问题描述
![]()
Not allowed to load local resource: 不允许加载本地资源
我使用的是前后端分离的项目vue3+SpringBoot,前端组件库是vant4,上传控件预览的时候报错。

因为我之前是直接把地址"D:\\YDXJ\\2023/02/01/e7230c63-8973-407b-bf19-c5b163d17364.jpg"存在了数据库中,然后直接返回给了前端,
解决方法
需要配置一个虚拟路径来访问系统中的资源
创建一个配置类去实现 WebMvcConfigurer 接口,重写里面的addResourceHandlers 方法。
@Configuration
public class UploadConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/upload/**").addResourceLocations("file:D:/YDXJ/");
}
}
注意,addResourceLocation()中的路径最后一定要记得打/
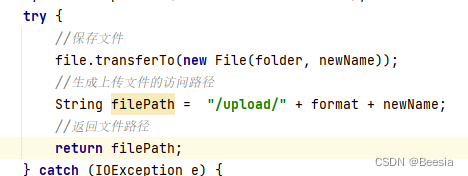
上传文件的接口返回的文件路径应改为:

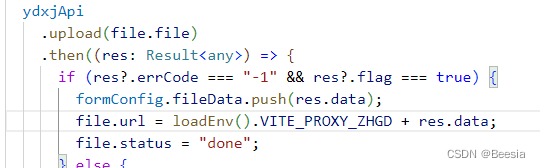
前端接收路径并将后端的ip地址和端口号拼上组成完成的访问地址

最后成功预览图片






















 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








