本文使用JSR 184 API简短的介绍了3D世界(World)下的坐标系系统和定位。
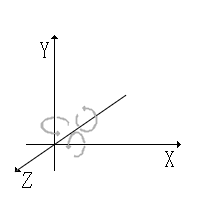
3D空间的坐标系统如下边的插图1所示。它被称为世界坐标系,3D屏幕中的所有物体都可以在该坐标系系统下移动和旋转。
对于屏幕上的所有物体来说,这个坐标系系统都是相同的,并且它不会改变。用户默认的观察视角是沿着Z轴的负半轴方向。


插图1
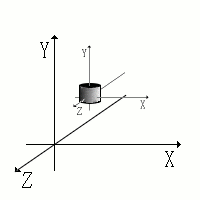
除了世界坐标系外,每个物体都有一个本地坐标系系统,而figure也可以在本地坐标系系统下移动,如插图2。
这两个坐标系系统最大的不同就是本地坐标系系统的方位可以改变;当figure旋转时,本地坐标系统也会跟着figure一起旋转,如插图3。(译者注:本地坐标系是相对于对象的原点的3D坐标系,而世界坐标系是相对于3D世界的原点三维坐标系)。


插图2 插图3
我们有时会被搞混淆。例如,如果在本地坐标系下的一个figure,先在Z轴上旋转90度,然后在Y轴上平移,而在世界坐标系下观察到的效果则是它在X轴上平移。
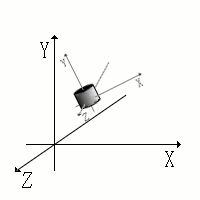
当旋转一个物体时,如果依靠提供的方法去旋转它,可能得到不同的结果。Mesh可以相对于它的本地中心平移和旋转,也可以相对于它的世界中心平移和旋转。如插图4。
在JSR 184中,平移和旋转可以用于所有Transformable的对象,它们包括:Mesh, Light, Camera, Group和Sprite3D。使用Transform和Transformable类都可以实现平移和旋转。

插图4
在JSR 184里,它也可能添加一个Mesh到Group里。例如,如果一个Group添加到世界中,然后一个Mesh添加到这个Group中,结点(Node)的平移将相对于根坐标系下完成。
基本函数如下:
Transformable:
- postRotate(float angle, float ax, float ay, float az)
- translate(float tx, float ty, float tz)
Transform:
- postRotate(float angle, float ax, float ay, float az)
- postTranslate(float tx, float ty, float tz)
mesh.postRotate(
3.0f
,
1.0f
,
0.0f
,
0.0f
);
当直接旋转Transformable对象时,该物体将相对于本地坐标系系统的原点旋转。
transform.postRotate(
3.0f
,
1.0f
,
0.0f
,
0.0f
);
mesh.setTransform(transform);
当使用Transform类的方法旋转时,该物体将相对于它自己的中心旋转。
mesh.translate(
0.0f
,
0.0f
,
5.0f
);
当使用Transformable类的方法移动物体时,该物体将在它的根结点的坐标系系统下移动。
transform.postTranslate(
0.0f
,
0.0f
,
5.0f
);
mesh.setTransform(transform)
当使用Transform类的方法移动物体时,该物体将在本地坐标系系统下移动。
点击这里下载源代码,就可获得这些不同方法的直观效果。






















 1958
1958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








