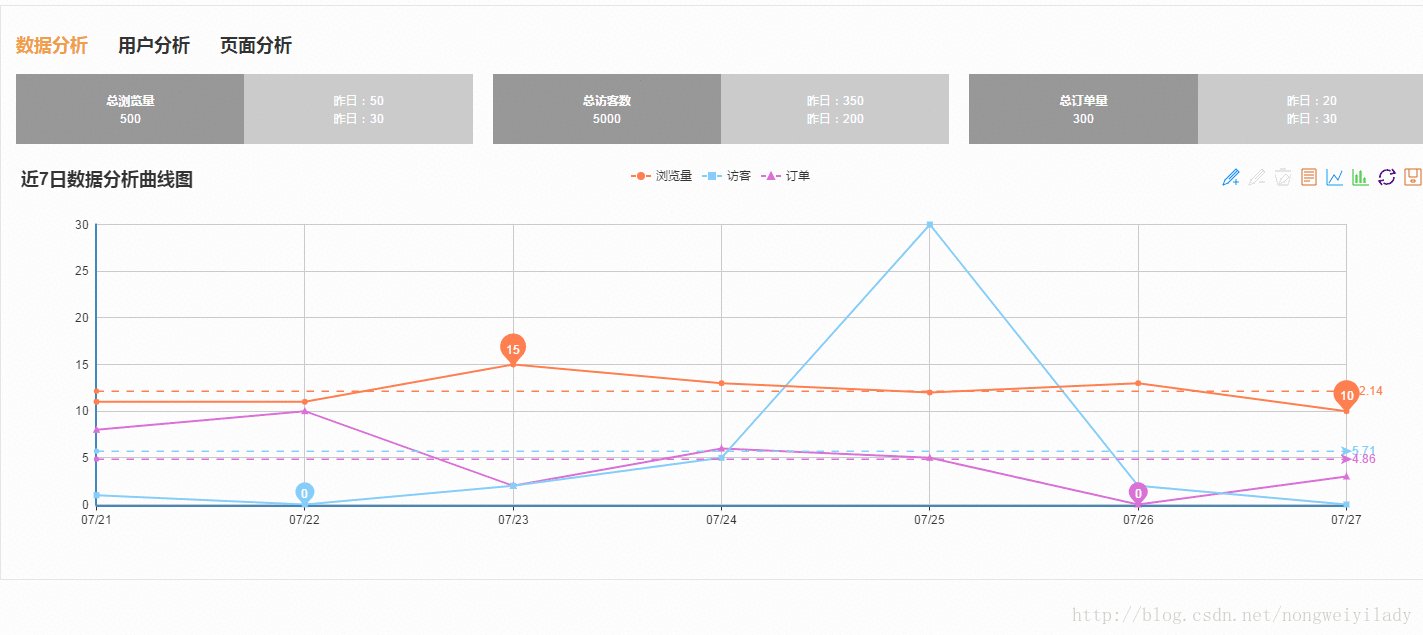
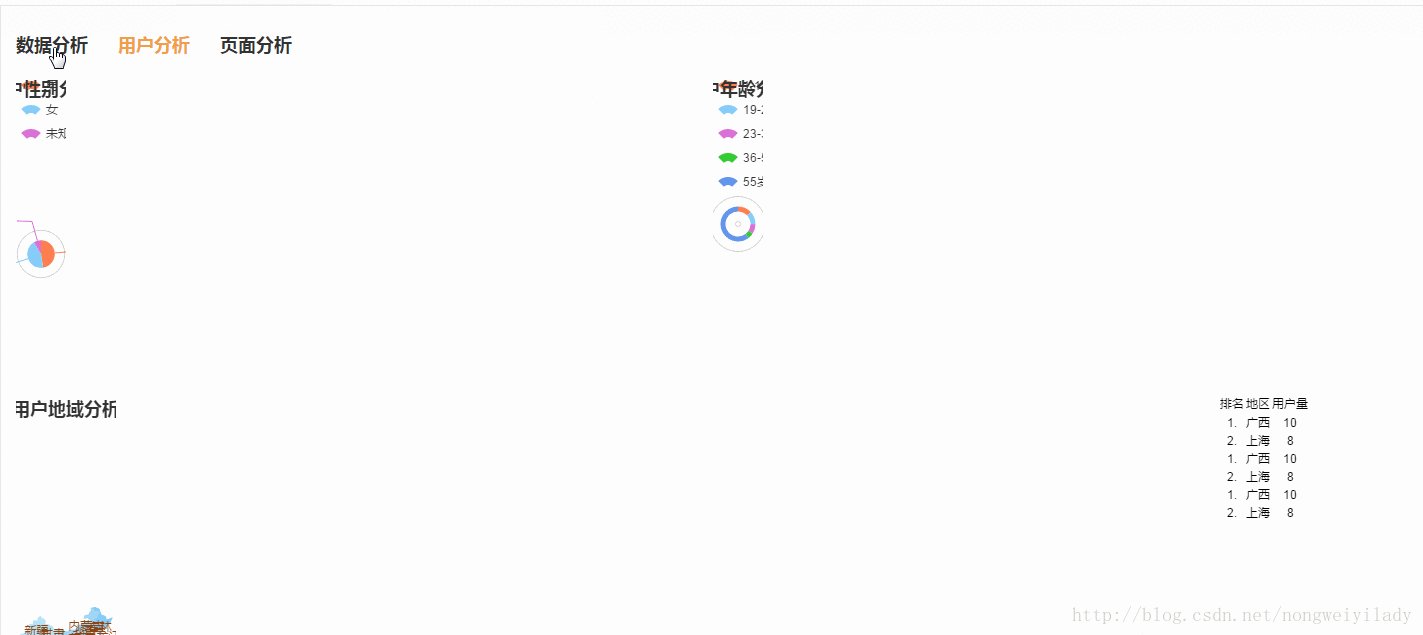
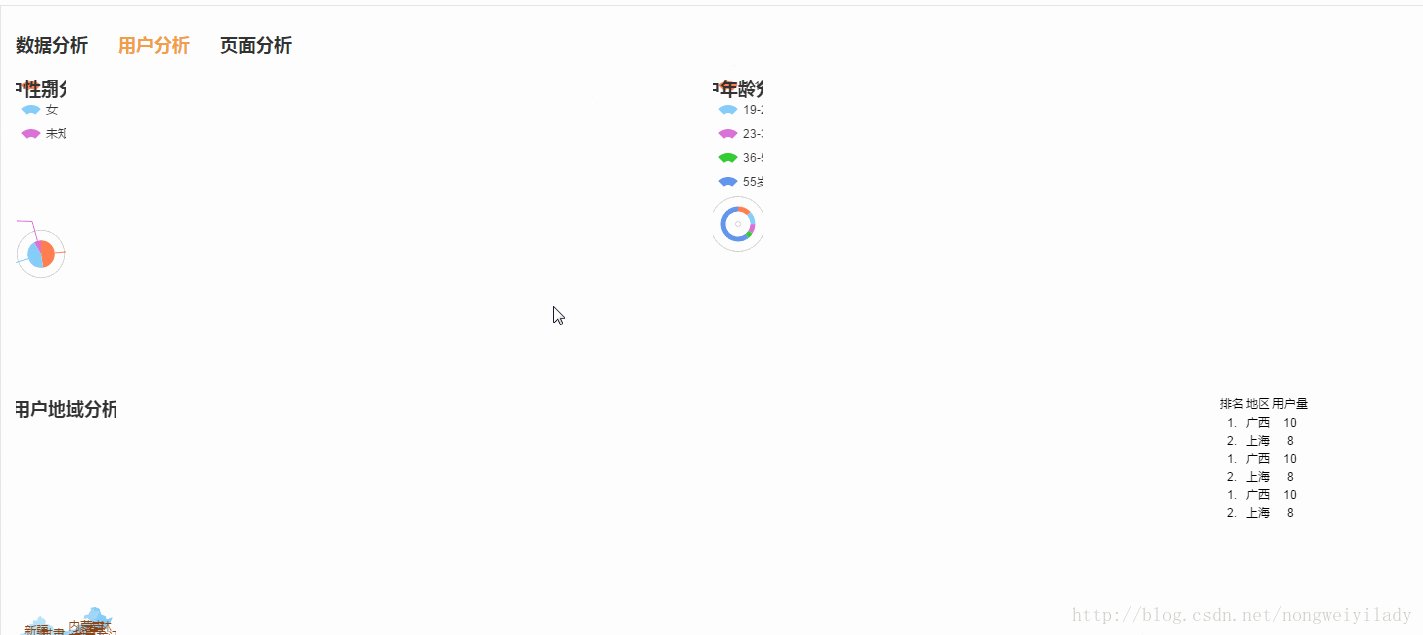
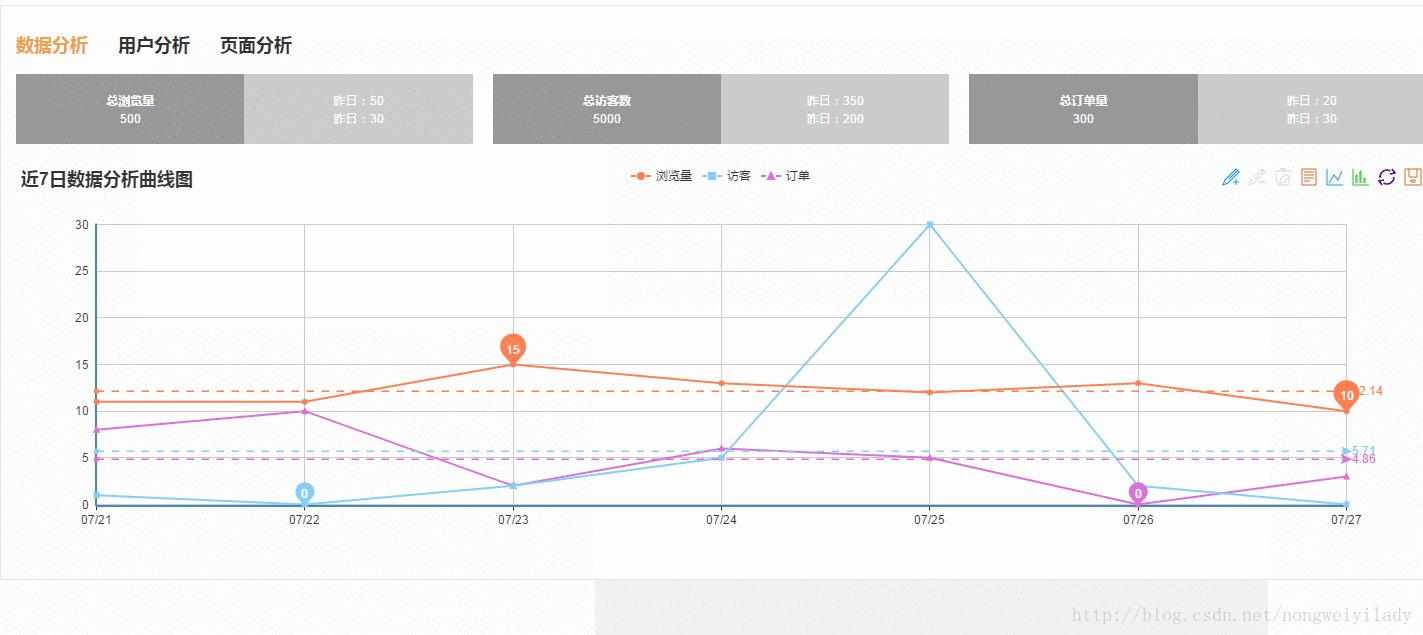
近期项目中也使用到了Echarts来画图表,也是两个tab切换页面中都存在图表,页面加载完成后都对所有图表进行了初始化和绘制,然而在tab切换中出现了如下动图中的问题:
图中可以看到,第一个tab显示是很正常的,但是第二个tab中内容显示不完整。
我的解决方式如下:
1--在tab导航中加入radio单选按钮并隐藏,当第二个tab被选中的时候,再初始化图表数据,导航代码如下:
<ul class="tab-nav-list clearfix">
<li class="active">
<label><span>数据分析</span>
<input class="tabToggle hide" type="radio" name="tabToggle" value="0"/></label>
</li>
<li>
<label><span>用户分析</span>
<input class=








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








