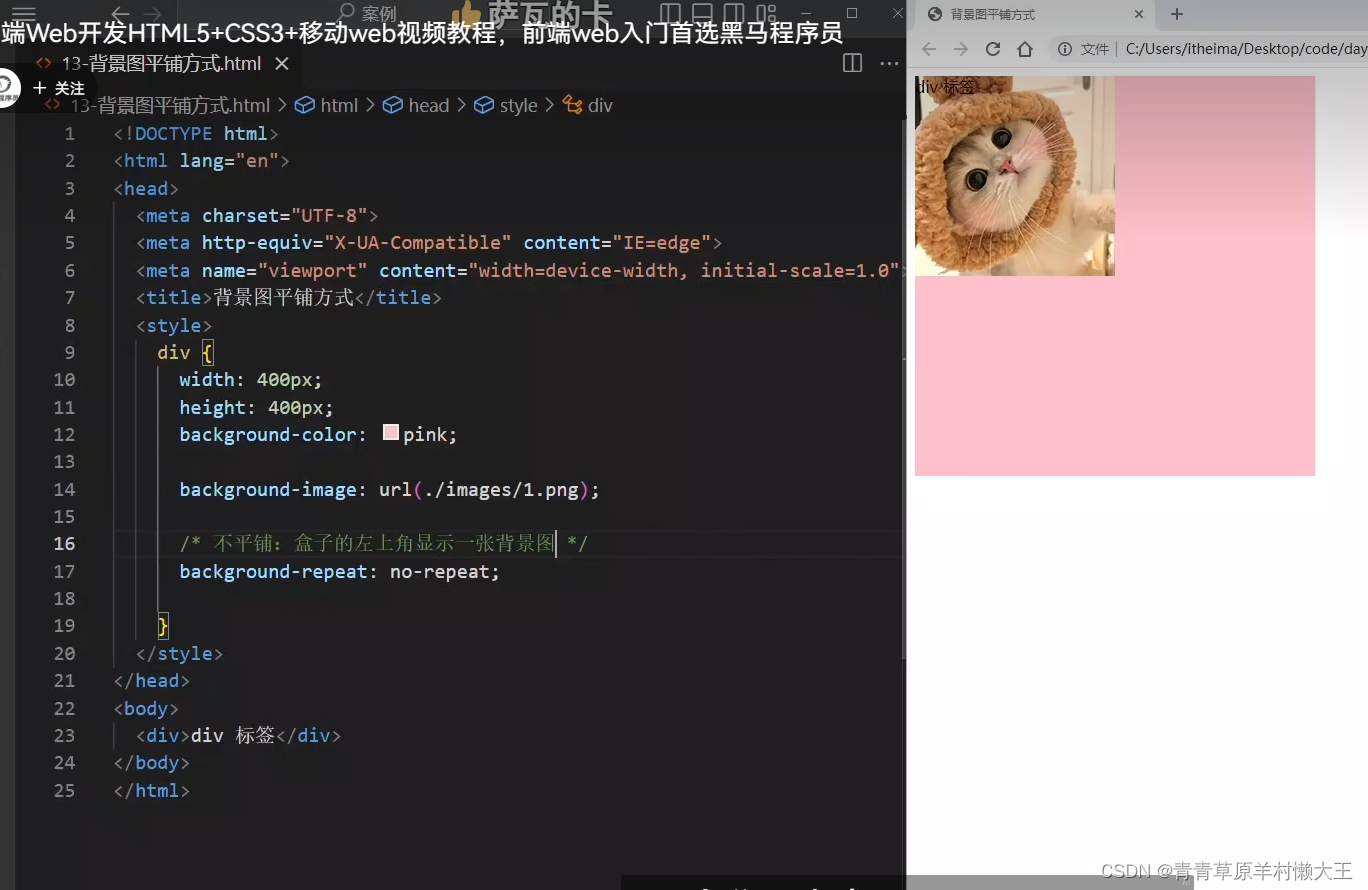
背景图平铺方式

不平铺盒子左上角显示一张图片。

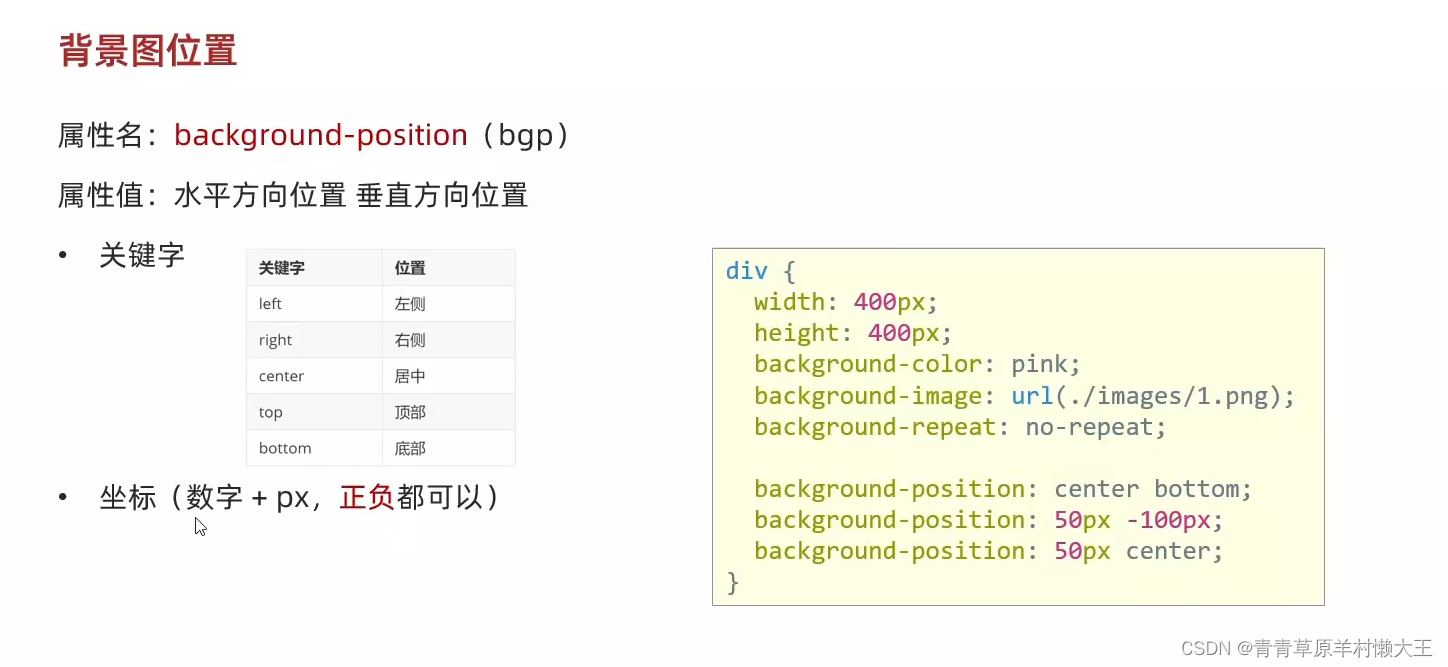
背景图位置(backgroun——position)
水平:正数向右移动,负数向左边移动。
垂直:正数向下移动,正数向上移动。


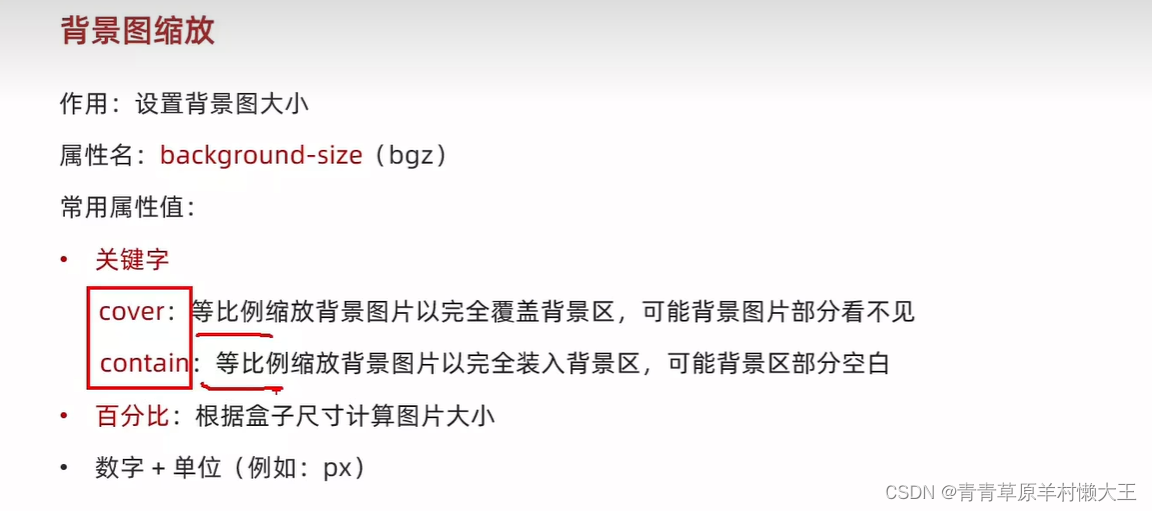
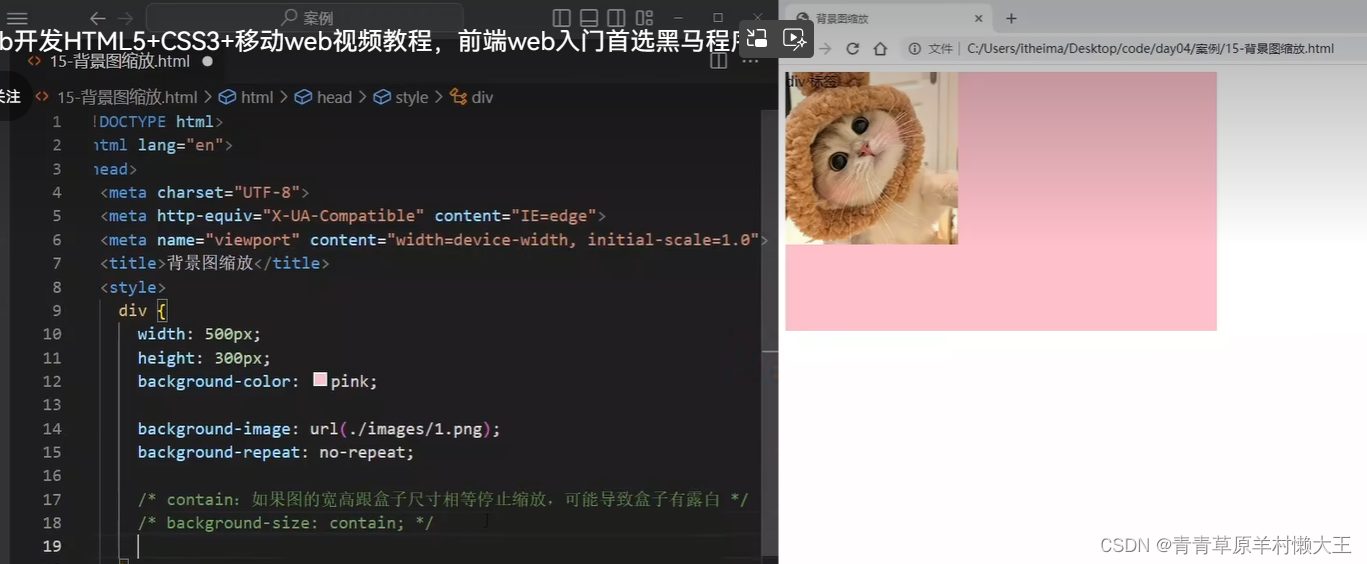
背景图缩放bgz

contain
如果图片宽高和盒子宽高一样,就停止缩放。

cover:
图片完全覆盖盒子,导致图片显示不完全。
100%

背景固定:bga

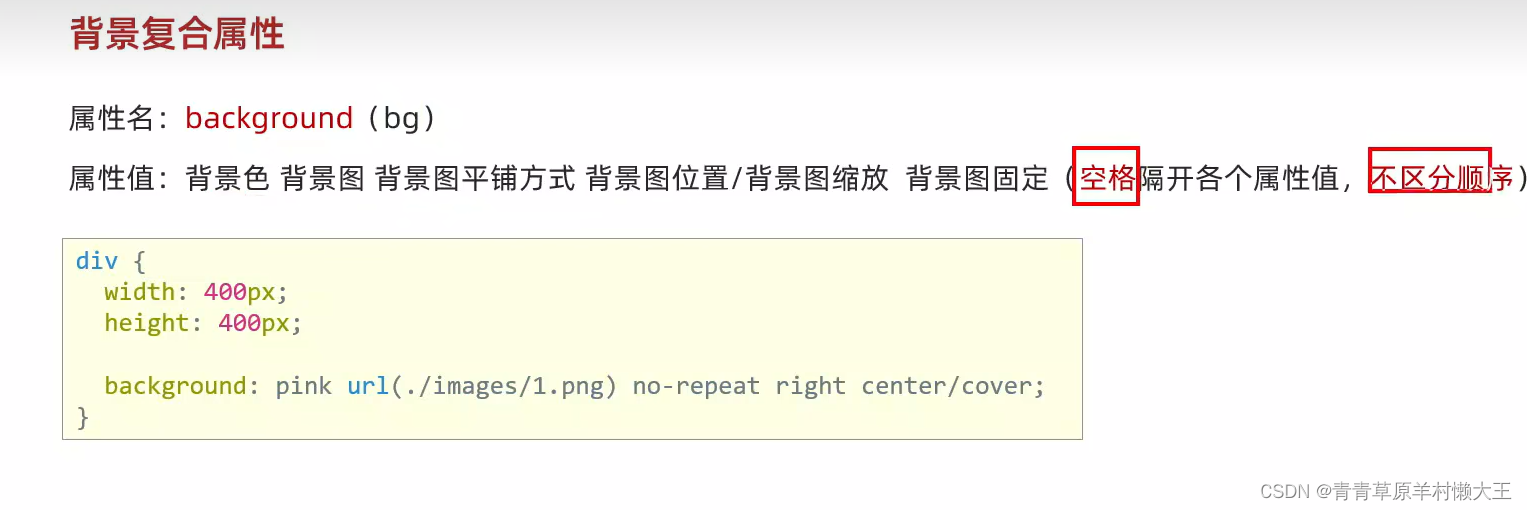
复合属性
缩放前面加/

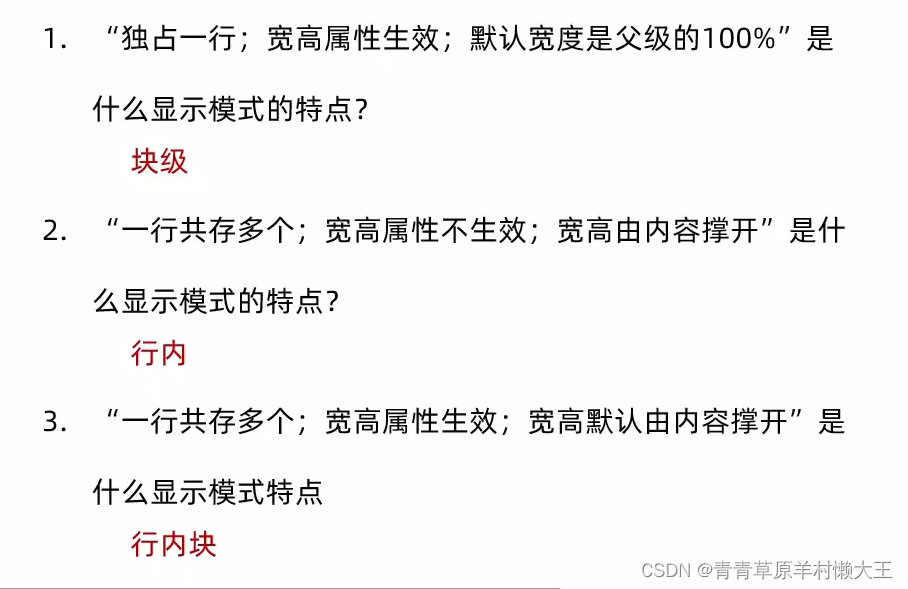
显示模式









 本文探讨了CSS中的关键概念,如元素继承性、层叠规则、优先级设定、复合选择器的使用、以及背景属性的控制,包括背景图的平铺、位置、缩放和固定方法,以及显示模式的转换。
本文探讨了CSS中的关键概念,如元素继承性、层叠规则、优先级设定、复合选择器的使用、以及背景属性的控制,包括背景图的平铺、位置、缩放和固定方法,以及显示模式的转换。














 3288
3288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








