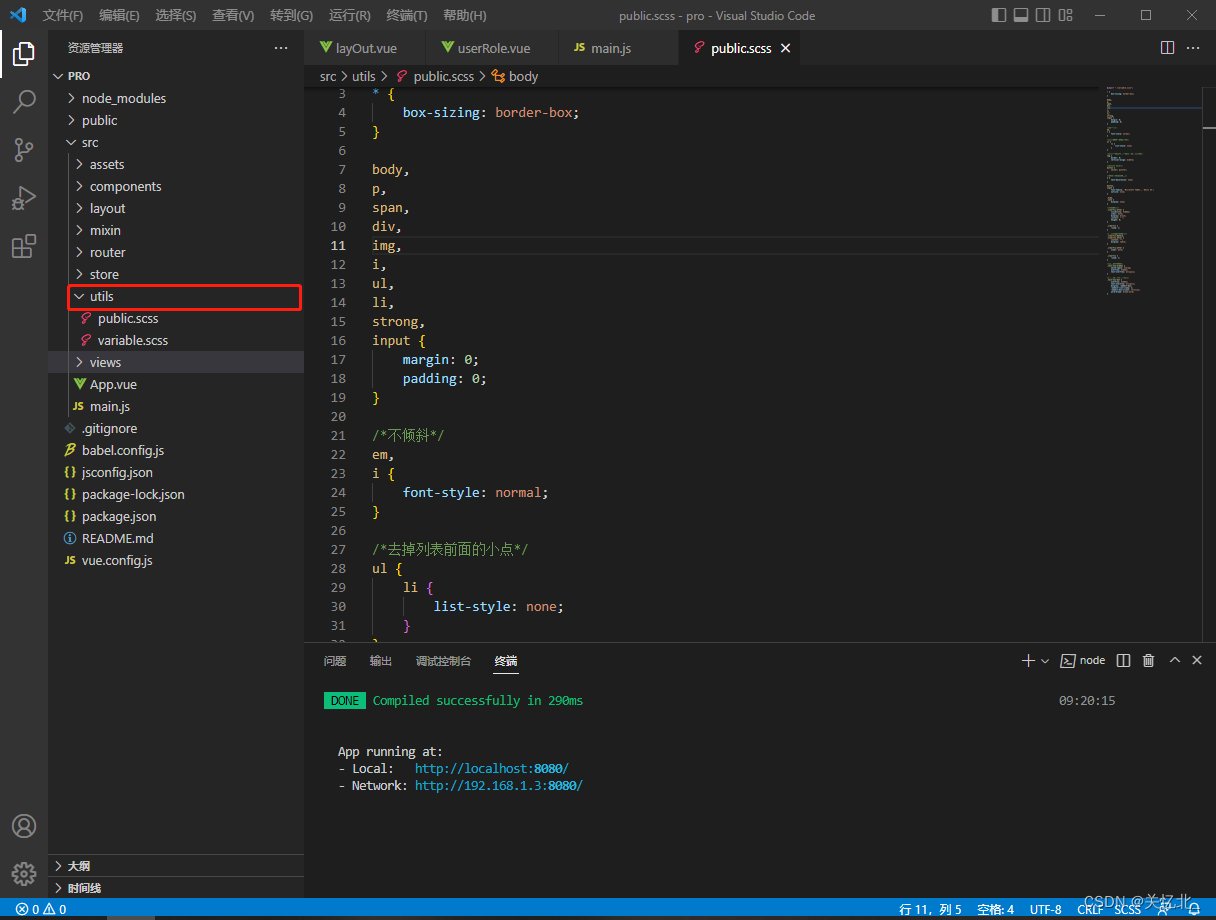
公共样式 我们一般封装在utils文件夹下

这个东西不需要手动封装 随便那里百度一下 基本都是差不多的 所以这里我就直接c代码了
* {
box-sizing: border-box;
}
body,
p,
span,
div,
img,
i,
ul,
li,
strong,
input {
margin: 0;
padding: 0;
}
/*不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
ul {
li {
list-style: none;
}
}
/*去掉图片边框和图片底侧的空白缝隙*/
img {
border: 0;
vertical-align: middle;
}
/*button hover*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
text-decoration: none;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC';
outline: none;
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: " ";
height: 0;
}
.clearfix {
*zoom: 1;
}
/*双伪元素清除浮动*/
.clearfix:bofore,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/*单行文字隐藏*/
.text-one-hidden {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/*多行溢出(超出省略)*/
.text-two-dot {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
word-break: break-word;
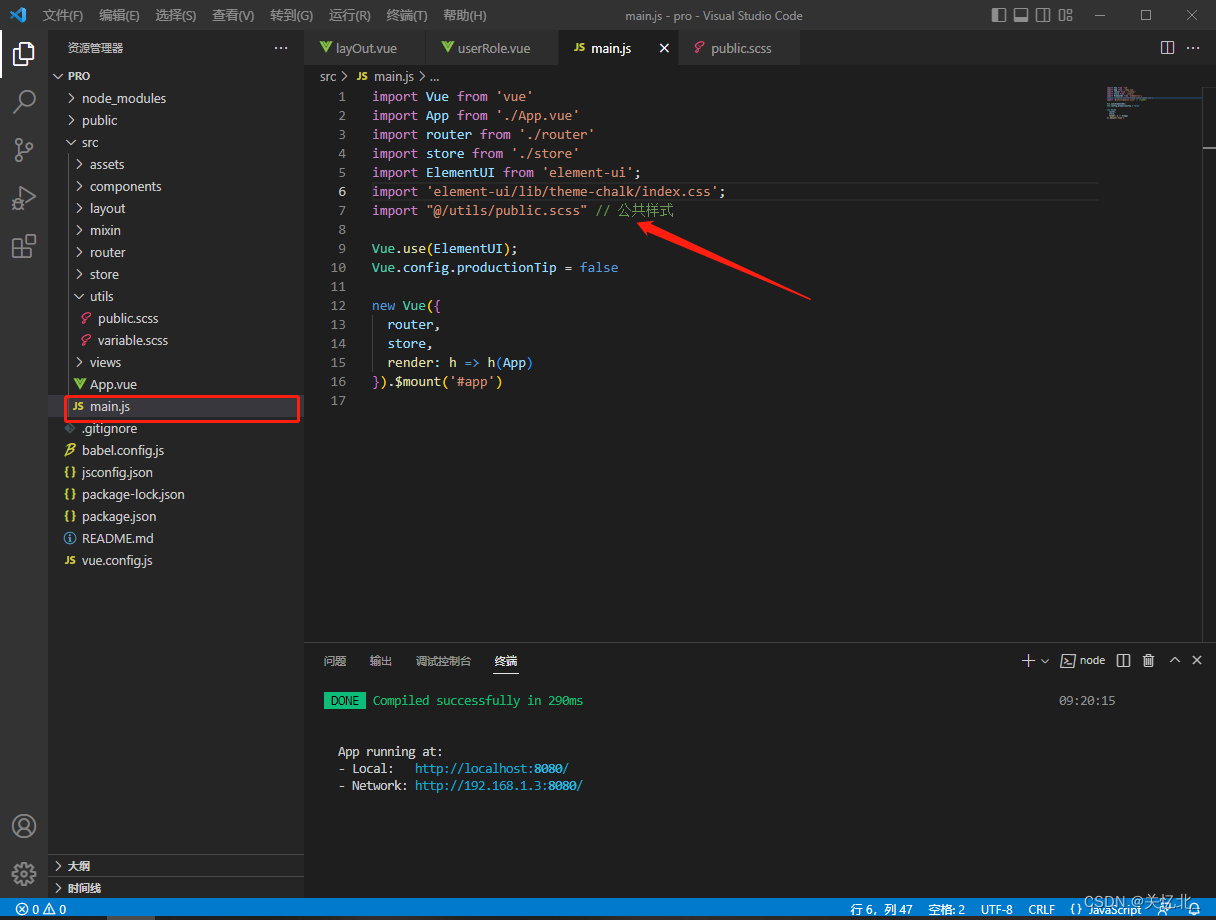
}封装完了之后 进入到main.js当中 引入一下

结束






















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








