请求转发能保留原有session
一旦在前端跳转页面,就会创建新的session,导致无法获取原有存储在session域中的信息
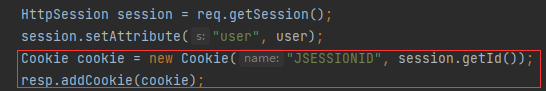
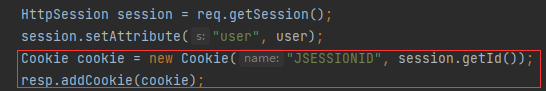
解决方法:

浏览器无法保存cookie,手动设置下
而且,在跳转到login_success.jsp页面后,按下F5刷新一下再点返回键,才会发现session值传过去了
请求转发能保留原有session
一旦在前端跳转页面,就会创建新的session,导致无法获取原有存储在session域中的信息
解决方法:

浏览器无法保存cookie,手动设置下
而且,在跳转到login_success.jsp页面后,按下F5刷新一下再点返回键,才会发现session值传过去了











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


