在使用uni开发H5遇到表格数据筛选问题
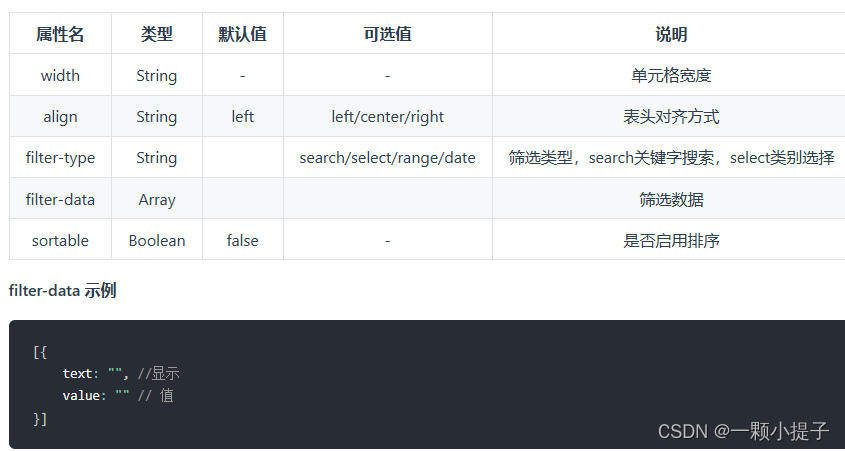
uni-table自带有筛选和排序官方文档
具体操作
需要进行筛选的th增加 filter-type 和 filter-data

<uniTable>
<uniTr>
<!-- 表头 -->
<uniTh align="center" class="fixed">姓名</uniTh>
<uniTh align="center" filter-type="select" :filter-data="personTypeList"
@filter-change="handelFilter">人群类别</uniTh>
</uniTr>
</uniTable>
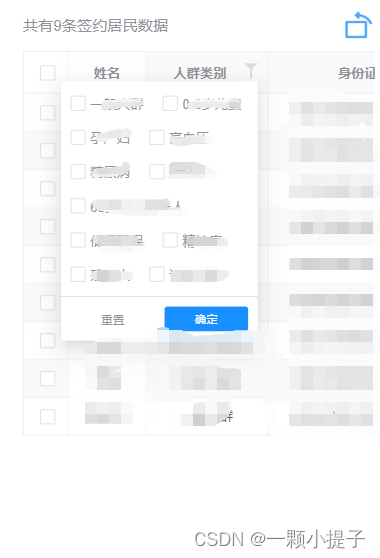
详情图

开启筛选后,点击重置和确定触发 @filter-change 事件,需要用户自行处理相关筛选逻辑
handelFilter(e) {
//进行数据处理或请求
}
filter-change(e) 的说明
e = {
filterType: "", //筛选类型 search/select/range 和传入的相同
filter: "" // 值, filterType=search字符串类型,filterType=select数组类型,filterType=range数组类型,[0]开始值, [1]结束值
}





















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








