1.html简述
html指的是超文本标记语言;它不是一种编程语言,而是一种标记语言。
2.html编辑器
dreamwever; sublime; eclipse; txt; webstrom
3.html框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> </title>
</head>
<body>
</body>
</html>
4.html单标签和双标签
单标签: <br> <hr> <img> <meta> <link> <input> <param>
双标签: <html> <title> <head> <body> <p> <h1>~<h6> <b> <i> <u> <a> <ol> <ul> <li> <dl> <dt> <table> <tr> <th> <td> <form> <style>
5.html样式
<body bgcolor="yellow">
标签中使用style
<body style="background-color:yellow">
6.html文字标记
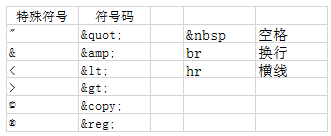
6.1输入特殊符号
6.2修饰文字的标记
6.3修饰字体标记
face字体;size字号;color颜色
7.段落标记
<p>标签中:<pre>保留文字的格式,如保留换行和空格;
<align>修饰段落对齐方式
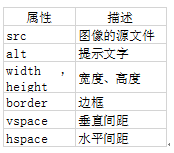
8.图片标记
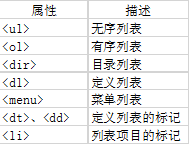
9.列表标记
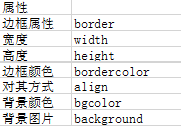
10.表格标记
=============================================================================================================
=============================================================================================================
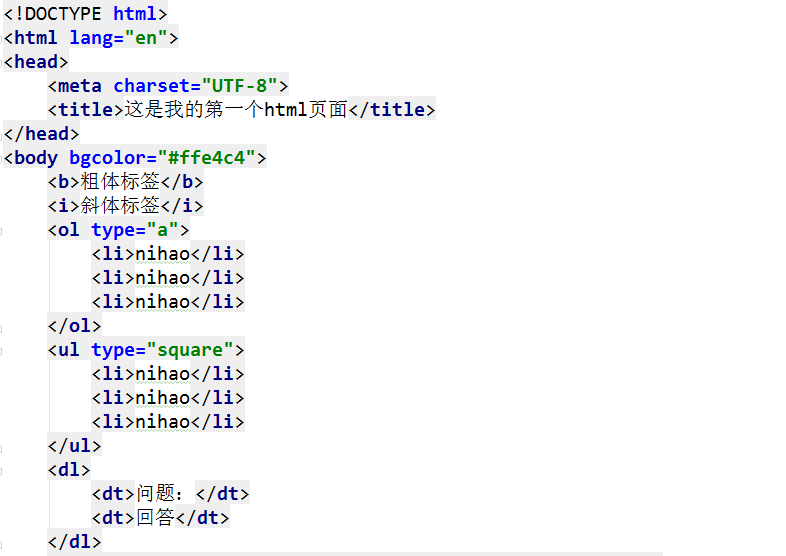
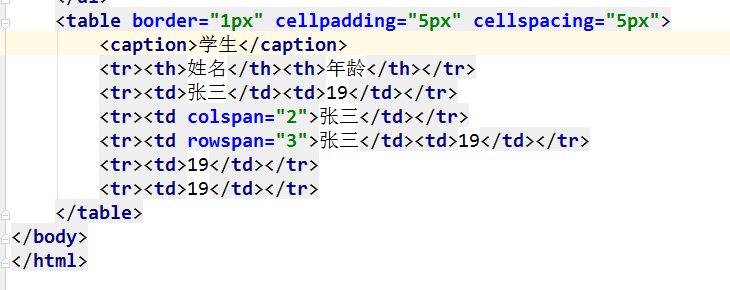
小练习




























 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








