RadioGroup可将各自不同的RadioButton设限于同一个Radio按钮组,同属一个Radio组里的按钮,只能做出单一选择(单选题)。RadioGroup的继承关系如下
java.lang.Object
|--android.view.View
|--android.view.ViewGroup
|--android.widget.LinearLayout
|--android.widget.RadioGroup
可见,RadioGroup直接继承自LinearLayout,因此在使用RadioGroup组建的时候除了要设置layout_width与layout_height属性外,还需要设置orientation属性以确定RadioButton组件的排列方向。
当然,只有RadioGroup组件是不行的,我们要在RadioGroup组件中添加若干个RadioButton组件构成一个按钮组。RadioButton的继承关系如下:
java.lang.Object
|-- android.view.View
|-- android.widget.TextView
|-- android.widget.Button
|-- android.widget.CompoundButton
|-- android.widget.RadioButton
RadioButton直接继承自CompoundButton,或许我们对这一组件还不熟悉,没关系,我们知道RadioButton也是继承自Button组件即可。
上面我们说到,一个RadioGroup按钮组是一个“单选”按钮组,即某一时刻一个RadioGroup中只会有一个RadioButton处于选中(checked)状态,下面,我们以一个简单的小程序来学习下RadioGroup的使用。
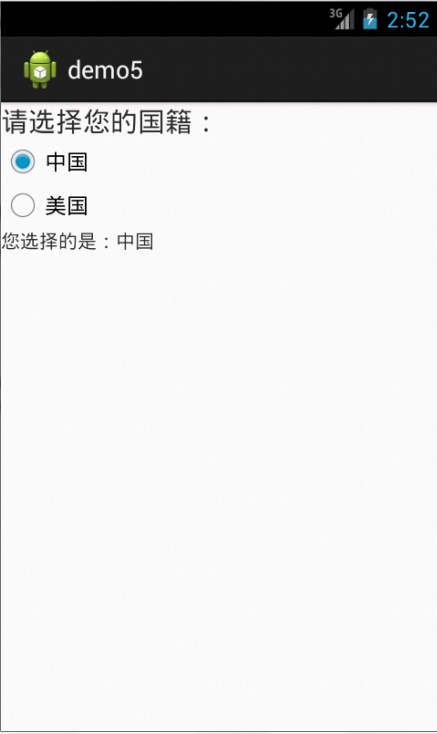
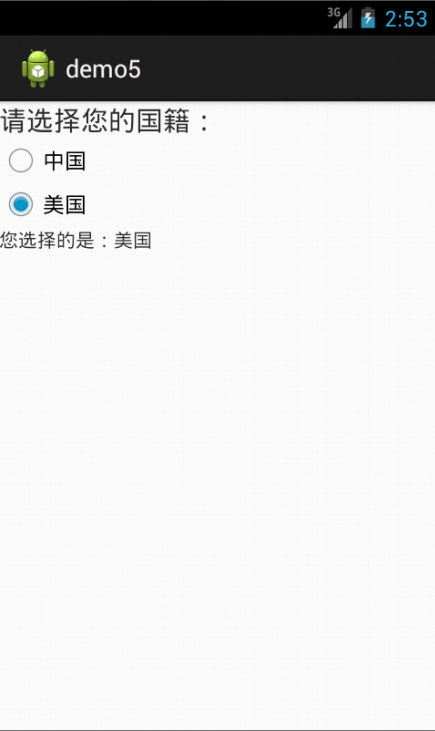
程序效果如下:
Activity程序如下:
public class MainActivity extends Activity
{
private TextView choiceView=null;
private RadioGroup radioGroup=null;
private RadioButton button_ch=null;
private RadioButton button_us=null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
//获取组件
this.choiceView=(TextView)super.findViewById(R.id.choiceView);
this.radioGroup=(RadioGroup)super.findViewById(R.id.radioGroup);
this.button_ch=(RadioButton)super.findViewById(R.id.button_ch);
this.button_us=(RadioButton)super.findViewById(R.id.button_us);
//为RadioGroup选项更改事件添加消息响应
this.radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener()
{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
{
if(checkedId==button_ch.getId())
{
//将结果显示在屏幕上
MainActivity.this.choiceView.setText("您选择的是:"+button_ch.getText());
}
else if(checkedId==button_us.getId())
{
//将结果显示在屏幕上
MainActivity.this.choiceView.setText("您选择的是:"+button_us.getText());
}
}
});
}
}
布局文件如下(简单起见,名称直接使用字符串表示,而没有以字符串资源的形式表达):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="请选择您的国籍:" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:id="@+id/button_ch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中国" />
<RadioButton
android:id="@+id/button_us"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="美国" />
</RadioGroup>
<TextView
android:id="@+id/choiceView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>










 本文介绍了Android中RadioGroup的使用,它作为LinearLayout的子类,用于实现单选按钮的排列。RadioGroup与RadioButton结合使用,确保同一组内只有一个RadioButton被选中。通过示例代码展示了如何创建和控制RadioGroup的选中状态。
本文介绍了Android中RadioGroup的使用,它作为LinearLayout的子类,用于实现单选按钮的排列。RadioGroup与RadioButton结合使用,确保同一组内只有一个RadioButton被选中。通过示例代码展示了如何创建和控制RadioGroup的选中状态。
















 1375
1375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








