标 签 亦 MVC
作者:胡立新
一、
MVC
MVC
是三个单词的缩写,这三个单词分别为:模型(
Model
)、视图
(View)
和控制
(Controller)
。
Model
层实现系统中的业务逻辑,通常可以用
JavaBean
或
EJB
来实现。
View
层用于与用户的交互,通常用
JSP
来实现。
Controller
层是
Model
与
View
之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图以用于显示,同时它也可以解释用户的输入并将它们映射为模型层可执行的操作。(这段文字谪于网上未署名文章)
二、典型的
MVC
实现
Struts
把
Servlet
、
JSP
、自定义标签整合到一个统一的框架中,实现了
MVC
模式,
Struts
是一个非常不错的应用框架。
三、
newxy
标签也可实现
MVC
1
、
MODEL
基于
MVC
的系统中的
Model
部分可以细分为两个概念:
系统的内部状态
,
能够改变状态的行为。
(1)
、系统的内部状态,
newxy
的
<nhtml:form/>
、
<nbean:formBean/>
标签可以表示系统内部的状态,使用属性表示状态的细节。
(2)、改变状态的行为,newxy的<nhtml:form/>、<nbean:formBean/>标签关联的formBean可以通过DAO类永久地保存它们的状态信息,也可从数据库中获取信息。
2 、 VIEW
2 、 VIEW
View
部分通常使用
JSP
技术来构建。
newxy
标签
<nhtml:TR/>
、
<nhtml:button/>
、
<nhtml:link/>
、
<nhtml:buttons/>
、
<nhtml:stylesheets/>
及
<nhtml:javascript/>
可以镶入
JSP
页面,不仅影响页面外观,还产生一些静态页面
javascripts
函数。
3
、
CONTROLLER
newxy的<nlogic:action1/>标签可以根据传给它的参数决定作数据增、删、改、查或文件上传等操作。
四、
newxy
新坐标标签实现
MVC
范例及图解
1、范例:一个OA系统的部门管理,只有一个jsp页面,没有java代码。

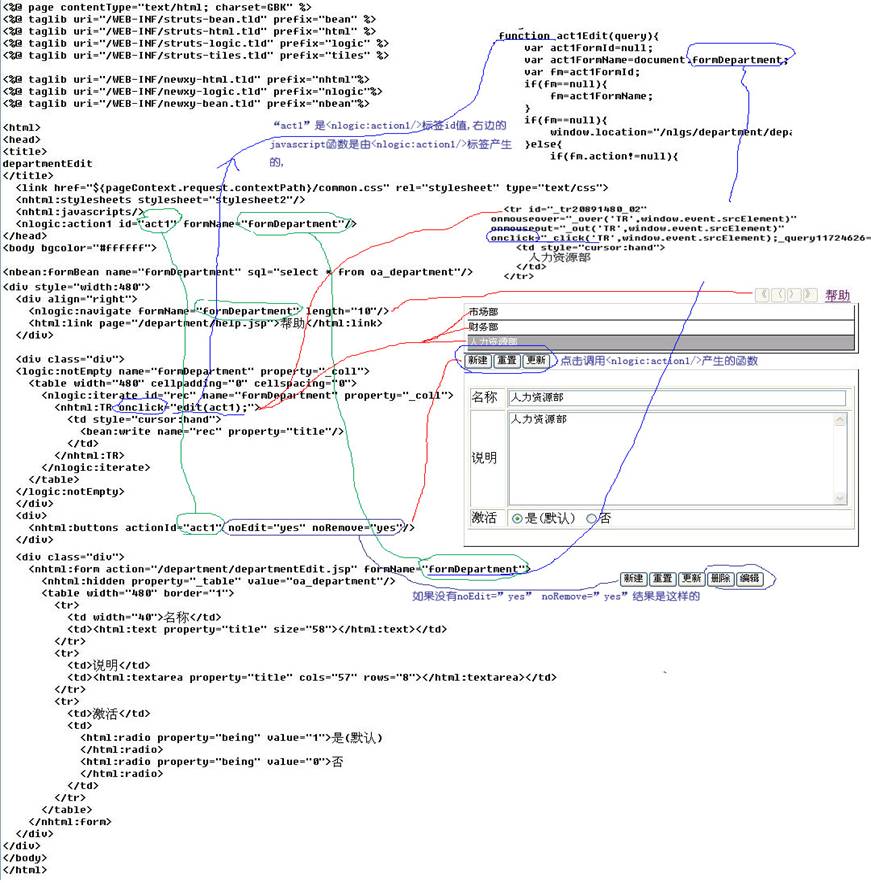
2、图解,左边是jsp代码,右边是产生的介面和部分超文本代码。
五、范例的表定义及jsp代码
1、表定义
/*办公系统部门表*/
create table oa_department (
oa_department_id int primary key,
parent_id int null,
title varchar(125) not null,
intro varchar(255) null,
being int default 1
)
2、jsp代码
<%@ page contentType="text/html; charset=GBK" %>
<%@ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
<%@ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
<%@ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic" %>
<%@ taglib uri="/WEB-INF/struts-tiles.tld" prefix="tiles" %>
<%@ taglib uri="/WEB-INF/newxy-html.tld" prefix="nhtml"%>
<%@ taglib uri="/WEB-INF/newxy-logic.tld" prefix="nlogic"%>
<%@ taglib uri="/WEB-INF/newxy-bean.tld" prefix="nbean"%>
<html>
<head>
<title>
departmentEdit
</title>
<link href="${pageContext.request.contextPath}/common.css" rel="stylesheet" type="text/css">
<nhtml:stylesheets stylesheet="stylesheet2"/>
<nhtml:javascripts/>
<nlogic:action1 id="act1" formName="formDepartment"/>
</head>
<body bgcolor="#ffffff">
<nbean:formBean name="formDepartment" sql="select * from oa_department"/>
<div style="width:480">
<div align="right">
<nlogic:navigate formName="formDepartment" length="10"/>
<html:link page="/department/help.jsp">帮助</html:link>
</div>
<div class="div">
<logic:notEmpty name="formDepartment" property="_coll">
<table width="480" cellpadding="0" cellspacing="0">
<nlogic:iterate id="rec" name="formDepartment" property="_coll">
<nhtml:TR οnclick="edit(act1);">
<td style="cursor:hand">
<bean:write name="rec" property="title"/>
</td>
</nhtml:TR>
</nlogic:iterate>
</table>
</logic:notEmpty>
</div>
<div>
<nhtml:buttons actionId="act1"/>
</div>
<div class="div">
<nhtml:form action="/department/departmentEdit.jsp" formName="formDepartment">
<nhtml:hidden property="_table" value="oa_department"/>
<table width="480" border="1">
<tr>
<td width="40">名称</td>
<td><html:text property="title" size="58"></html:text></td>
</tr>
<tr>
<td>说明</td>
<td><html:textarea property="title" cols="57" rows="8"></html:textarea></td>
</tr>
<tr>
<td>激活</td>
<td>
<html:radio property="being" value="1">是(默认)
</html:radio>
<html:radio property="being" value="0">否
</html:radio>
</td>
</tr>
</table>
</nhtml:form>
</div>
</div>
</body>
</html>
newxy新坐标网站http://www.newxy.net

























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








