一. 准备工作
1. 首先,我们要安装electron-prebuilt,它是一个npm模块,因此我们可以使用Npm来进行安装,它是一个electron的预编译版本。
npm install -g electron-prebuilt 2. 接下来安装electron-packager ,它也是一个npm模块,是一个用于打包electron应用的工具,具体使用方法我们稍后会详细说明 。
npm install -g electron-packager二. 创建一个应用
创建一个electron应用。我们现在仅仅需要3个文件。
index.html
main.js
package.json
index.html使我们想要显示的页面,main.js为此应用的入口,package.json为npm项目的配置文件。
1.新建一个名为myApp的文件夹
2.进入项目目录进行初始化
cd myApp
npm init3.新建一个package.json,内容如下:
-
{ -
"name": "zzh", -
"version": "0.0.1", -
"description": "a simple application", -
"main": "main.js", -
"scripts": { -
"test": "echo \"Error: no test specified\" && exit 1", -
"start": "electron ." -
}, -
"author": "zzh", -
"license": "ISC" -
}
4.新建一个index.html, 内容如下:
-
<!DOCTYPE html> -
<html lang="en"> -
<head> -
<meta charset="UTF-8"> -
<meta name="viewport" content="width=device-width, initial-scale=1.0"> -
<meta http-equiv="X-UA-Compatible" content="ie=edge"> -
<title>Document</title> -
</head> -
<body> -
<h1>hello electron</h1> -
</body> -
</html>
5. 新建一个main.js, 内容如下:(main.js的文件名对应package.json中main的值)
-
const {app, BrowserWindow} = require('electron'); -
let win; -
let windowConfig = { -
width:800, -
height:600 -
}; -
function createWindow(){ -
win = new BrowserWindow(windowConfig); -
win.loadURL(`file://${__dirname}/index.html`); -
//开启调试工具 -
win.webContents.openDevTools(); -
win.on('close',() => { -
//回收BrowserWindow对象 -
win = null; -
}); -
win.on('resize',() => { -
win.reload(); -
}) -
} -
app.on('ready',createWindow); -
app.on('window-all-closed',() => { -
app.quit(); -
}); -
app.on('activate',() => { -
if(win == null){ -
createWindow(); -
} -
})
关于浏览器BrowserWindow模块更多的参数设置可以查看官方文档https://www.w3cschool.cn/electronmanual/electronmanual-browser-window.html
三. 运行
现在只要在myApp目录下执行npm start 就可以运行了
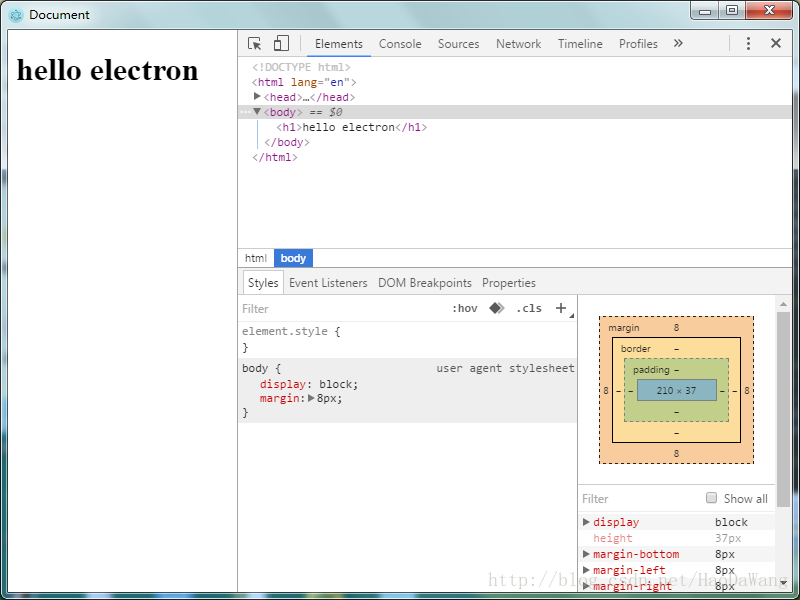
npm start因为我们在main.js中写了win.webContents.openDevTools(); 开启了浏览器调试工具,所以我们打开的界面是这样的:
四. 打包
现在整个过程进行到最后一步,我们需要打包我们自己的应用,那么如何打包,这就需要用到我们先前已经安装的electron-packager
打开命令行我们可以这样使用它:
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=0.0.1大概格式是这样的:
electron-packager <应用目录> <应用名称> <打包平台> --out <输出目录> <架构> <应用版本>但是这样并不够,会提示:
Unable to determine Electron version. Please specify an Electron version我们需要指明Electron version。这个参数是当前安装Electron的版本,不知道的可以直接electron就能看到了,我这里是1.4.13,经过改进后如下:
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=0.0.1 --electron-version=1.4.13执行完毕后,看到父级目录下已经产生了我们希望看到的应用文件夹。里面的应用程序HelloWorld.exe就可以直接打开桌面应用了。
但是每次打包的执行命令太长太麻烦了,所以我们可以把命令写进package.json中,执行命令调用它就好了。
更改后的package.json如下:
-
{ -
"name": "zzh", -
"version": "0.0.1", -
"description": "a simple application", -
"main": "main.js", -
"scripts": { -
"test": "echo \"Error: no test specified\" && exit 1", -
"start": "electron .", -
"package": "electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=1.0.0 --electron-version=1.4.13" -
}, -
"author": "zzh", -
"license": "ISC" -
}
这样我们每次打包只需要执行 npm run-script package就可以了。
npm run-script package五. 更改图标
如果我们想要更改窗口左上角的图标和任务栏的图标,只需要在打包的命令上加个icon参数就好了
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64 --version=1.0.0 --electron-version=1.4.13 --icon=./app/img/icon.ico六. 当然,我们打包好的应用最后是要发给客户使用,那么,怎么把我们的electron应用整合成一个安装包呢?
可以使用下面两种方法:
1. NSIS打包Electron: http://blog.csdn.net/yu17310133443/article/details/79496499
2. grunt打包Electron: http://blog.csdn.net/yu17310133443/article/details/79495936
























 2018
2018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








