转载自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
一、CSS3弹性盒子
弹性盒子是CSS3的一种新布局模式。
CSS3 弹性盒( Flexible Box 或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
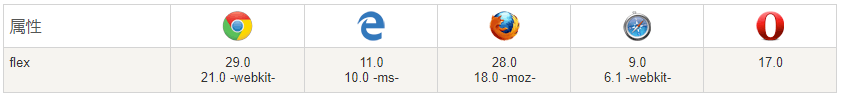
二、浏览器支持

三、Flex布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
四、弹性盒子常用属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.1 flex-direction 属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

属性值:
| 值 | 描述 |
|---|---|
| row | (默认值)主轴为水平方向,起点在左端。 |
| row-reverse | 主轴为水平方向,起点在右端。 |
| column | 主轴为垂直方向,起点在上沿。 |
| column-reverse | 主轴为垂直方向,起点在下沿。 |
4.2 flex-wrap 属性
默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
(1) nowrap(默认):不换行。

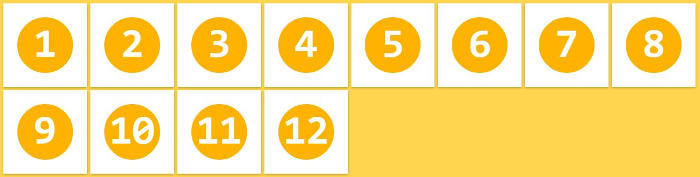
(2) wrap:换行,第一行在上方。

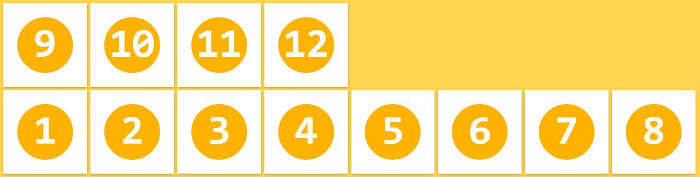
(3) wrap-reverse:换行,第一行在下方。

4.3 flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
4.4 justify-content 属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

属性值:
| 值 | 描述 |
|---|---|
| flex-start | (默认值) 左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔想等。 |
| space-around | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 |
3.5 align-items 属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

属性值:
| 值 | 描述 |
|---|---|
| flex-start | 交叉轴的起点对齐。 |
| flex-end | 交叉轴的终点对齐。 |
| center | 交叉轴的中点对齐。 |
| baseline | 项目的第一行文字的基线对齐。 |
| stretch | (默认值)如果项目未设置高度或设为auto,将占满整个容器的高度。 |
3.6 align-content 属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

属性值:
| 值 | 描述 |
|---|---|
| flex-start | 与交叉轴的起点对齐。 |
| flex- end | 与交叉轴的终点对齐。 |
| center | 与交叉轴的中点对齐。 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |
| stretch | (默认值) 轴线占满整个交叉轴 |






















 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








