一、SnackBar基本介绍:
1 展示效果:
用于显示提示,官方建议用于替代Toast
同样是用来显示提示,但是SnackBar比Toast功能强大很多2 对比Toast来使用
Toast.makeText(context,msg,0).show();
Snackbar.make(view,msg,0).show();3 参数里View的作用
查看官方文档,该view用于查找ParentView,以确定SnackBar的显示位置;文档摘录如下:
static Snackbar make(View view, CharSequence text, int duration)
Make a Snackbar to display a message
Snackbar will try and find a parent view to hold Snackbar's view from the value given to view.4 设置点击事件
snackBar.setAction("可点击的提示文字",onClickListener);二、 SnackBar使用示例
注意:
—— A 此处的示例代码使用了数据绑定(数据绑定的具体教程正在整理中,后续会更新;PS虽然当前已经有了很多关于数据绑定的中文教程,但是个人认为如果你的英文水平还可以的话,还是推荐看 英文版的官方文档)
—— B 示例代码中MainActivity里的两个button只是作为SnackBar的入口,实际使用的时候,可以根据自己的需要给出snackBar的入口,具体使用方法可以参考toast
1 启用数据绑定
在当前module的build.gradle文件中启用DataBinding:
android {
....
//启用数据绑定DataBinding
dataBinding {
enabled = true
}
....
}2 导入design包
因为SnackBar是在design包下的,所以要导入design包
导入方法有两种
方法一:
dependencies {
//倒入design包
compile 'com.android.support:design:24.2.1'
}
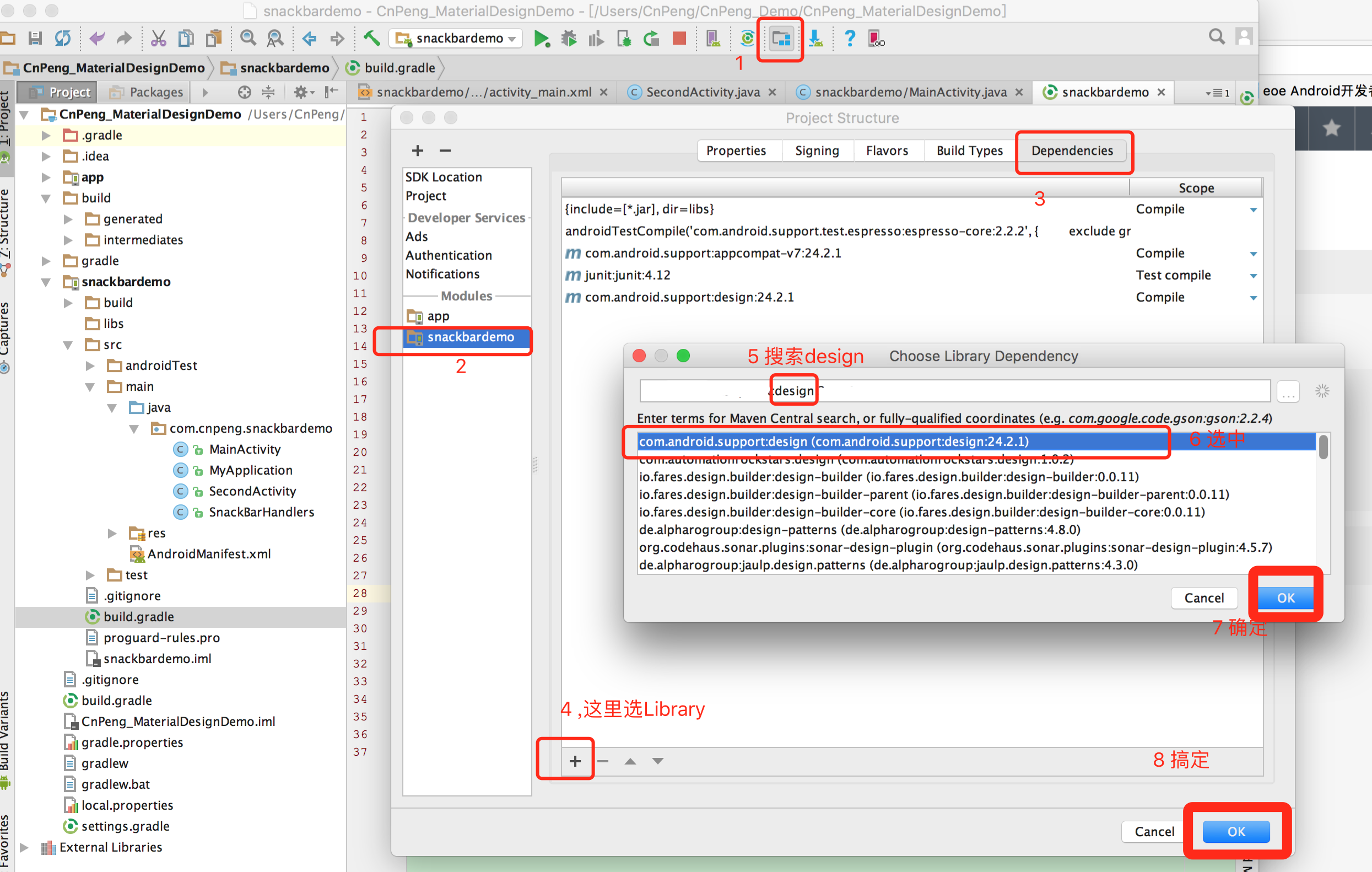
方式2 如下图:3 MainActivity及其xml
-1 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout>
<data>
<variable name="handler" type="com.cnpeng.snackbardemo.SnackBarHandlers"/>
</data>
<LinearLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="@{handler.showSnackBar}"
android:text="点击显示sanckBar"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="@{handler.showSnackBar2}"
android:text="点击显示带有点击事件的sanckBar"/>
</LinearLayout>
</layout>-2 MainActivity.java
package com.cnpeng.snackbardemo;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.cnpeng.snackbardemo.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//数据绑定:绑定布局文件
ActivityMainBinding binding= DataBindingUtil.setContentView(this,R.layout.activity_main);
SnackBarHandlers handlers=new SnackBarHandlers();
binding.setHandler(handlers);
}
}
4 Handlers
package com.cnpeng.snackbardemo;
import android.support.design.widget.Snackbar;
import android.view.LayoutInflater;
import android.view.View;
import static com.cnpeng.snackbardemo.SecondActivity.startSecondActivity;
/**
* Created by CnPeng on 2016/10/15.
*/
public class SnackBarHandlers {
public void showSnackBar(View view){
Snackbar snackbar=Snackbar.make(view,"显示SnackBar",Snackbar.LENGTH_SHORT);
snackbar.show();
}
public void showSnackBar2(View view){
Snackbar snackbar=Snackbar.make(view,"显示带有点击事件(超链接)SnackBar",Snackbar.LENGTH_SHORT);
snackbar.setAction("点击事件(超链接)", new View.OnClickListener() {
@Override
public void onClick(View v) {
startSecondActivity(v.getContext());
}
});
snackbar.show();
}
}
5 SecondActivity及其xml
-1 activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是第二个界面"/>
</LinearLayout>-2 SecondActivity
package com.cnpeng.snackbardemo;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
/**
* Created by developer on 2016/10/15.
*/
public class SecondActivity extends AppCompatActivity {
/**
* 自定义方法开启ScondActivity
*
* @param context 传入的上下文
*/
public static void startSecondActivity(Context context) {
Intent intent = new Intent(context, SecondActivity.class);
context.startActivity(intent);
}
@Override
protected void onCreate( @Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}























 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










