作者简介
王红,携程市场部前端工程师,目前主要负责市场公众平台相关工作。
随着近两年小程序应用的普及,越来越多的商家通过小程序展开营销,相比APP,小程序有更大机动性,能够支持搜索、会话、微信群、朋友圈等场景。
在跟随微信小程序的发展,一点一滴搭建起携程主小程序的过程中,携程市场部门也尝试了各式各样的营销裂变方案。通过活动、社群等方式引导用户进行分享传播,产生社交裂变,持续迭代新玩法,增加用户的活跃度和留存度,拉动活动UV日均几万至十多万不等,参与人数达数十万甚至百万。
这里跟大家聊聊我们尝试过的几个通用营销实现方案,实现方式不一而足,有更优的方案期待大家一起探讨。

目前小程序仅支持以卡片方式分享给好友或群,不能一键分享到朋友圈,基于二维码能够长按识别的特性,我们将二维码与分享内容相结合,以海报图的方进行分享与推广,通过关键信息的展示,使用户快速捕捉到商家传递的重点信息,进而扫一扫或长按识别进入小程序页面了解详情。

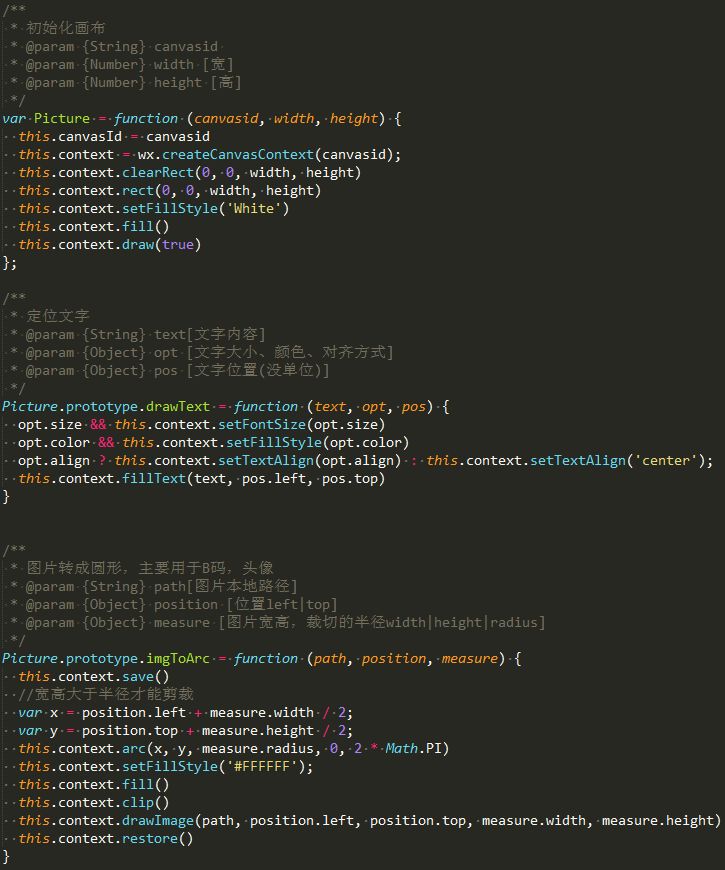
以微信小程序为例,官方已经提供了各类cavas绘图接口,包括文本、图片等,出于后续复用考虑,我们将其做了次简单封装,涵盖图片绘制剪裁、文字绘制、图片保存等。

在实际绘制时,首先定义一个canvas容器,然后根据海报图各元素宽高和定位,叠加背景底图、文字、二维码等信息,无需关注内部绘制方法。
let pic =new Picture('mycanvas', 375, 635)pic.getImgInfo(that.data.pic,function (data) {//背景图pic.drawImg(data.path, { left: 0, top: 0}, { width: 375, height: 635 })//文字pic.drawText(that.data.username, { size:13, color: '#fff', align: 'left' }, { left: 286, top: 505 })pic.drawText(that.data.text, { size: 18,color: '#fff'








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








