vue3+vuex的使用
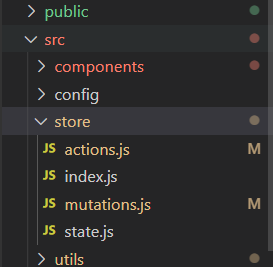
在src中新建store文件

import { createStore } from 'vuex'
import state from './state'
import actions from './actions'
import mutations from './mutations'
export default createStore({
state,
mutations,
actions,
modules: {},
getters:{
getTitle(state){
return state.Title
}
}
})
并在state.js文件中定义deptTitle的值
export default {
Title: null,
}
mutations.js文件中做对deptTitle改变的操作
export default {
setdeptTitle (state, payload) {
state.Title = payload
},
}
在需要用到的地方引入
import store from '../../store'
引入后使用
if (!store.state.Title) {
await aaa()
}





















 5157
5157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








