JAVA + vue 实现各种类型文件上传和下载(直接拷贝就能使用)
所有类型文件都能进行上传和下载 !!!
txt、doc、docx、png、jpg、jpeg、json、svg、ppt、pptx、xls、xlsx、xml…等等都可以使用
一、文件上传
1.java代码
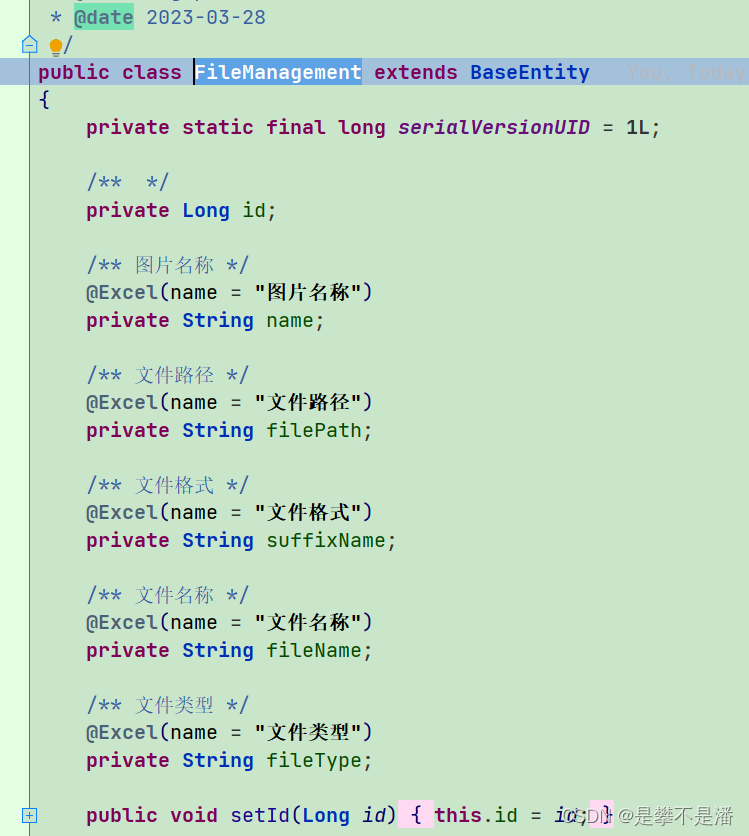
1.1 实体类

1.2 Controller 类
@RequestMapping("/upload")
@ResponseBody
public AjaxResult handleFileUpload(@RequestParam("file") MultipartFile file) {
if (file.isEmpty()) {
return AjaxResult.error("文件为空");
}
// 获取文件名
String fileName = file.getOriginalFilename();
String name = fileName.substring(0, fileName.lastIndexOf("."));
System.out.println("上传的文件名为:" + fileName);
// 获取文件的后缀名
String suffixName = fileName.substring(fileName.lastIndexOf(".")+1);
System.out.println("上传的后缀名为:" + suffixName);
// 文件上传后的路径
String filePath = "D:/configuration/";
File dest = new File(filePath + fileName);
// 检测是否存在目录
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
file.transferTo(dest);
FileManagement fileManagement = new FileManagement();
//文件路径 D:\测试.txt
fileManagement.setFilePath(filePath + fileName);
//文件名称 测试
fileManagement.setFileName(name);
//文件后缀 txt
fileManagement.setSuffixName(suffixName);
return AjaxResult.success(fileManagement);
} catch (IllegalStateException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return AjaxResult.error("上传失败");
}
2. vue代码

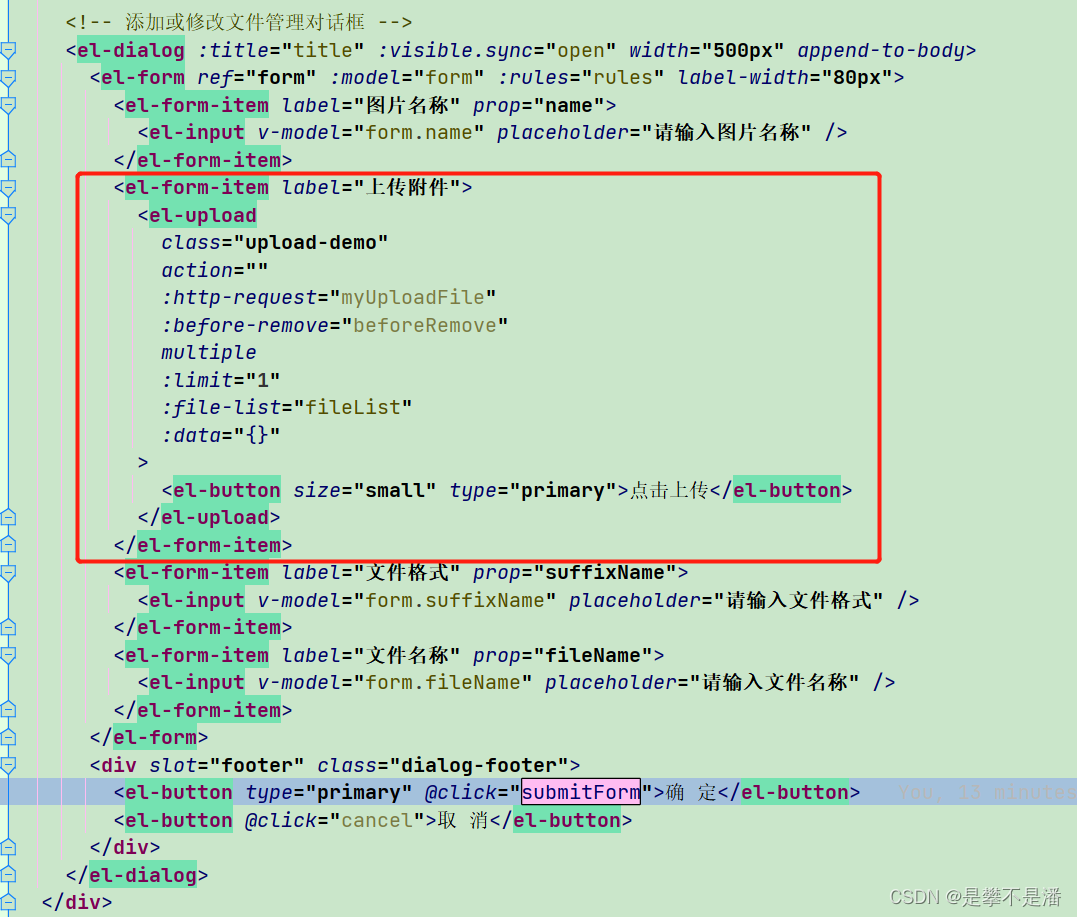
2.1 index.vue 上传附件模块
<el-form-item label="上传附件">
<el-upload
class="upload-demo"
action=""
:http-request="myUploadFile"
:before-remove="beforeRemove"
multiple
:limit="1"
:file-list="fileList"
:data="{}"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-form-item>
2.2 index.vue 上传附件点击函数 (form表单字段根据自定义进行设置)
//文件上传
myUploadFile(obj) {
console.log('上传',obj)
var file = obj.file;
let formData = new FormData();
formData.append("file", file);
upload(formData).then((res) => {
this.form.filePath = res.data.filePath;
this.form.fileName = res.data.fileName;
this.form.suffixName = res.data.suffixName;
});
},
beforeRemove(obj) {
this.form.filePath = null;
this.form.fileName = null;
this.form.suffixName = null;
},
2.3 **.js 前后端响应
//文件上传
export function upload(data) {
return request({
url: '/module/fileManagement/upload',
method: 'post',
data: data
})
}
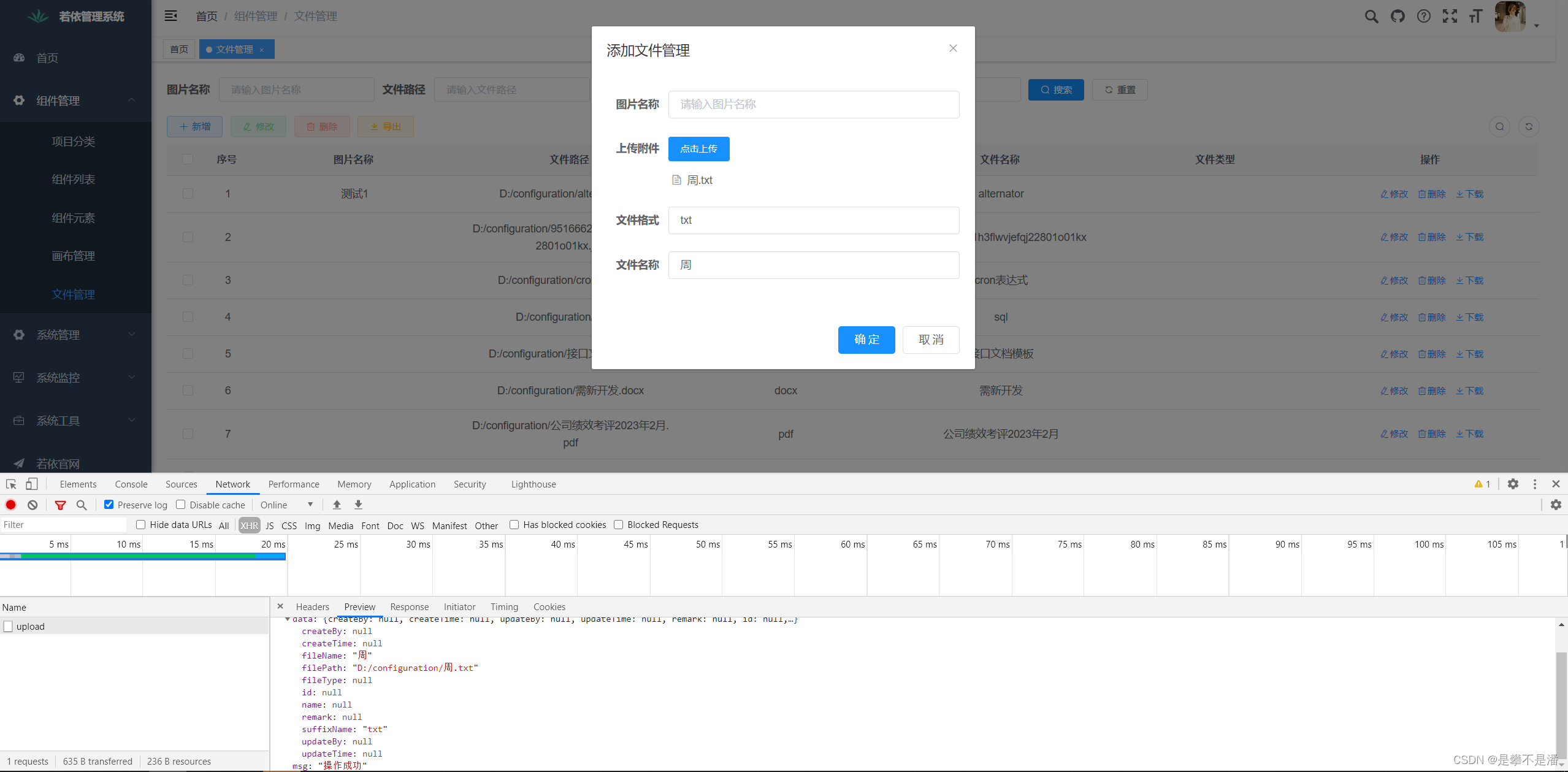
3. 上传成功!后端响应给前端的结果(根据情况更改)

二、文件下载
1. java Controller层
@PostMapping("/downLoad")
public void getWjscId(@RequestBody FileManagement fileManagement, HttpServletResponse response) {
try {
//文件路径 D:/测试.txt
String filePath = fileManagement.getFilePath();
//文件名称 测试
String fileName = fileManagement.getFileName();
System.out.println("下载位置" + filePath);
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-disposition", "attachment;filename=" +fileName);
FileUtils.writeBytes(filePath, response.getOutputStream());
} catch (Exception e) {
System.out.println("下载文件失败");
}
}
2. vue代码
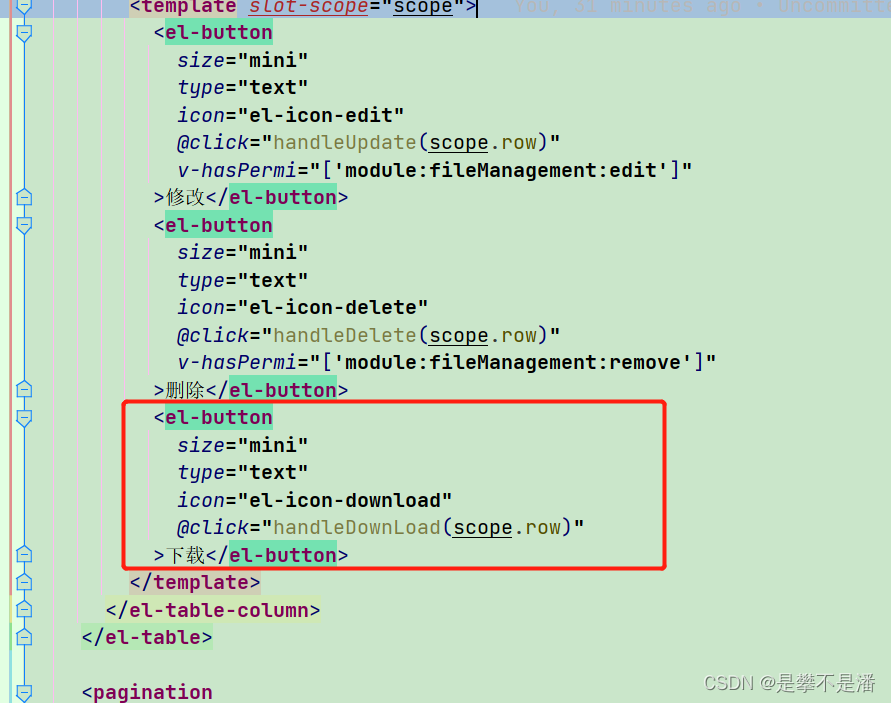
2.1 index.vue点击事件代码块

<el-button
size="mini"
type="text"
icon="el-icon-download"
@click="handleDownLoad(scope.row)"
>下载</el-button>
handleDownLoad(row){
downLoad(row).then((res) => {
let blob = res;
const fileName = row.fileName+"."+row.suffixName;
if ("download" in document.createElement("a")) {
// 非IE下载
const elink = document.createElement("a");
elink.download = fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
} else {
// IE10+下载
navigator.msSaveBlob(blob, fileName);
}
});
}
2.2 **.js //文件下载
//文件下载
export function downLoad(data) {
return request({
url: '/module/fileManagement/downLoad',
method: 'post',
data: data,
responseType:'blob'
})
}
3. 下载成功






















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








