vue-router的基本使用
vue是单页面应用,一个页面是由多个组件构成,所以说做页面跳转的时候并不适合用传统的href,于是vue-router就诞生了。
vue-router是官方的路由管理器
安装
npm install vue-router
![]()
在项目根目录下执行以上命令即可
使用
在 src目录下的router/index.js定义router, 就是定义 路径到 组件的 映射。

主页面组件App.vue

主入口main.js

场景1 进入项目后直接跳转到指定页面
在router/index.js中添加跳转即可

场景2 点击某一个元素跳转到指定页
同样要在router/index.js里面添加login的路由映射
1)<router-link to="/login">返回登录页</router-link>
2)点击事件

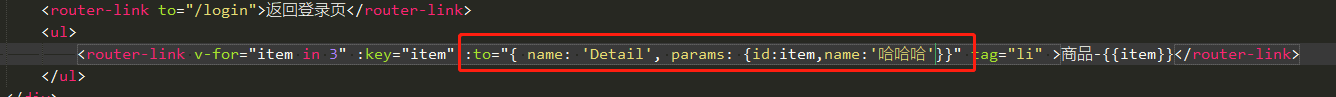
场景3 点击某一个元素跳转到指定页,并携带一个或多个参数

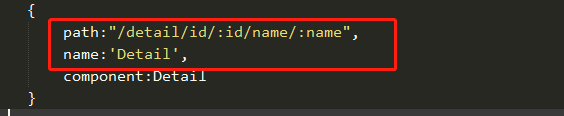
router/index.js中

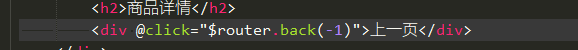
场景4 返回到上一页

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








