要用easyUI 需要引入一下五个文件
1,Easyui.css
<link rel="stylesheet"type="text/css" href="../../themes/default/easyui.css">
2.icon.css
<link rel="stylesheet"type="text/css" href="../../themes/icon.css">
3,juery库文件
<script type="text/javascript"src="../../jquery.min.js"></script>
4,easyui.js文件
<scripttype="text/javascript"src="../../jquery.easyui.min.js"></script>
5.国际化文件
<script src="../locale/easyui-lang-zh_CN.js"></script>
引入js文件时注意顺序,顺序不对的话则没有效果。
代码:
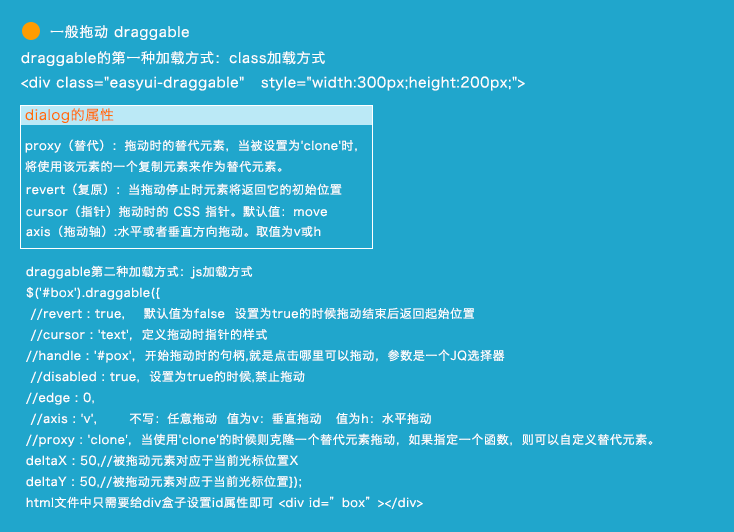
Html创建方式:
<div id="dd"style="width:100px;height:100px;">
<div id="title"style="background:#ccc;">title</div>
</div>
Js创建方式
$('#dd').draggable({
handle:'#title'
});

























 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








