创建项目
diango-admin startproject 项目名称
命令行创建的项目:标准
pycharm:标准加东西1 templates目录(删除) 2在settings的py文件中多一句DIRS (删除,删除后是DIRS[])
文件介绍:
manage.py 项目管理
asgi.py 接收网络请求
wsgi.py 接收网络请求
urls.py URL和函数的对应关系
settings.py 项目配置
创建APP
在工程二级目录
python3.11 manage.py startapp app名字
app中文件
- init.py
- admin
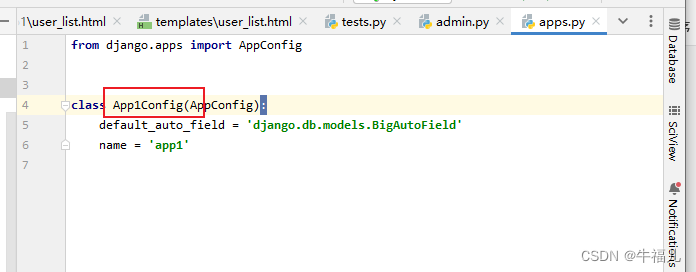
- apps
- migrations
–init - models【重要】操作数据库
- tests
- views 【重要】函数
快速上手
-
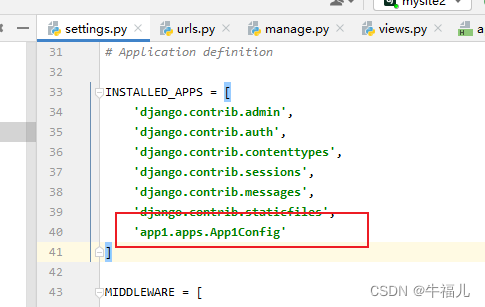
确保APP已注册 settings.py中的Installed_apps=[]中添加app名字(app1).apps.AppConfig(参考apps.py)
-

-

-
编写URL和视图函数关系
from django.urls import path
from app1 import views
urlpatterns = [
#path('admin/', admin.site.urls),将原有的注释
#www.xxx.com/index/ ->函数
path('index/',views.index)
#用户输入url运行函数
]
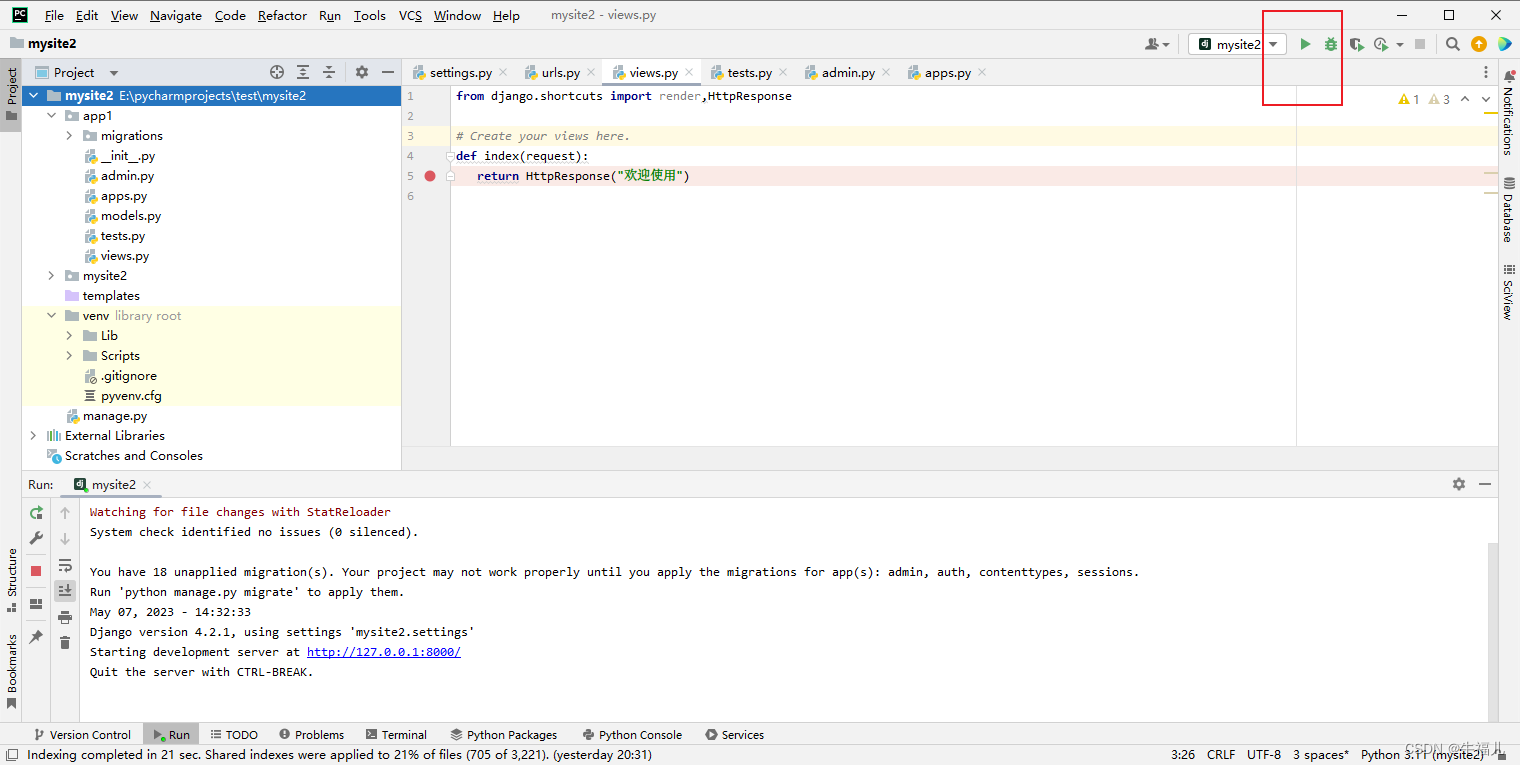
- 定义函数views.py
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
return HttpResponse("欢迎使用")
- 启动django项目
1 命令行启动 python manage.py runserver
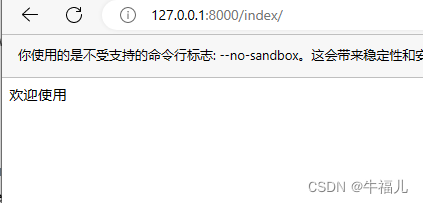
2 3 浏览器访问
3 浏览器访问

页面
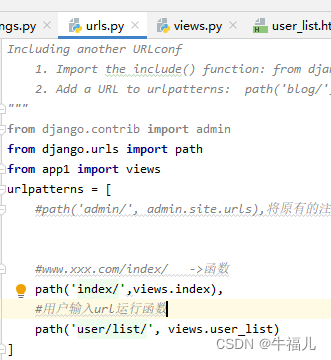
urls.py中添加
path(‘user/list/’,views.userlist)
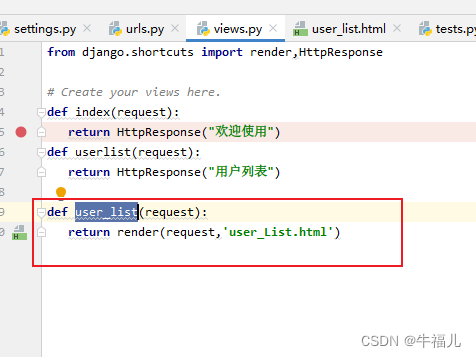
views.py中添加
views.userlist
def userlist(request):
return HttpResponse("用户列表")
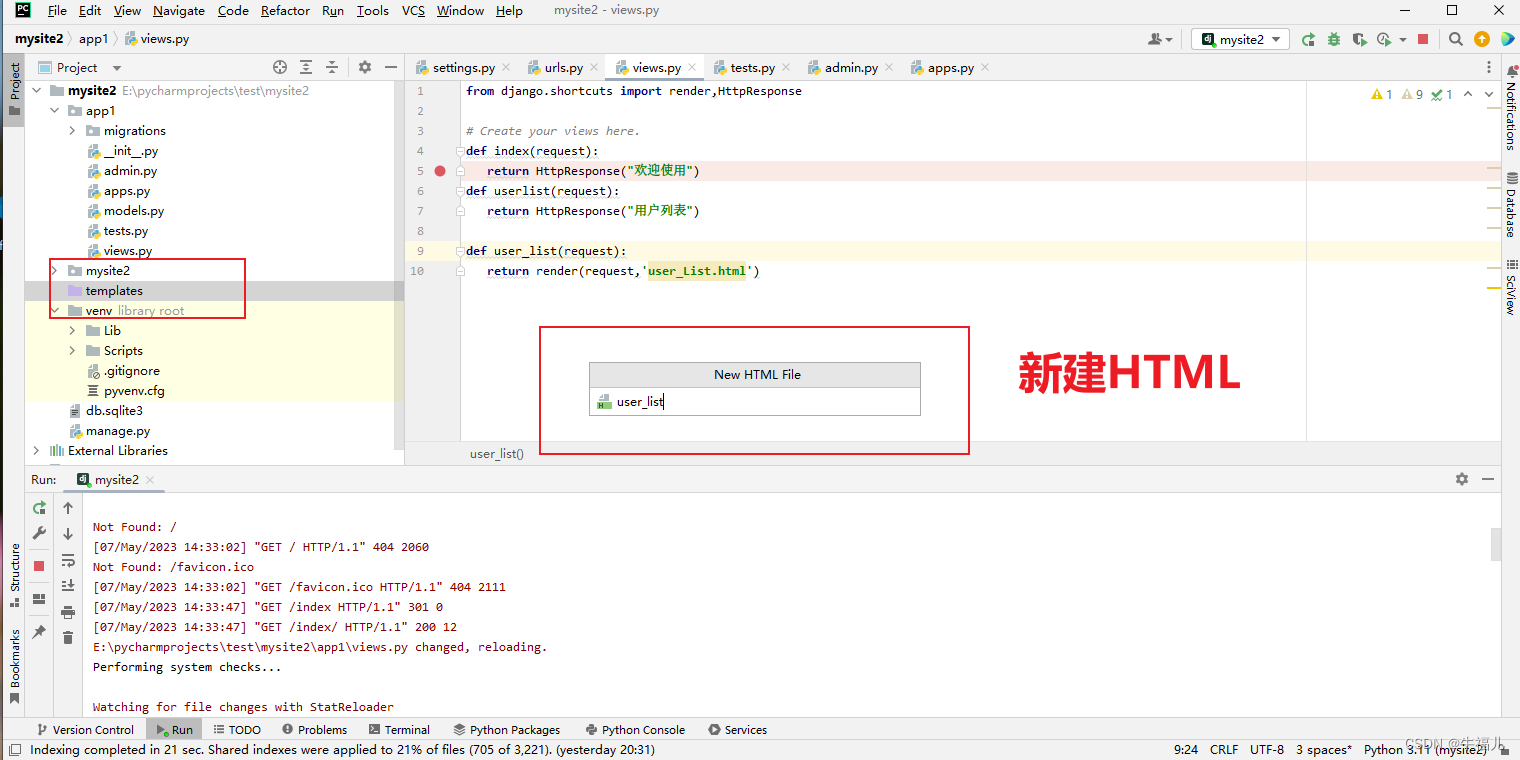
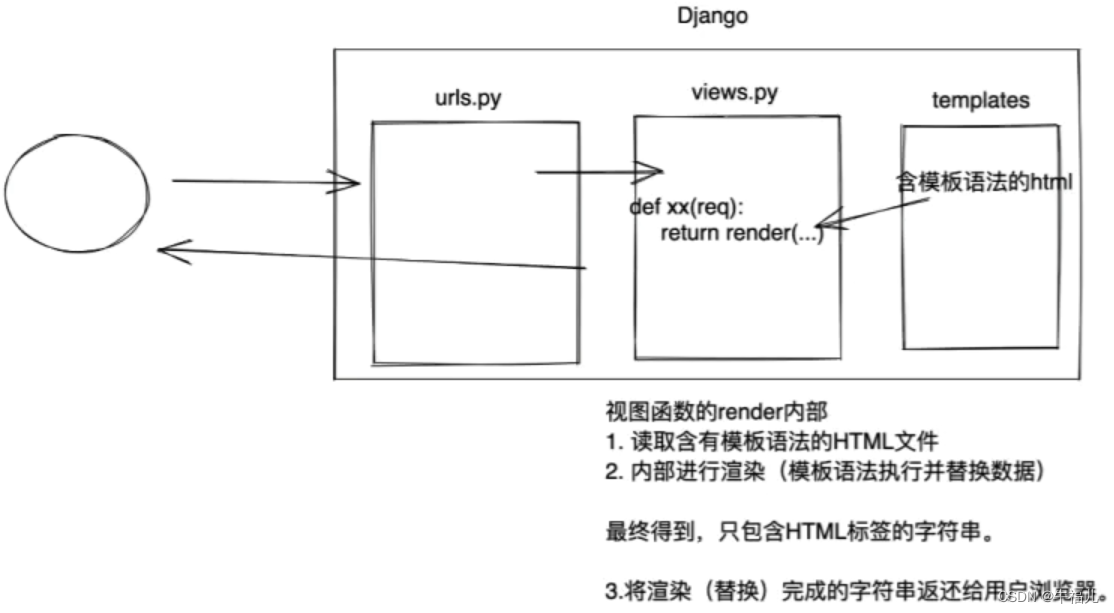
templates模板
 urls.py中
urls.py中
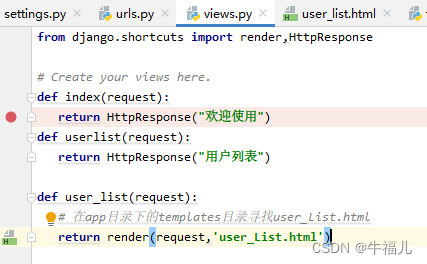
 views.py中添加
views.py中添加

- 根据app的注册顺序,逐一去他们的templates目录中寻找
 如果settings中有’DIRS’: [BASE_DIR / ‘templates’]
如果settings中有’DIRS’: [BASE_DIR / ‘templates’]
1优先在项目根目录的templates中寻找
2根据app的注册顺序,逐一去他们的templates目录中寻找
静态文件
- 图片
- css
- js
- 步骤
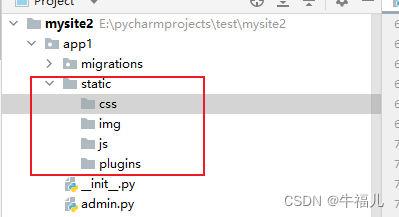
- App下创建static文件夹
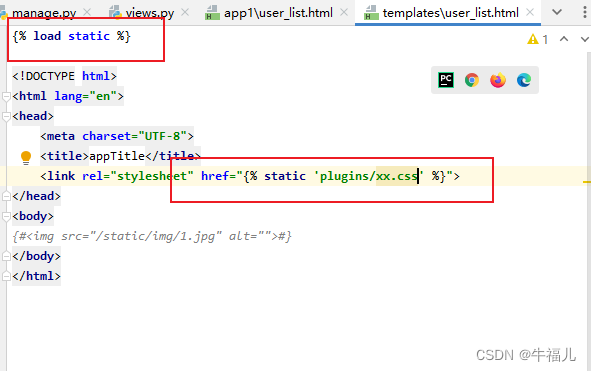
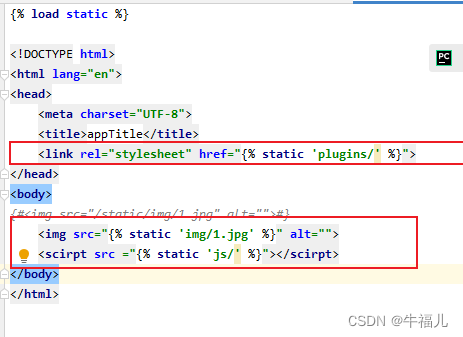
- 引用静态文件夹
- 示例:引入图片
 - 引入的方式
- 引入的方式

 - 意义
- 意义
项目名字改动对项目运行无影响
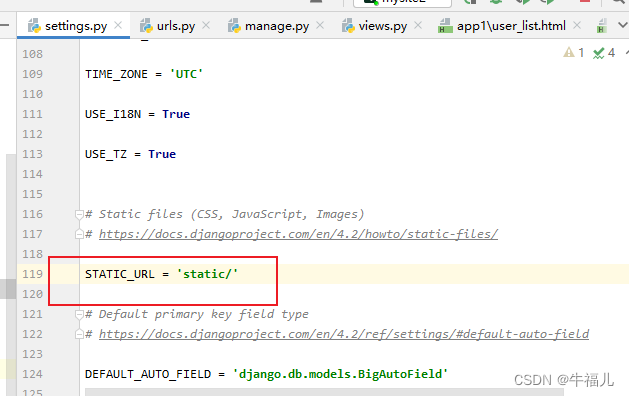
静态文件夹位置可以移动,只需要修改配置文件

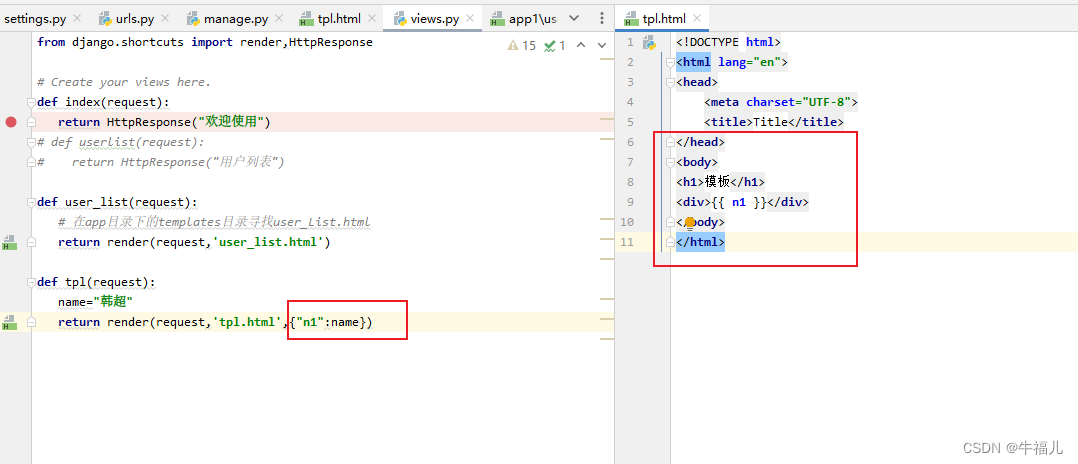
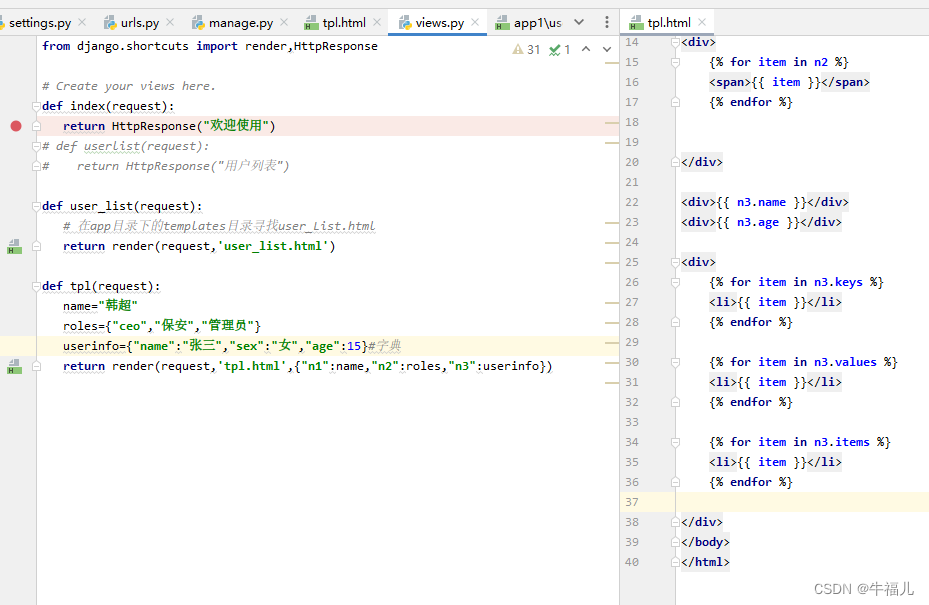
模板语法
本质:在html中写占位符,之后对占位符进行解释
给用户返回信息
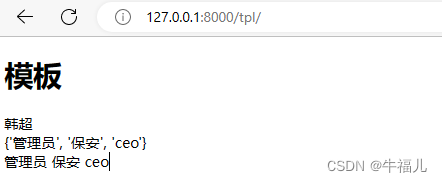
1 传递文字

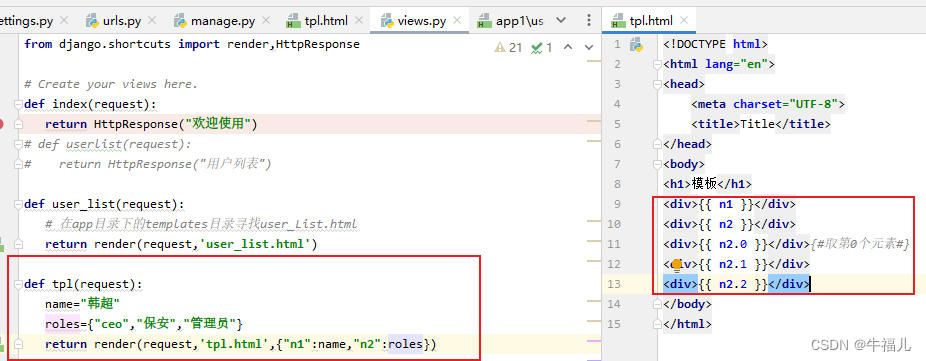
2 取传输信息的指定元素

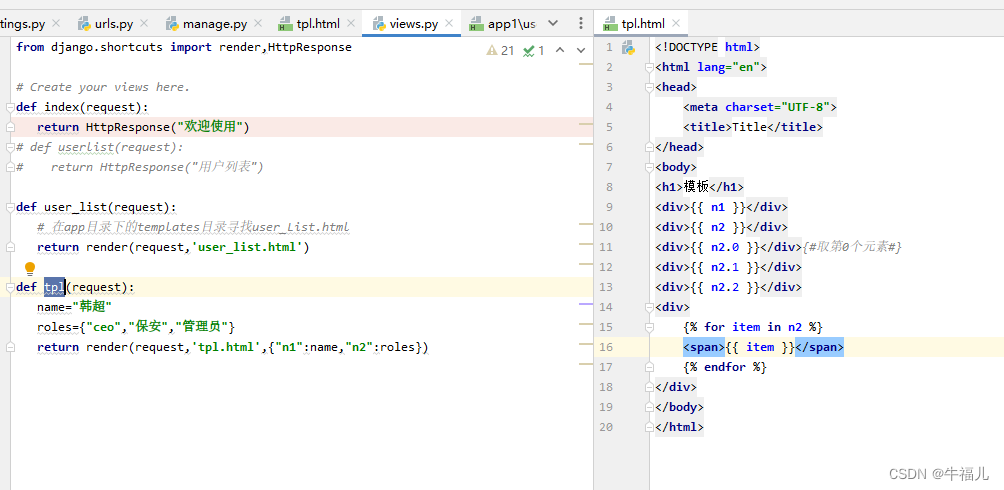
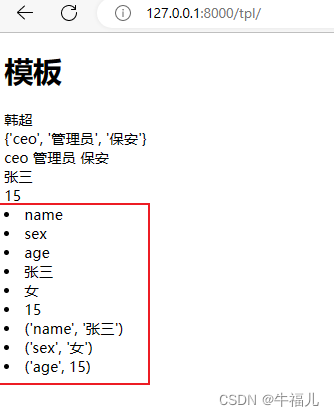
3 循环


4 字典
-列表[]和元组{}的处理一致,使用.0,.1获取
- 字典分别获取key和value
{% for k,v in n3.items %}
<li>{{ k }}={{ v }}</li>
{% endfor %}
- 取键、值、键值对


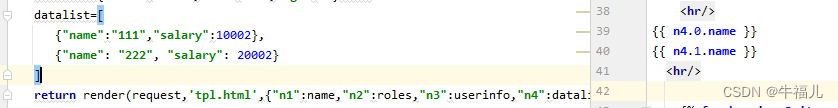
5 列表中套字典

6 if else
{% if n1 != "韩超" %}
<h1>哒哒哒哒哒</h1>
{% else %}
<h1>嘟嘟嘟嘟嘟</h1>
{% endif %}

{% if n1 != "韩超" %}
<h1>哒哒哒哒哒</h1>
{% elif n1 == "韩超" %}
<h1>哒1哒1哒1哒哒</h1>
<h1>哒1哒1哒哒1哒</h1>
{% else %}
<h1>嘟嘟嘟嘟嘟</h1>
{% endif %}























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








