参考: https://www.jianshu.com/p/b66e1147c0ba
小程序的优点和缺点
小程序的缺点
1.不容易精确查找到,有限制性,必须在某一款特定的软件中才能搜索到。
2.新鲜度高,热度只仅限一段时间,过了某段高潮期,就会被遗忘。
小程序的优点
对开发者:
1、开发门槛低,难度比app相对较小。
2、克服了不同系统或手机版本的不兼容性。
对用户:
1、降低不常用服务类app的使用门槛。不需要下载安装,不会耗费手机内存,“用完即走”的使用特点刚好可以满足用户对不常用的服务类软件的需求。
2、使线上线下连接更紧密。线下消费时,用户往往希望更便捷,扫描二维码进入小程序,避免繁杂的步骤,不需要关注公众号或下载app,让支付过程更流畅,且小程序的支付速度是优于H5的。
3、满足特殊场景带来的个性化需求。对于只有一小段时间的特殊需求而专门下载app,往往会使用户感到烦恼,例如看电影或者听歌等低频个性化需求,此时如果有小程序的介入,随时随地,不受app限制就可以满足用户的个性化需求。
开发前的调研观察
阿里云市场:https://market.aliyun.com/?spm=5176.8142029.388261.29.74676d3eVOv6UK
腾讯云市场:https://market.cloud.tencent.com/
1、个人类型的小程序不支持微信支付功能。
2、个人类型的服务号不支持推送通知功能。
3、上线的小程序后台的web网站必须备案。
4、短信验证码功能市面上都需要收费,但也有免费的额度。大概3、4、5分一条的样子,量大优惠。(功能可以在云市场找到)。
5、驾照审核API价格在1元左右(功能可以在云市场找到)。
6、身份证验证功能API价格在1元5次到1元10次之间(功能可以在云市场找到)
开发环境
1、开发工具:微信开发者工具。
2、开发工具库:weui.wxss,WeUI是在遵守微信视觉设计规范下,由官方设计团队为小程序量身定制的基础样式库。
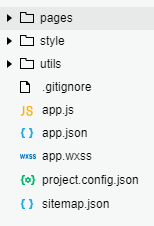
3、目录结构:

视图层
常用组件
1、button按钮
2、input输入框
更多组件见:https://developers.weixin.qq.com/miniprogram/dev/component/
视图层绑定触发事件
采用bindtap属性,比如说逻辑层有一个gotoMain:function (){}的方法,那么可以这样写
<button class="weui-btn" type="default" bindtap="gotoMain">确定</button>
逻辑层
1、点击跳转事件的处理。
gotoMain:function() {
wx.navigateTo({
url: '../main/main'
})
}
2、点击访问网络事件的处理。
gotoMain: function() {
wx.login({
success: function (res) {
console.log('loginCode:', res.code)
wx.request({
url: 'https://xxxxxxxxxxxxxx:11751/test/Login', // 仅为示例,并非真实的接口地址
data: {
js_code: res.code
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data);
console.log(res.data.openid);//session_key
console.log(res.data.session_key);
}
})
}
})
},






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








