在上一篇文章讲到,在angular中使用ckPlayer播放器,由于ckPlayer自身插件的问题不能满足我的需求,那么在这一篇,我将会讲解如何在angular中使用video.js播放rtmp视频。
Video.js是一款web视频播放器,支持html5和flash两种播放方式。更有自定义皮肤,插件,组件,语言还丰富的选项配置。值得注意的是在最新版的Video.js,分为video.js和videojs-flash两个包,一定要都下载下来,才能播放rtmp格式的视频流。
Video.js的引入方式
-
index.html中引入
<link href="https://vjs.zencdn.net/7.8.2/video-js.css" rel="stylesheet" /> <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js"></script>
2.在angular.json中引入,网络是不稳定的因素很多,还是比较建议下载文件到本地
(1)把解压后的包文件放到assets文件下
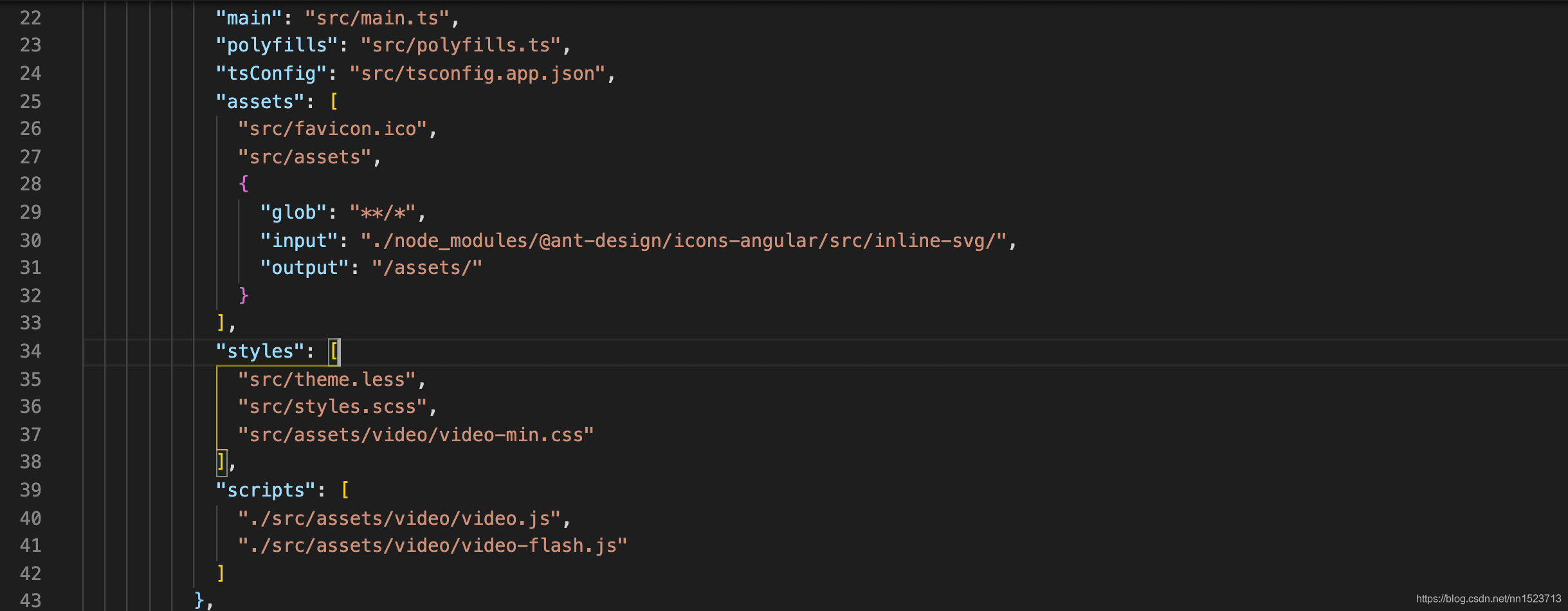
(2)在angular.json中引入文件,效果等同于在index.html中用script标签引入

(3)在src文件夹下建一个typings.d.ts文件,全局声明变量
declare var videojs: any;(4)在播放页面使用Video.js
<video
id="myVideo"
class="video-js vjs-big-play-centered video"
controls
preload="auto"
data-setup='{}'>
</video>createVideo() {
let options = {
controls: 'control',
preload: 'auto',
autoplay: true,
controlBar: {//这里是关于控制栏的配置项
volumeBar: false,
currentTimeDisplay:false,
timeDivider:false,
durationDisplay:false,
remainingTimeDisplay:false,
volumePanel: false,
progressControl: false,
disablePictureInPicture: true
},
sources:[ // 视频源
{
src: 'rtmp://58.200.131.2:1935/livetv/hunantv',
type: 'rtmp/flv'
}
]
};
let id = 'myVideo';
let ele = this.el.nativeElement.querySelector('#' + id);
if(!ele) {
return false;
}
this.videoFlash = videojs(ele, options , function() {
setTimeout(function () {
that.videoFlash.play();
}, 2000);
});
}同样在播放视频时,一定要在ngAfterViewInit生命周期里调用,太早调用,dom元素没有挂载成功,会获取不到播放容器也会造成视频播放失败。
在接下来的篇章里,我会继续讲述关于rtmp视频流播放的更多细节内容,希望大家多多关注






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








