前言
现在找工作都要github主页,搞的好像没有github主页很low的样子,只好来凑凑热闹了(毕竟关系到饭碗^_^)。
其实我更喜欢在OSChina写代码,在CSDN上写blog。注意:阅读完全文再创建自己的主页。
准备工作
要在Github上创建自己的主页,首先你要有个github的帐号,具体怎么注册,你看着办,这里直接略过。
创建步骤
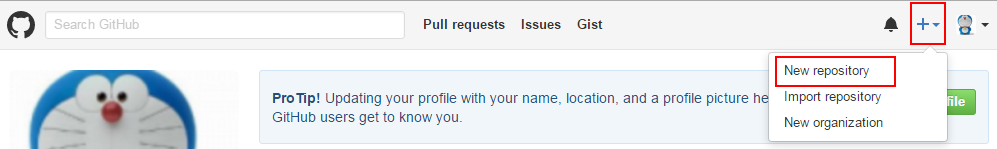
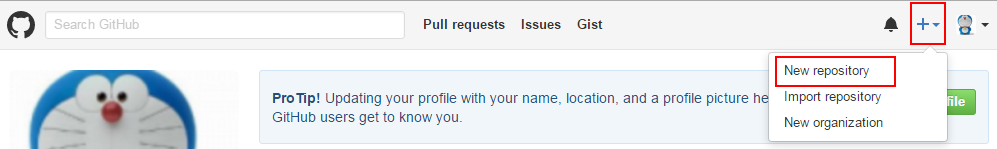
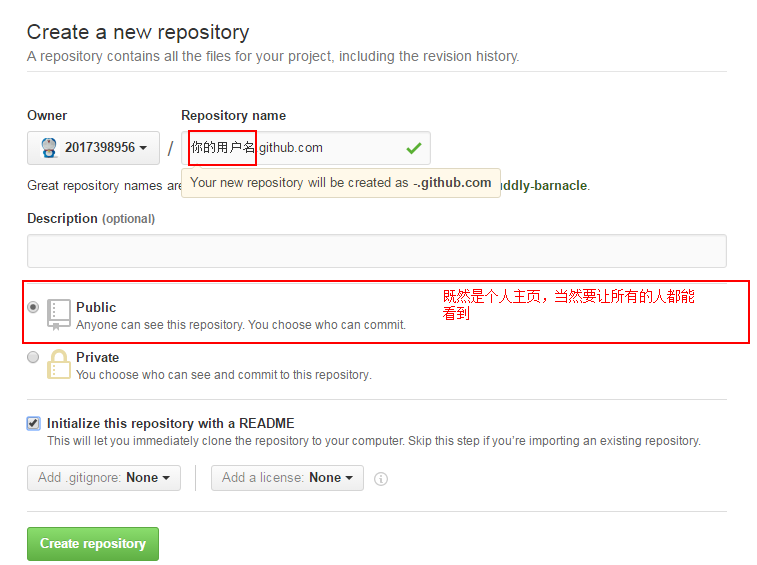
1.New repository

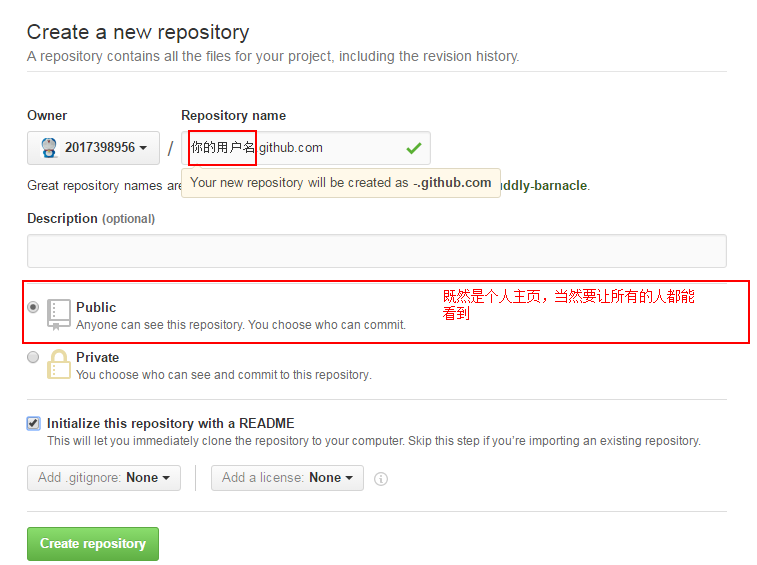
2.创建域名,然后Create repository,主要域名的格式。

3.创建好后,和普通的repository并没有什么不同,这时你需要上传一个名为“index.html"的文件,
其内容暂为“<h1>My online resume</h1>”,以便于演示。
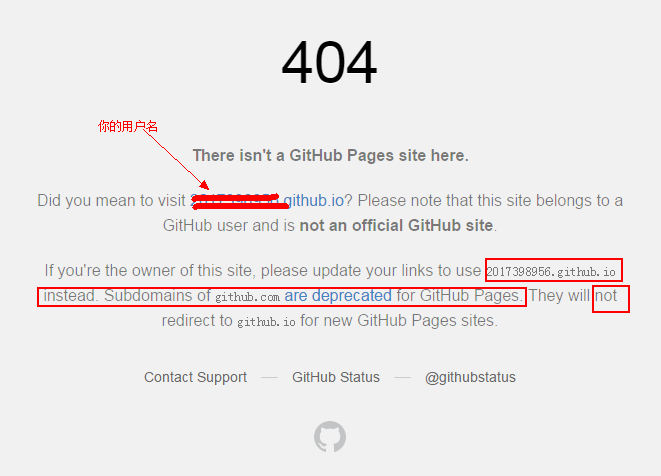
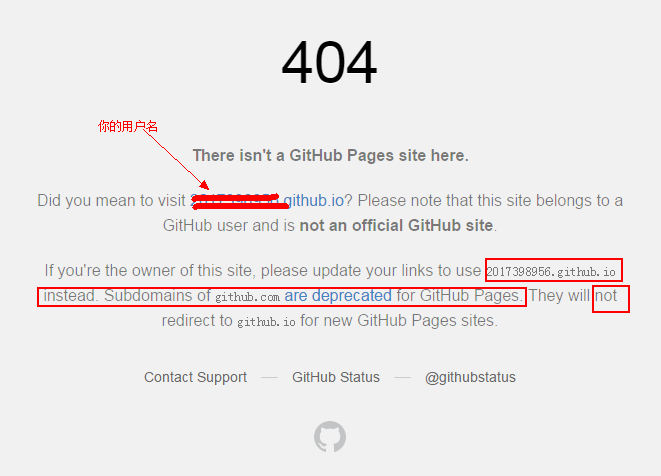
4.访问https://你的用户名.github.com/发现".com"这种方式已经不行了,但是你可以通过“https://你的用户名.github.io/”
的方式来访问,虽然创建的时候是以.com结尾的,只是不会从.com自动跳转到.io而已。所以,现在创建域名的时候用“你的用户名.github.io”即可。
毕竟网上的blog都是以.com结尾的,这里做一下说明。

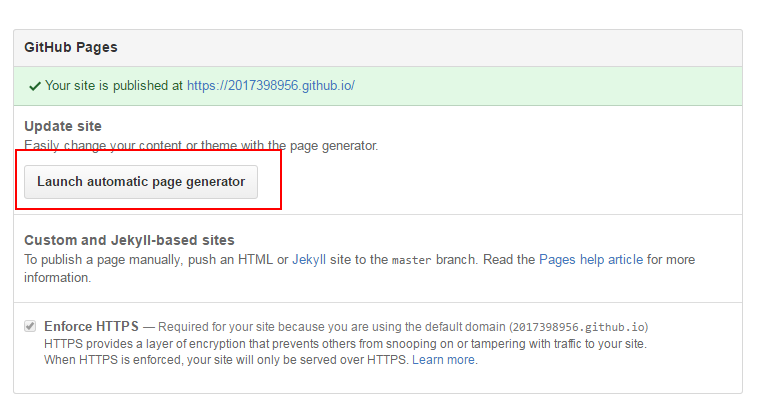
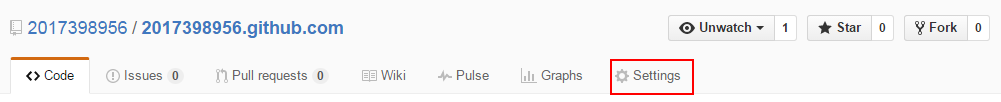
5.对于web程序员写个漂亮的界面挂上去,很轻松。但像我们不会web的只好求助于模版了。看这里:

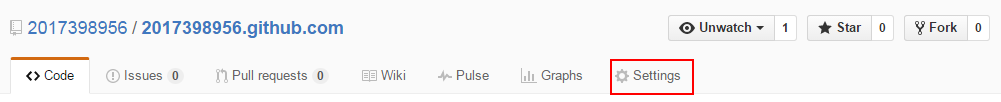
点击Settings,找到这个,点进去

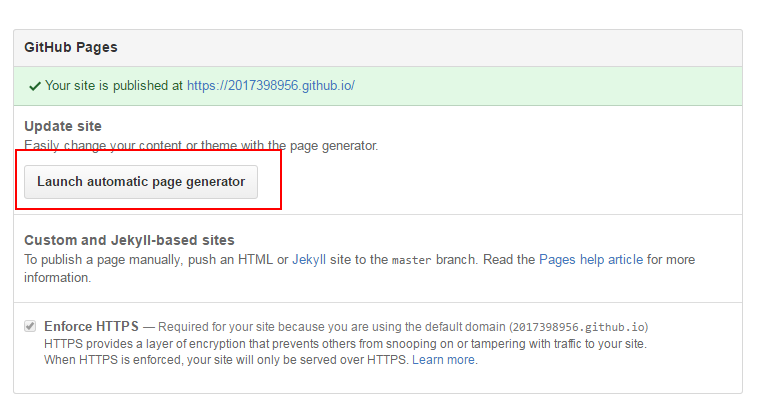
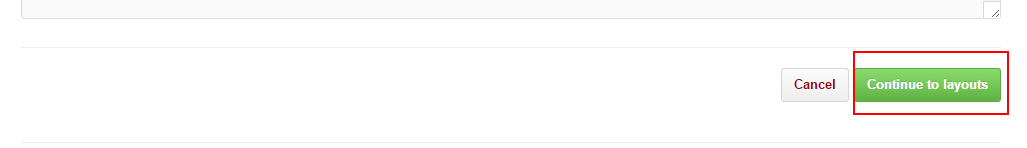
6.继续跟进去

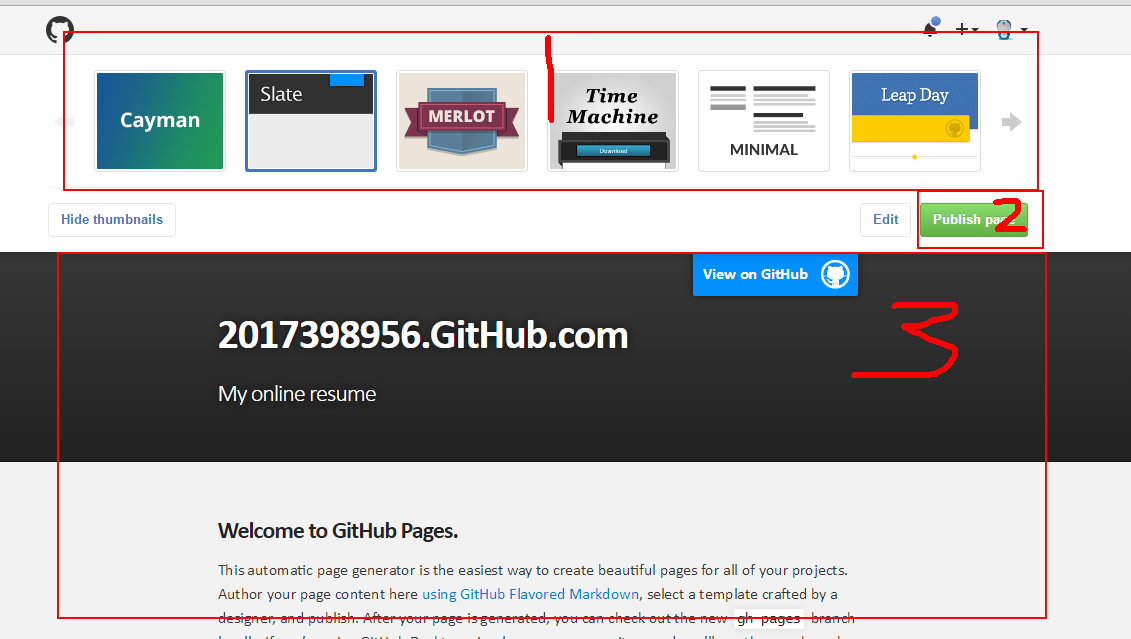
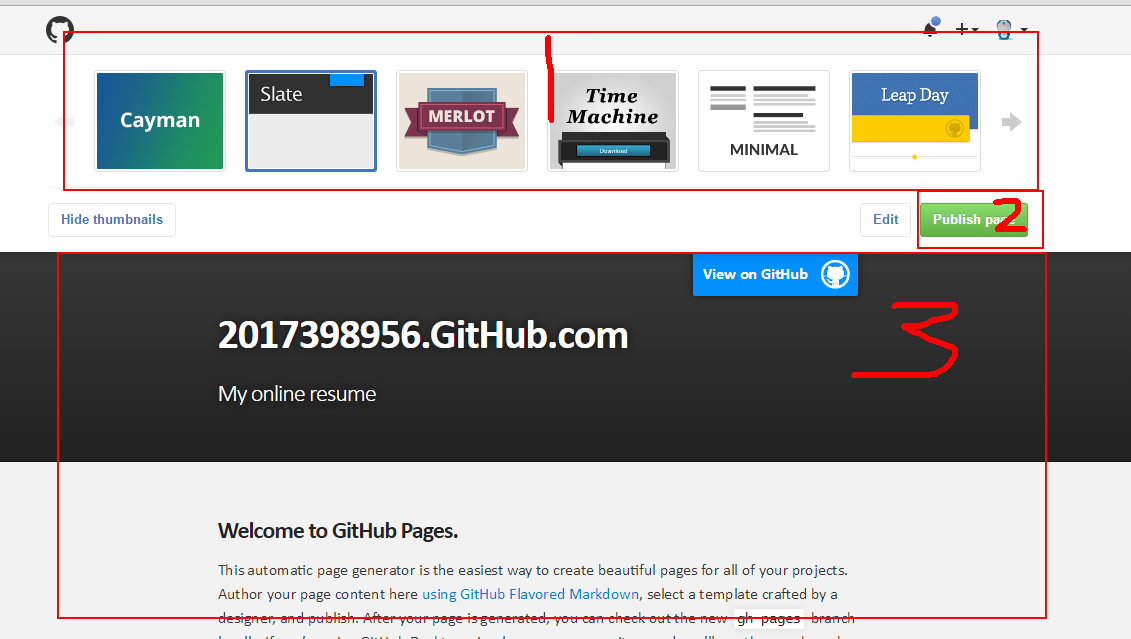
7.“1区”是模版选择你喜欢的,会在“3区”预览,点击“2区”确定就行了。

8.看到“My online resume”没?模版自动给我们处理了。当然你也可以自己上传一个模版,最后让我们访问一下
https://2017398956.github.io/
当当当,个人主页创建完成,虽然还没有内容。(2016-06-23 22:35)





























 1752
1752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








