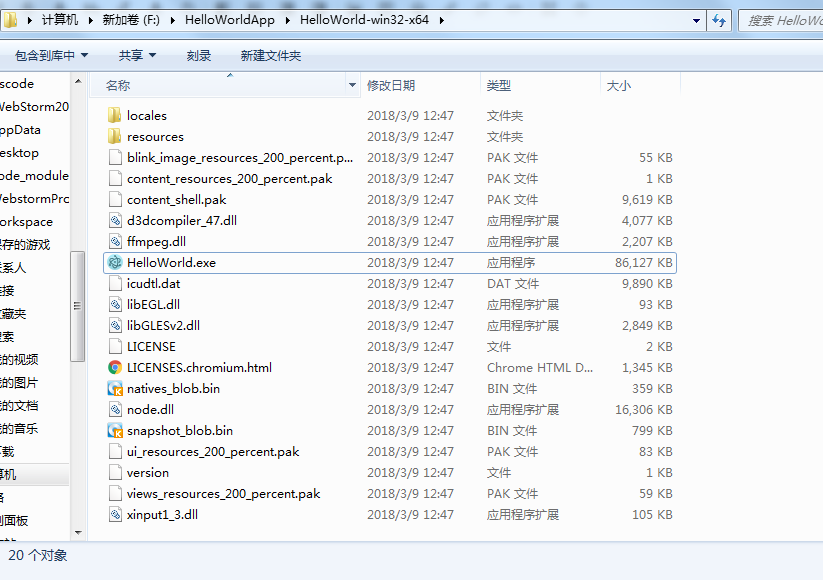
上一篇文章【Electron】 Electron 开发桌面应用(一) 编写→运行→打包 我们已经得到了electron打包好的应用了,目录如下,但是我们如何整合成一个安装程序,发给客户使用呢?
我们可以使用grunt-electron-installer来生成
一. 准备
安装grunt-electron-installer。
1. 我们进入到HelloWorld-win32-x64的父级目录下。
2. 新建一个package.json,内容如下:
{
"name": "HelloWorld",
"version": "1.0.0"
}3. 打开命令行,输入npm install grunt-electron-installer --save-dev安装grunt-electron-installer模块
npm install grunt-electron-installer --save-dev4.接着输入npm install grunt --save-dev安装grunt
npm install grunt --save-dev执行完之后,我们的目录结构如下:
我们的package.json文件内容更改为:
{
"name": "HelloWorld",
"version": "1.0.0",
"devDependencies": {
"grunt-electron-installer": "^2.1.0"
}
}5.这个时候我们新建Gruntfile.js文件,内容如下:
var grunt = require("grunt");
grunt.config.init({
pkg: grunt.file.readJSON('package.json'),
'create-windows-installer': {
x64: {
appDirectory: './HelloWorld-win32-x64',
authors: 'mickey.',
exe: 'HelloWorld.exe',
description:"hello",
}
}
})
grunt.loadNpmTasks('grunt-electron-installer');
grunt.registerTask('default', ['create-windows-installer']);
关于Gruntfile.js一些配置信息如下:
注:如要设置图标iconUrl,图标必须是网络连接,不能是路径
应用图标iconUrl和安装程序的图标setupIcon都必须是ico格式的文件,不能为其他。我们可以在下面链接进行图片的格式转换
| Config Name | Required | Description |
|---|---|---|
| appDirectory | Yes | Electron App 的目录 |
| outputDirectory | No | 输出exe的目录. 默认生成在installer目录. |
| loadingGif | No | 安装过程中的加载动画图片. |
| authors | Yes | 作者,若未指明,则从应用的package.json文件中读取 |
| owners | No | 应用拥有者,若未定义则与作者相同. |
| exe | No | 应用的入口exe名称. |
| description | No | 应用描述 |
| version | No | 应用版本号. |
| title | No | 应用的标题. |
| certificateFile | No | 证书文件 |
| certificatePassword | No | 加密密钥 |
| signWithParams | No | 传递给signtool签名工具的参数,如果软件不签名,可以忽略这个 |
| iconUrl | No | 应用图标链接,默认是Atom的图标. |
| setupIcon | No | Setup.exe 的icon |
| noMsi | No | 是否创建.msi安装文件? |
| remoteReleases | No | 更新链接,如果填写,当链接中有新版本,会自动下载安装。 |
二. 打包
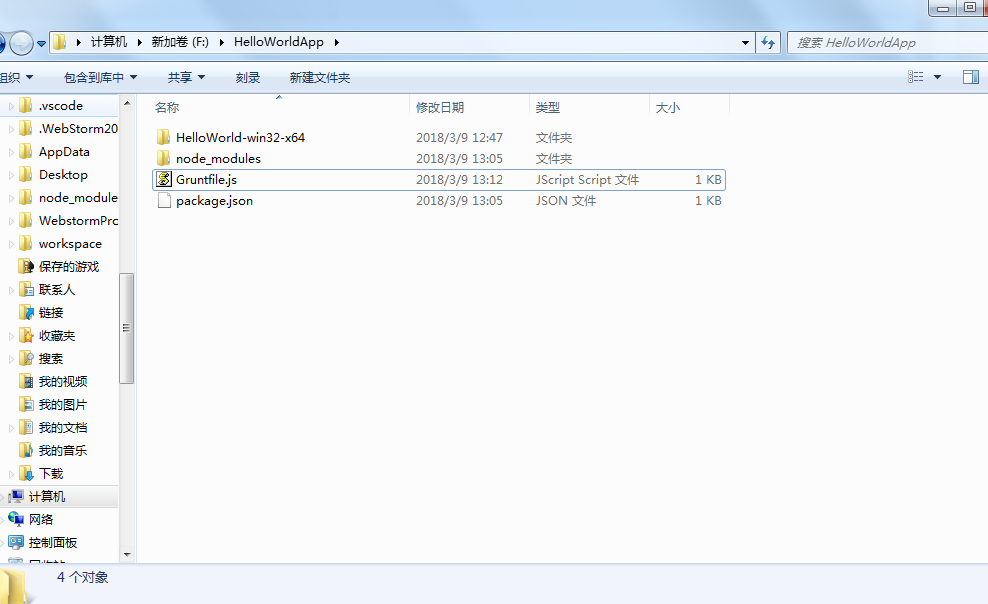
准备工作都完成之后,HelloWorld-win32-x64的父级目录如下,我们在执行grunt就可以了(执行中,最好退出360等软件,可能会造成干扰)。
grunt三. 完成
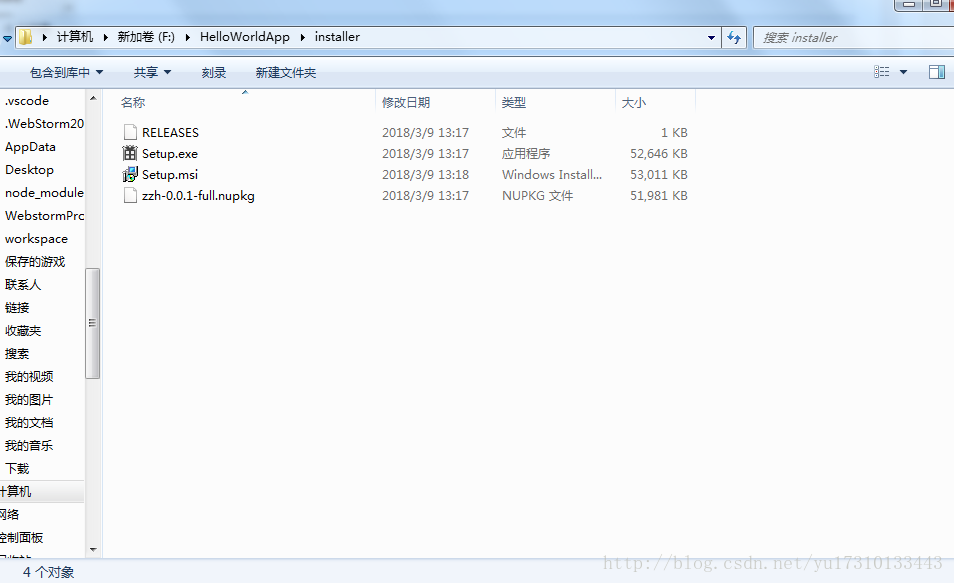
在目录下,会生成一个installer的文件夹,如下:
setup.exe就是安装程序了。
安装成功之后:
四. 生成桌面快捷方式
添加监听并生成快捷方式
我们需要打开上一篇文章【Electron】 Electron 开发桌面应用(一) 编写→运行→打包中最开始main.js添加如下代码:
//grunt 生成快捷方式
var path = require('path');
var handleStartupEvent = function () {
if (process.platform !== 'win32') {
return false;
}
var squirrelCommand = process.argv[1];
switch (squirrelCommand) {
case '--squirrel-install':
case '--squirrel-updated':
install();
return true;
case '--squirrel-uninstall':
uninstall();
app.quit();
return true;
case '--squirrel-obsolete':
app.quit();
return true;
}
// 安装
function install() {
var cp = require('child_process');
var updateDotExe = path.resolve(path.dirname(process.execPath), '..', 'update.exe');
var target = path.basename(process.execPath);
var child = cp.spawn(updateDotExe, ["--createShortcut", target], { detached: true });
child.on('close', function(code) {
app.quit();
});
}
// 卸载
function uninstall() {
var cp = require('child_process');
var updateDotExe = path.resolve(path.dirname(process.execPath), '..', 'update.exe');
var target = path.basename(process.execPath);
var child = cp.spawn(updateDotExe, ["--removeShortcut", target], { detached: true });
child.on('close', function(code) {
app.quit();
});
}
};
if (handleStartupEvent()) {
return;
}添加之后重新执行npm run-script package得到HelloWorld目录
在重新执行上面的步骤得到setup.exe
这次我们在重新安装,会有一个默认的安装等待动画:
安装成功之后,桌面生成了我们的快捷方式
安装程序的路径在我们C盘appdata下面
控制面板中有了我们的应用程序
NSIS打包方法可以查看链接: NSIS 打包 Electron 生成exe安装包































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










