介绍
传统开发一个软件或者手机app程序,都需要在电脑或者手机中安装。
而小程序不同,它是借助现有程序或者app,通过它开放的接口,我们按其规范编写软件,就可以直接由这些程序做成一个程序的入口,从而提供给用户使用。
这就免了安装之苦了。
目前比较流行的是:微信小程序、支付宝小程序等等
下面我们就做自己的微信小程序
文件规则
网页 小程序
*.html .wxml 页面模板文件
*.css .wxss 样式美化文件
.js .js 动态交互js脚本文件
无 .json 静态配置文件
宽高单位
px 就是pixel的缩写,像素,图片采样的基本单位
rem 把页面按比例分割达到自适应的效果,规定屏幕宽度20rem,根据屏幕大小动态的设置fontsize,来达到不同的分辨率下有一样的效果
rpx 微信小程序特有尺寸单位,也是把页面按比例分割达到自适应的效果。规定屏幕宽为750rpx,就是把屏幕宽度分成750部分,根据屏幕宽度进行自适应。
如iphone6上,屏幕宽度逻辑像素为375px,共有750个物理像素,750rpx=375px,1rpx=0.5px
vw 屏幕宽度,1vw等于屏幕宽度的1%
vh 屏幕高度,1vh等于屏幕高度的1%
n% 父级容器的宽度百分百值
第一步注册,申请小程序ID
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
https://mp.weixin.qq.com/wxopen/waregister?action=step1


把小程序ID号复制一下
第二步:安装开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

选择安装适合自己的操作系统对应的版本,一路next无特殊配置。
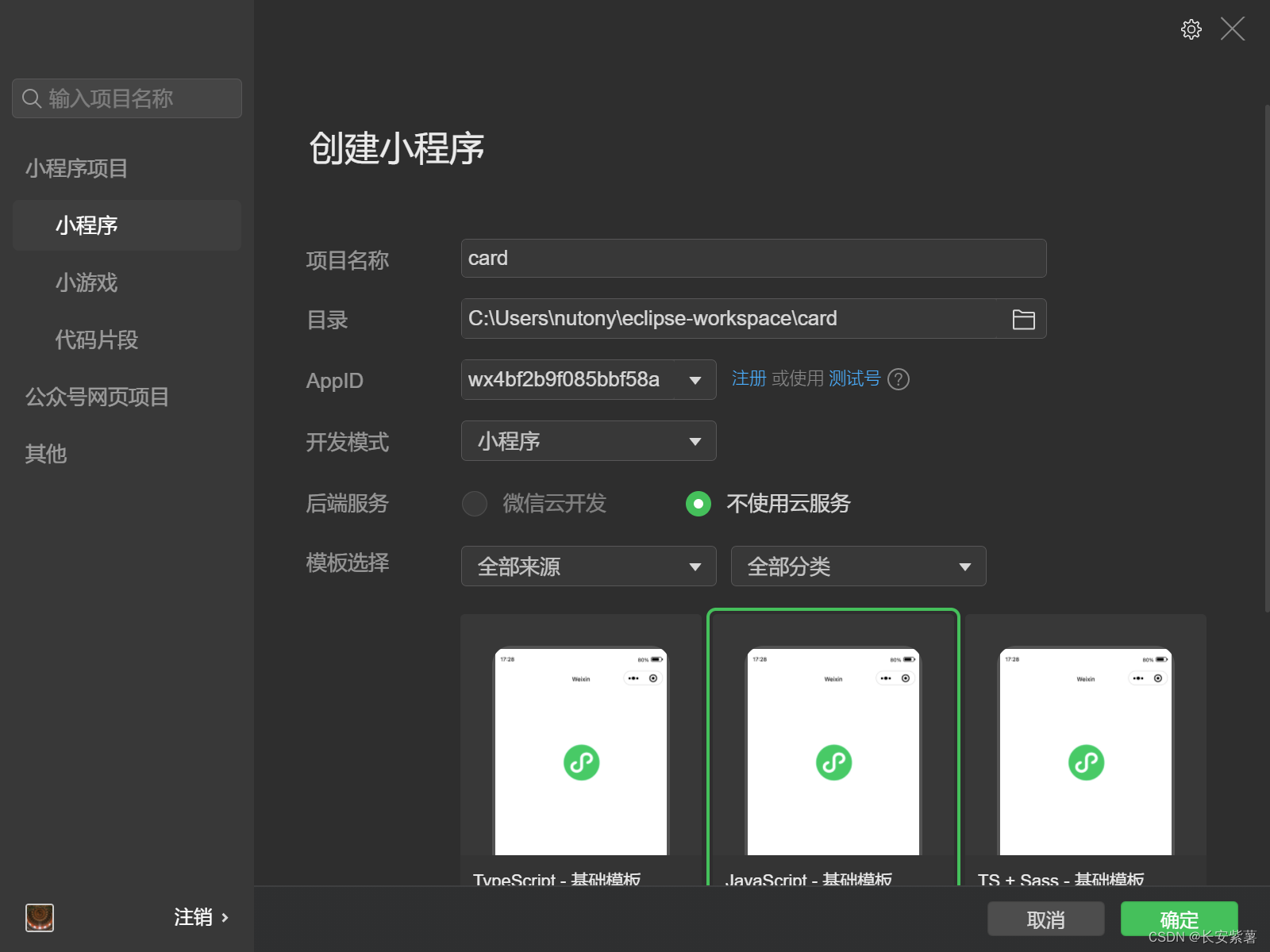
创建项目card


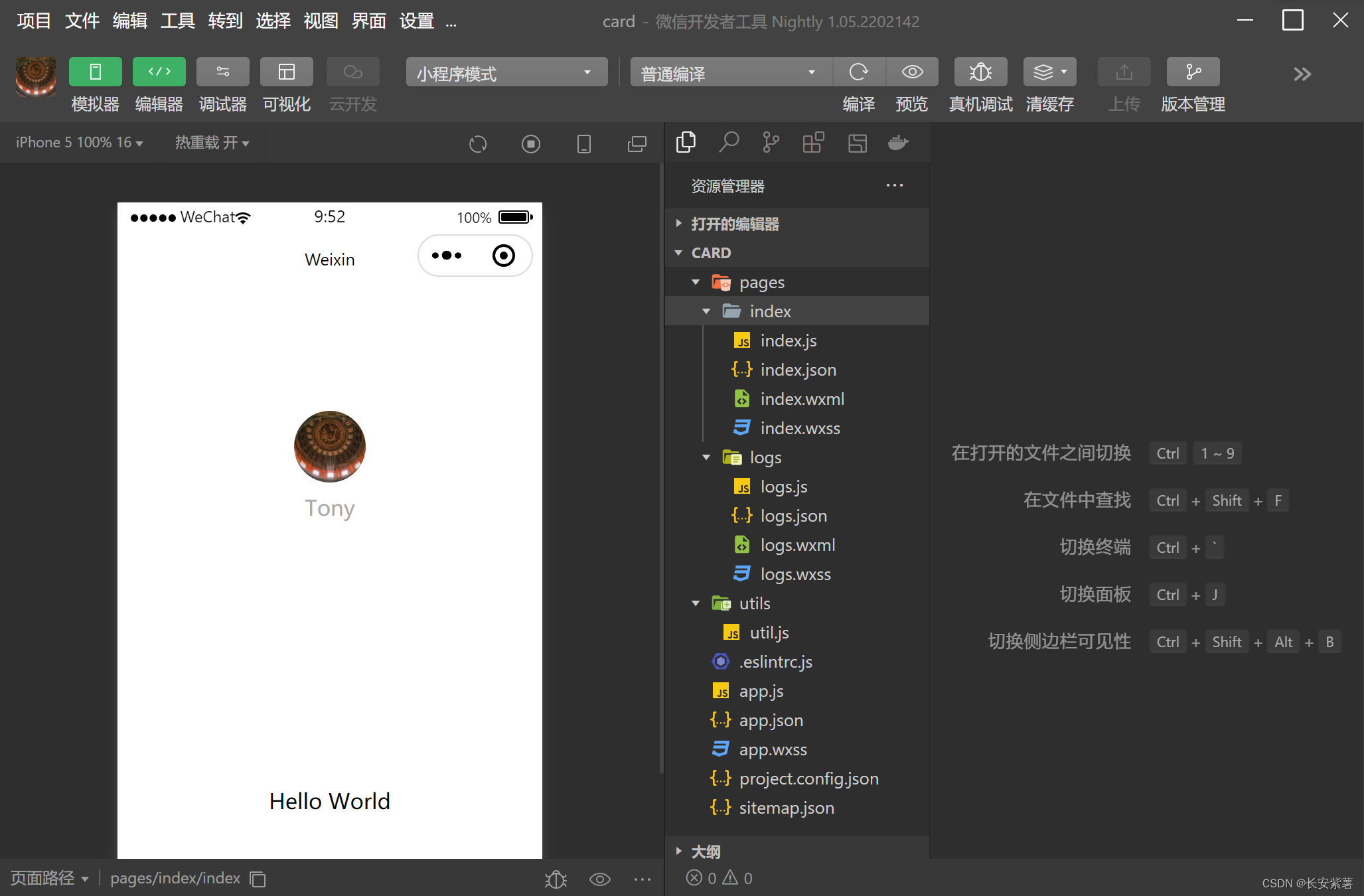
微信小程序会按模板生成框架性的文件,如上图结构
修改到最简
熟悉一个新技术要快速掌握哪些没用,哪些可改。
我们先把项目做到最简
- 删除logs目录
- 删除utils目录
- 精简app.json,去掉pages中的logs目录,注意上一行结尾的分号也去掉
- 删除index.wxml中所有内容,只写个页面上展现的字符串 Hello World!
- 删除index.wxss中所有内容
- 精简index.js文件
index.js文件
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
wording: 'Hello World'
}
})
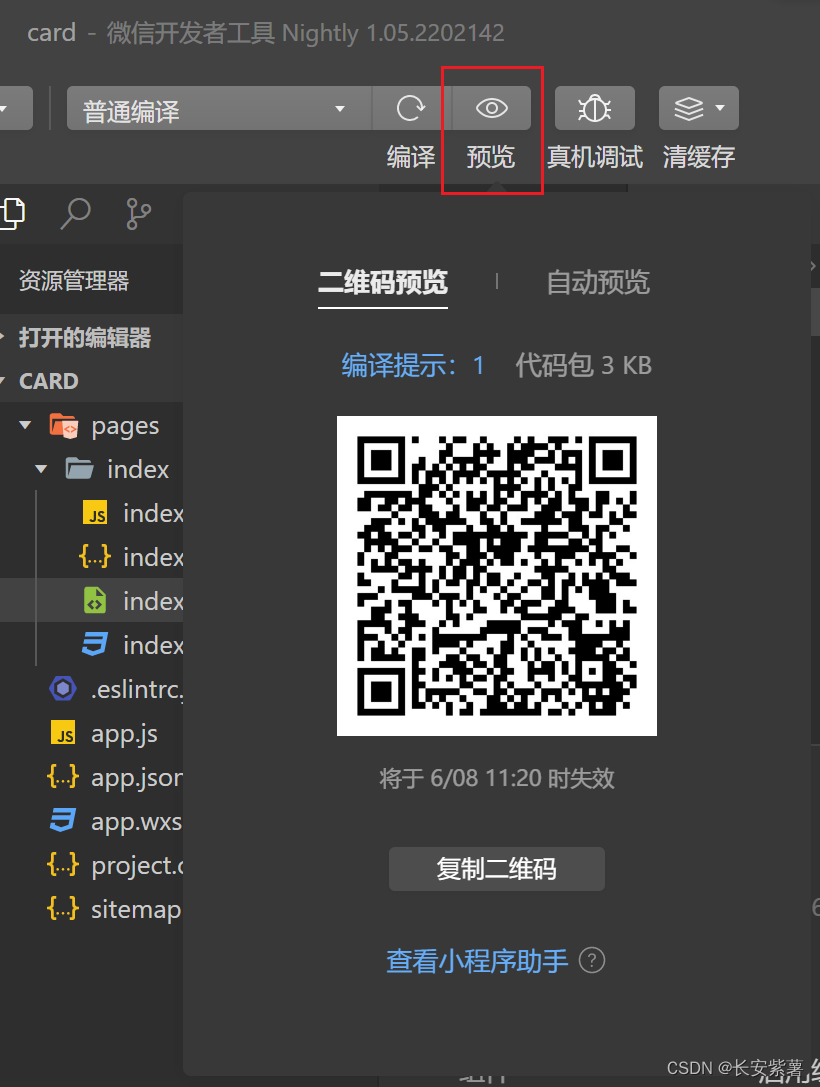
手机预览
点击预览,进行编译,展现二维码,手机扫码后,就可以在手机上看最终效果。

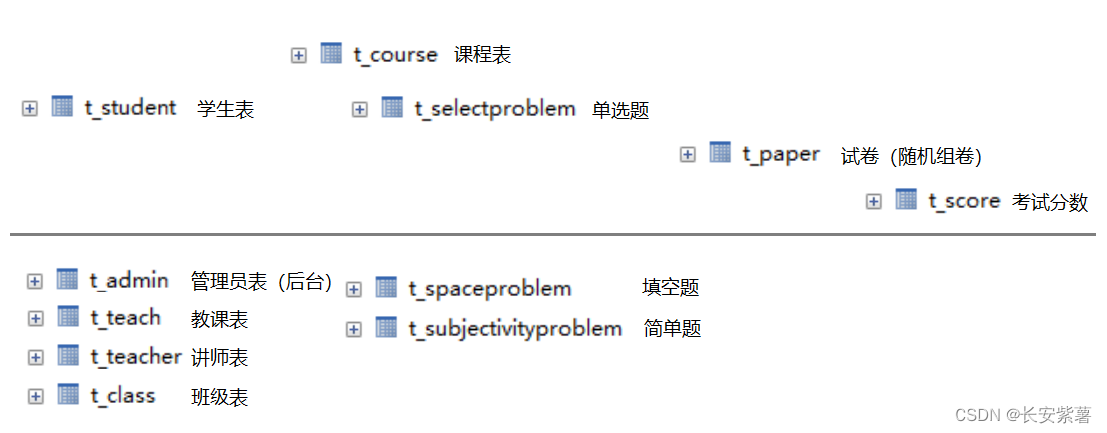
数据库表
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








