vue入门之路篇系列教程:
vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(一)
vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(二)
vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(三)
vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(四)
vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(五)
通过前两个文章:
- vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(一)
- vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(二)
搭建完项目及项目目录及文件结构后,准备工作就到此结束了,下面,我们要来做页面了
前言
我们利用https://cnodejs.org/api这里公开的api来做项目。这里,我们假设我们的项目是做俩页面,一个列表页面,一个内容页面。列表页面有分页等,内容页面展示。
因此,我们需要两个模板文件。
我们在src/page目录下面新建两个文件,分别是index.vue和content.vue,代码分别是:
//index.vue
<template>
<div>index</div>
</template>
//content.vue
<template>
<div>content</div>
</template>
这里,我们只要先把基础的内容写好就是了。我就用两个单词代表我们的页面。
安装VueRouter2
在基本的VUE开发环境中,我们在构建项目时,需要安装VueRouter2到我们的项目。参考文档见VueRouter2安装文档
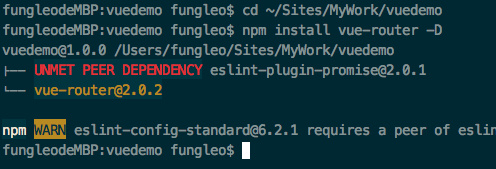
在我们的项目中打开终端,然后执行npm install vue-router -D命令。
执行效果如图:

另外附上官网的安装教程截图:

我们查阅文档或者看官网的截图,会知道,命令是npm install vue-router,那为什么要加一个-D的参数呢?这个是为了让我们的安装的vue-router这个插件写入到package.json配置文件中。以便于下次再其他地方安装的时候,可以一并安装进去,否则,还得再安装一遍。
配置 main.js
安装好路由后,下面,我们需要在src/main.js文件中进行配置。
整理代码如下:
// 1.引用 vue 没什么要说的
import Vue from 'vue'
// 3.引用路由
import VueRouter from 'vue-router'
// 光引用不成,还得使用
Vue.use(VueRouter)
// 2.入口文件为 src/App.vue 文件 所以要引用
import App from './App.vue'
// 4.引用路由配置文件
import routes from './config/routes'
// 5.引用API文件
import api from './config/api'
// 6.将API方法绑定到全局
Vue.prototype.$api = api
// 使用配置文件规则
const router = new VueRouter({
routes
})
// 跑起来吧
new Vue({
router,
el: '#app',
render: (h) => h(App)
})
对比上面的配置文件和模板原来的配置,那个好不言而喻,你大可以那这个当作初始项目的默认配置。
配置 App.vue
入口文件肯定和默认的不一样,我的配置文件如下:
<template>
<div>
<router-view
class="view"
keep-alive
transition
transition-mode="out-in">
</router-view>
</div>
</template>
<script>
export default {
components: {}
}
</script>
<style lang="scss">
@import "./style/style";
</style>
就只是一个单纯的路由入口页面。比较特殊的是,下面我 import了一个scss文件。我喜欢把css独立出来,而不是写在一起,所以我之前在src目录下面建立了一个style的文件,里面放scss文件。
我建议你先跟着我走,回头自己根据自己的习惯调整。
配置 routes.js
下面我们需要配置路由文件,在我构建的目录中找到路由配置文件,如果想不起来可以回顾上一章节的知识。
// 引用模板
import index from '../page/index.vue'
import content from '../page/content.vue'
// 配置路由
export default [
{
path: '/',
component: index
},
{
path: '/content',
component: content
},
]
如上,我们引用模板,然后再配置路由,这里,我们没有涉及自路由的内容,我们先这样配置上。然后,我们就可以在终端里面输入npm run dev来看我们做的效果了。
配置运行端口
如果没有跑起来,提示下面的错误,就表明默认的端口8080被占用了。一般不会被占用,但是也有可能被占用。所以,我们这边来学习一下如何配置运行端口。
#端口被占用的提示
Error: listen EADDRINUSE :::8080
at Object.exports._errnoException (util.js:953:11)
at exports._exceptionWithHostPort (util.js:976:20)
at Server._listen2 (net.js:1253:14)
......
打开项目根目录下/config/index.js配置文件,找到
dev: {
env: require('./dev.env'),
port: 8080,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
如上,把 port 后面的端口改成其他数字,如9000 即可。
##关闭格式检查插件eslint
如上,我们再次运行npm run dev跑起来,结果发现命令行里面错误一片。。。很多人在这里就都晕了。。。没关系,其中大部分错误都是格式造成的,并不是很重要的错误,但是这样的提示很不爽。因此,我们把检查错误插件eslint给关闭掉。
打开根目录下面的/build/webpack.base.conf.js文件,找到如下代码:
preLoaders: [
{
test: /\.vue$/,
loader: 'eslint',
include: projectRoot,
exclude: /node_modules/
},
{
test: /\.js$/,
loader: 'eslint',
include: projectRoot,
exclude: /node_modules/
}
],
全部注释掉,如下
// preLoaders: [
// {
// test: /\.vue$/,
// loader: 'eslint',
// include: projectRoot,
// exclude: /node_modules/
// },
// {
// test: /\.js$/,
// loader: 'eslint',
// include: projectRoot,
// exclude: /node_modules/
// }
// ],
回头,调整格式的时候可以再打开。先关掉,解决核心错误,再来考虑这些格式错误。
##安装sass-loader以及node-sass插件
这时我们可以npm run dev运行代码了,这回错误肯定少多了,但是还是有错误。如果你上面是严格按照我的代码来的,由于我们使用了sass进行样式开发,这里应该会提示缺少sass-loader组件错误。
没关系,缺什么,就安装什么,我们输入npm install sass-loader -D进行安装。
注意:(我踩的坑)
<style lang="scss">
@import "./style/style";
</style>
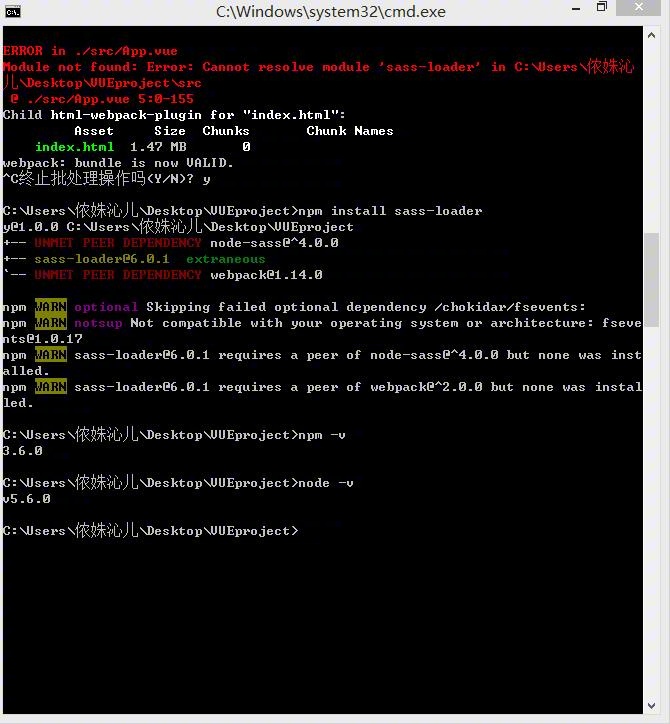
在新项目里会报错,Module not found: Error: Cannot resolve module 'sass-loader' in 你文件的目录,这是因为我们没有安装sass-loader文件模板,你可以使用npm install sass-loader,来进行安装,如果你发现安装失败,如果你的系统是window,报的错误如下的话,那是因为你的npm在4.0以下,你需要对其进行升级。

npm升级到4.0以上成功后,npm install sass-loader,sass-loader就可以安装啦!当然window环境下的小伙伴也不要太高兴,因为你有可能还有错,不然为何我师傅写的很详细我还要重写呢?因为他懒得踩坑直接用了苹果,(鄙视-买不起),然后Module not found: Error: Cannot resolve module 'node-sass' in 你文件的目录,你会想那还不简单npm install node-sass,之后你哭了,失败了,因为被墙了,怎么办呢?(人家也不知道啦!),在别的项目里拷贝node-sass,或者在网上找下载一个呗!这里附上github上node-sass的地址:node-sass,进去点那个下载的绿按钮进行下载,然后把它放入node_modules文件中,就OK啦!要是还有疑问这里去看看:安装不了node-sass。实在不行就全部使用npm淘宝镜像,如图:

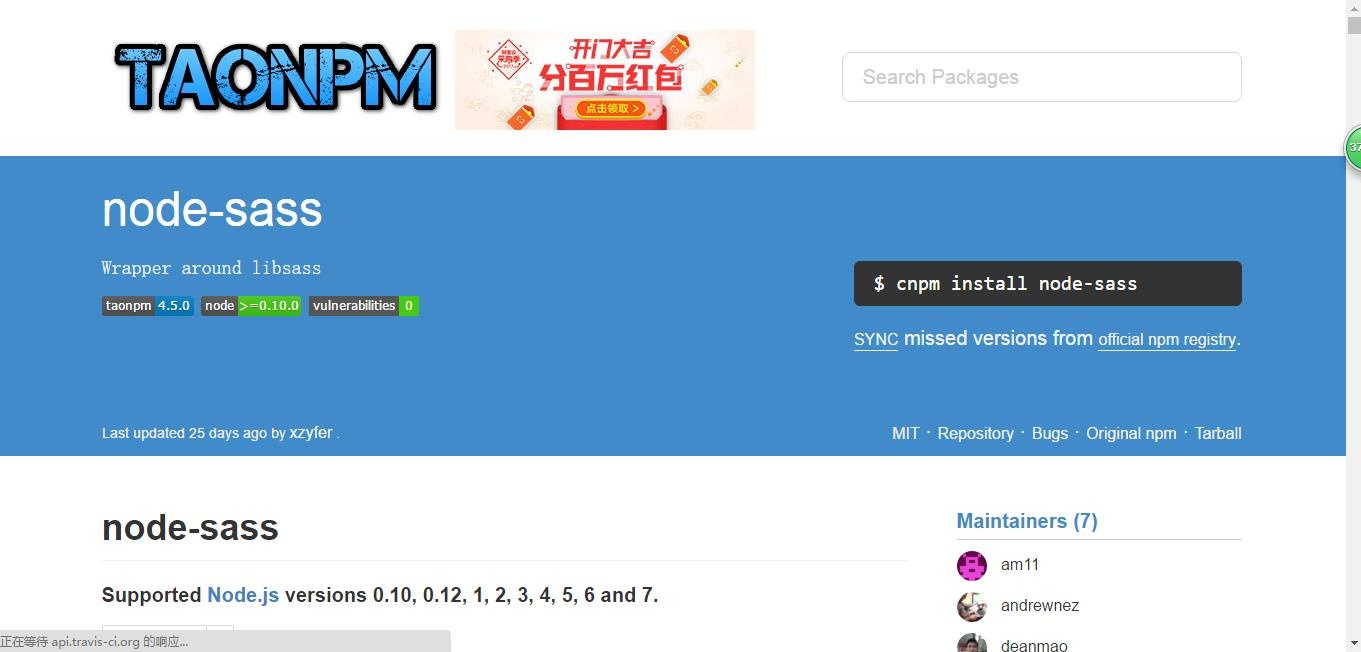
在上面的搜索框里搜索你需要的内容,这里我们以node-sass为例,搜到很多条信息,我们找到我们需要的那一个,点进去,如图:

我们可以看到这句话:cnpm install node-sass,它就是淘宝npm镜像的安装方式,在终端运行它,如下:
cnpm install node-sass -D
这样就完美解决了
关于window下npm升级升级失败,如果你成功了可以跳过,一般window下新手学都会出错:
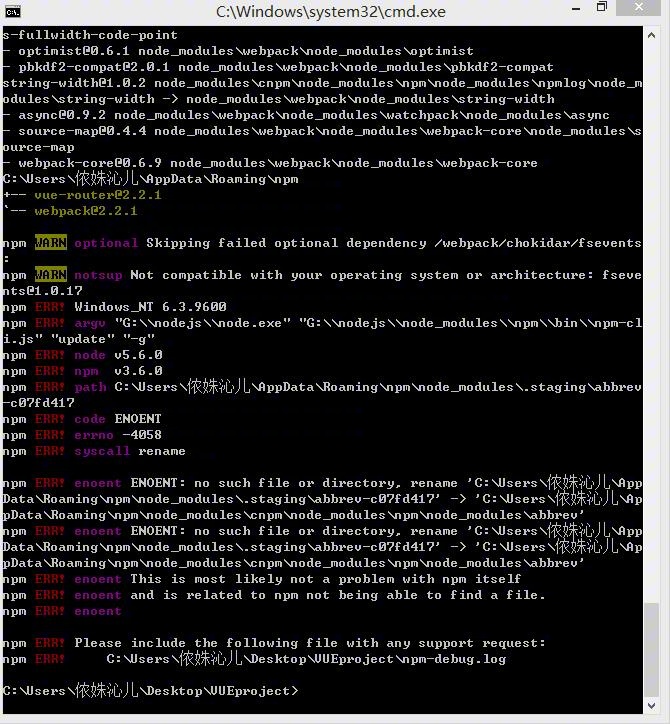
如果你在window下对npm升级输入npm update npm命令,总是会报各种错误,如图:
怎么解决呢?因为windows上的npm是我们下载下来的node自带的,所以在升级的时候,你在你的node的安装目录下按住shift+右键,选择在此处打开命令窗口,然后npm update npm,等一会儿就行了。如图:
到此,我们运行npm run dev,如果不出意外的话,应该能够顺利的跑起来了。

我们在地址栏后面输入http://localhost:你定义的数字/#/content应该就能访问到我们配置的内容页面的模板了,如下图所示:

小结
好,通过本章的学习,我们已经顺利的安装好路由,并简单的配置了两个页面,并且顺利的跑起来了。解决了我们需要SASS的问题,为了更好的重现我曾经踩过的坑还刻意把所有的环境清掉,进行重现,在安装东西的时候等待是一种折磨,折腾了2个小时才重现成功,希望大家也能理解我的辛苦,好好学习。还要说的是我的博文和官方文档最大的差别就是,我是一步一步走,并不是简单给你几个命令就好了。在这过程中,我们要学会排查问题,解决问题,还要多看官方文档。
提示:后面还有精彩敬请期待,请大家关注我的CSDN博文:侬姝沁儿,或者我的专题:web前端。如有意见可以进行评论,每一条评论我都会认真对待。


























 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








