首先引入bootstrap需要先引入jquery,我之前已经写过如何在Vue中引入jquery就不再赘述,这里附上链接可自行查看记录:Vue3中引入jquery_no_donodie的博客-CSDN博客
在项目目录下cmd叫出控制台,执行
npm install bootstrap --save-dev若不行再试试
cnpm install bootstrap --save-dev因为以前看到有博客上说cnpm有时候会存在下载的依赖有问题所以优先npm不行再cnpm
若是想装bootstrap3,可以使用命令
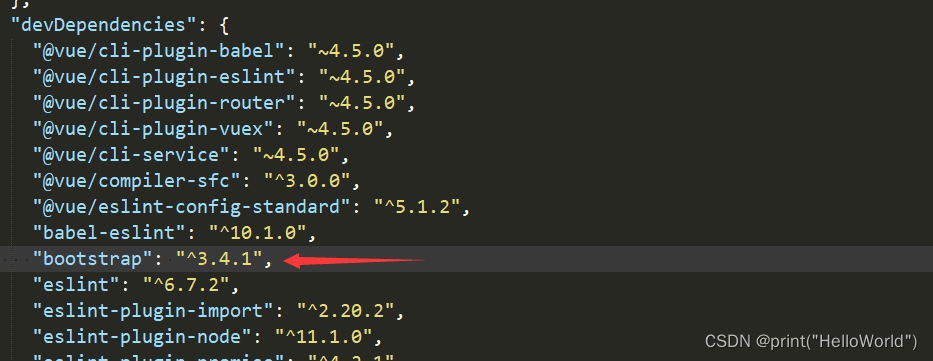
npm install bootstrap@3 --save-dev验证一下,在package.json下看到这个基本上就没什么问题了

然后只需要在main.js下配置一下就可以了
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'如图

当然,各版本不尽相同,站内也有各种各样的引用方法,所以这里附上我的vue版本以供参考
在cmd中使用指令
vue -V![]()
同时附上我的vue项目创建方法




















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








