Jquery处理尺寸的几个方法:
- width()—设置或返回元素的宽度(不包括内边距、边框或外边距)
- height()—设置或返回元素的高度(不包括内边距、边框或外边距)。
- innerWidth()—返回元素的宽度(包括内边距)
- innerHeight()—返回元素的高度(包括内边距)
- outerWidth()—返回元素的宽度(包括内边距和边框)
- outerHeight()—返回元素的高度(包括内边距和边框)
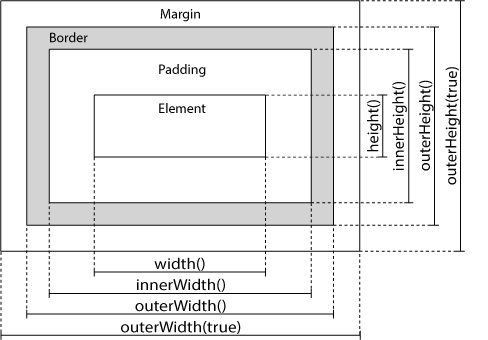
- 尺寸图解如下:
获取尺寸:
$(function(){
$("button").click(function(){
var box= $("#box");
var text="height="+box.height()+"<br/>"
+"width="+box.width()+"<br/>"
+"innerWidth="+box.innerWidth()+"<br/>"
+"innerHeight="+box.innerHeight()+"<br/>"
+"outerWidth="+box.outerWidth()+"<br/>"
+"outerHeight="+box.outerHeight()+"<br/>";
$("p").append(text);
})
})设置尺寸:
$(function(){
$("button").click(function(){
$("#box").height("500px").width("500px");
})本文参考资料来自:http://www.runoob.com/jquery/jquery-dimensions.html




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








