该插件兼容firefox,charome,safari,ie10以上的版本。
1.导入jquery与freezeheader的包;


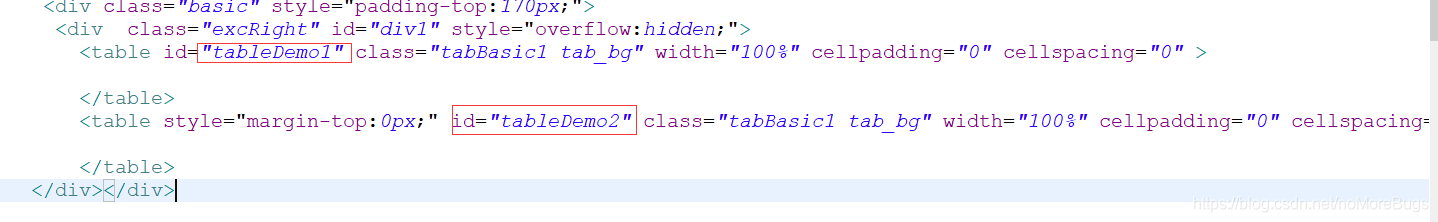
2.页面中的table;

3.通过ajax请求后台返回数据拼接table;
具体拼接过程省略。。。
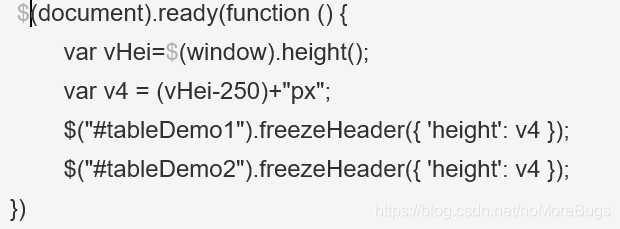
4.在第3步table表与拼接完成,页面完成渲染后,实现table表头固定;
在 ajax
success: function(data){
//先拼接table,在table.append()完成后,
//在末尾加入固定表头代码
}
//固定表头,有固定的表头和滚动条
var vHei=$(window).height();
var v4 = (vHei-250)+“px”;
$("#tableDemo1").freezeHeader({ ‘height’: v4 });
$("#tableDemo2").freezeHeader({ ‘height’: v4 });
5.完成。
后记:
上述因为是ajax返回拼接table处理方式,如果是跳转页面用c标签填充table的话,直接用
 http://www.jq22.com/jquery-info5769
http://www.jq22.com/jquery-info5769




















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








