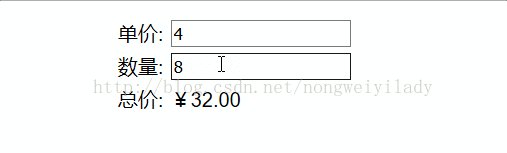
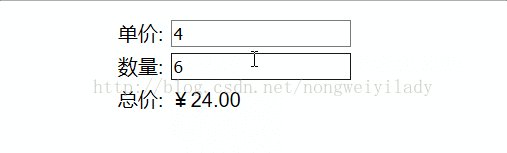
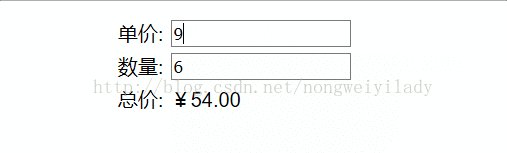
先看一下效果:
代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><







 本文展示了如何在AngularJS中实现实时根据商品数量和单价计算总价的效果。通过引入AngularJS库,声明ng-app,使用ng-model绑定输入框数据,并在模板中进行计算和使用currency过滤器显示格式化的货币总价。
本文展示了如何在AngularJS中实现实时根据商品数量和单价计算总价的效果。通过引入AngularJS库,声明ng-app,使用ng-model绑定输入框数据,并在模板中进行计算和使用currency过滤器显示格式化的货币总价。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9103
9103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








