drawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说drawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。drawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(drawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化(这需要使用者自己实现)。
实例一:
- public class DrawerBasicActivity extends AppCompatActivity {
- private ListView mLv;
- private DrawerLayout drawerLayout;
- private FrameLayout mContentLayout;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_drawer_basic);
- mLv = (ListView) findViewById(R.id.left_lv);
- drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
- mContentLayout = (FrameLayout) findViewById(R.id.drawer_content);
- drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
- @Override
- public void onDrawerSlide(View drawerView, float slideOffset) {
- //抽屉滑动式回调的方法
- Log.i("tag","---onDrawerSlide---"+slideOffset);
- }
- @Override
- public void onDrawerOpened(View drawerView) {
- //抽屉打开时会回调的方法
- Log.i("tag","---onDrawerOpened---");
- }
- @Override
- public void onDrawerClosed(View drawerView) {
- Log.i("tag","---onDrawerClosed---");
- }
- @Override
- public void onDrawerStateChanged(int newState) {
- //抽屉的状态改变时会回调的方法
- Log.i("tag","---onDrawerStateChanged---");
- }
- });
- }
- public void open(View view) {
- drawerLayout.openDrawer(mLv);
- }
- }
- <android.support.v4.widget.DrawerLayout
- android:id="@+id/drawer_layout"
- android:layout_height="match_parent"
- android:layout_width="match_parent">
- <FrameLayout
- android:id="@+id/drawer_content"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#00ffff">
- <Button
- android:id="@+id/open"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="打开抽屉"
- android:onClick="open"/>
- </FrameLayout>
- <ListView
- android:id="@+id/left_lv"
- android:layout_width="200dp"
- android:layout_height="match_parent"
- android:layout_gravity="left"
- android:background="@color/red"
- android:entries="@array/books"></ListView>
- </android.support.v4.widget.DrawerLayout>
效果:
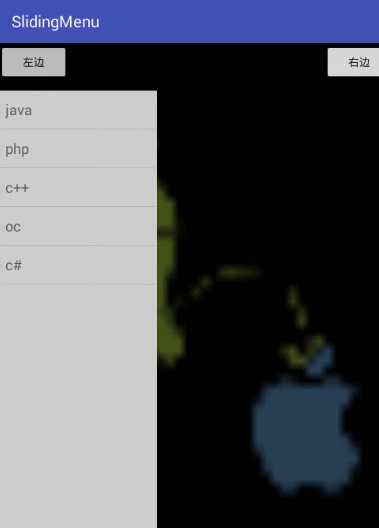
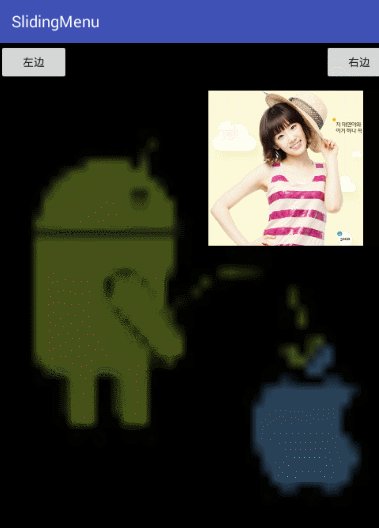
实例二:与fragment使用
- public class DrawerFragmentActivity extends AppCompatActivity {
- private LeftFragment leftFragment;
- private RightFragment rightFragment;
- private DrawerLayout drawer;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.content_drawer_fragment);
- drawer = (DrawerLayout) findViewById(R.id.drawer);
- initView();
- }
- private void initView(){
- leftFragment = new LeftFragment();
- getFragmentManager().beginTransaction().replace(R.id.left_menu,leftFragment).commit();
- rightFragment = new RightFragment();
- getFragmentManager().beginTransaction().replace(R.id.right_menu,rightFragment).commit();
- }
- public void open(View view) {
- switch (view.getId()) {
- case R.id.openleft:
- if (drawer.isDrawerOpen(Gravity.LEFT)){
- drawer.closeDrawer(Gravity.LEFT);
- }else {
- drawer.openDrawer(Gravity.LEFT);
- }
- break;
- case R.id.openright:
- if (drawer.isDrawerOpen(Gravity.RIGHT)){
- drawer.closeDrawer(Gravity.RIGHT);
- }else {
- drawer.openDrawer(Gravity.RIGHT);
- }
- break;
- }
- }
- }
- <RelativeLayout
- android:id="@+id/title"
- android:layout_width="match_parent"
- android:layout_height="60dp"
- android:background="#000000">
- <Button
- android:id="@+id/openleft"
- android:onClick="open"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="左边"/>
- <Button
- android:id="@+id/openright"
- android:onClick="open"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="右边"
- android:layout_alignParentRight="true"/>
- </RelativeLayout>
- <android.support.v4.widget.DrawerLayout
- android:id="@+id/drawer"
- android:layout_height="match_parent"
- android:layout_width="match_parent"
- android:layout_below="@+id/title">
- <LinearLayout
- android:id="@+id/content_layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:background="@mipmap/www">
- </LinearLayout>
- <RelativeLayout
- android:id="@+id/left_menu"
- android:layout_width="200dp"
- android:layout_height="match_parent"
- android:layout_gravity="left"
- ></RelativeLayout>
- <RelativeLayout
- android:id="@+id/right_menu"
- android:layout_width="240dp"
- android:layout_height="match_parent"
- android:layout_gravity="right"
- ></RelativeLayout>
- </android.support.v4.widget.DrawerLayout>
效果:
























 3019
3019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








