1、插件用途及场景
政务场景中,通常需要群众签名。政务浏览器提供了“签名插件”,可以实现签名并返回签名图片;插件提供JavaScriptAPI,便于Web应用集成。
2、插件的安装及设置
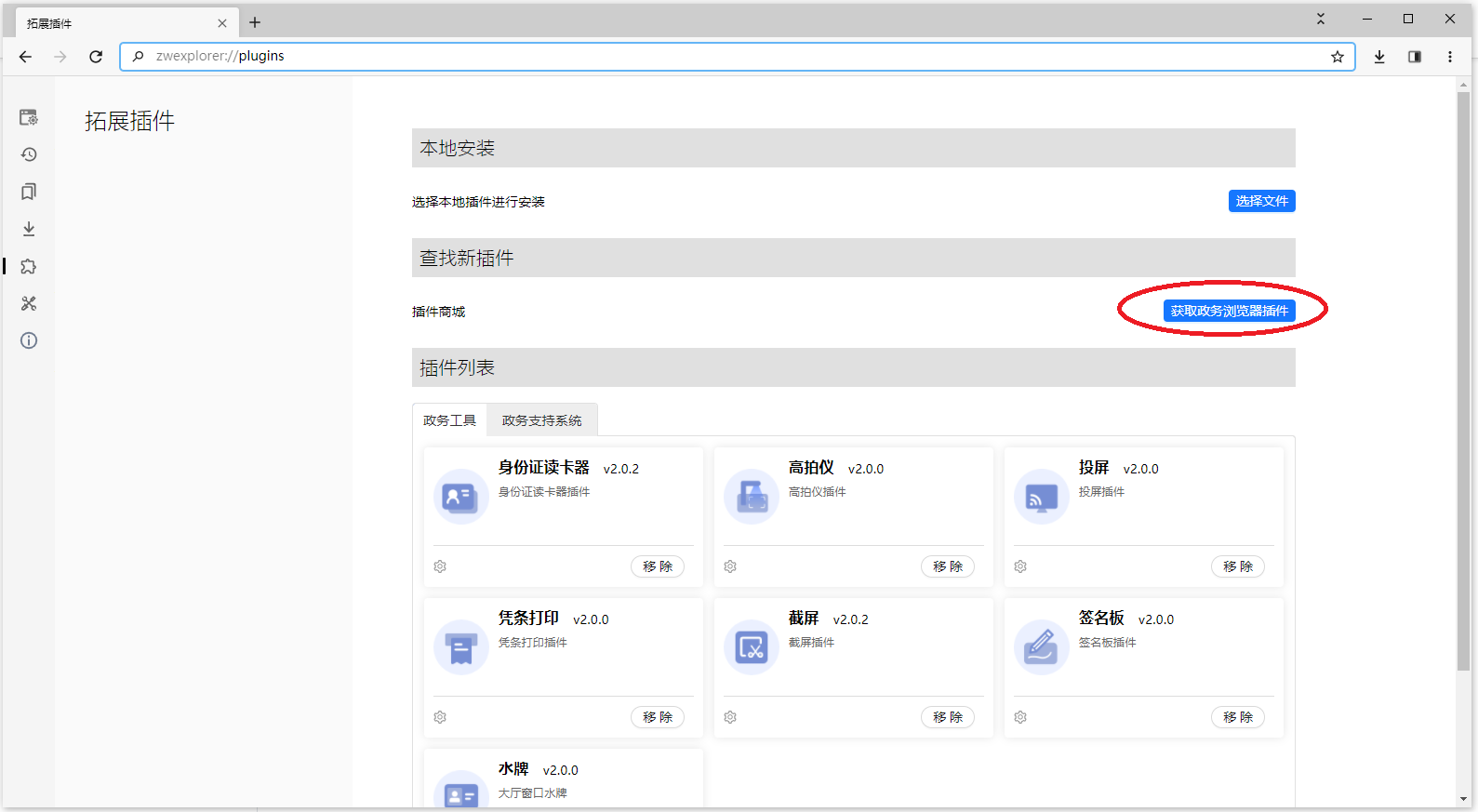
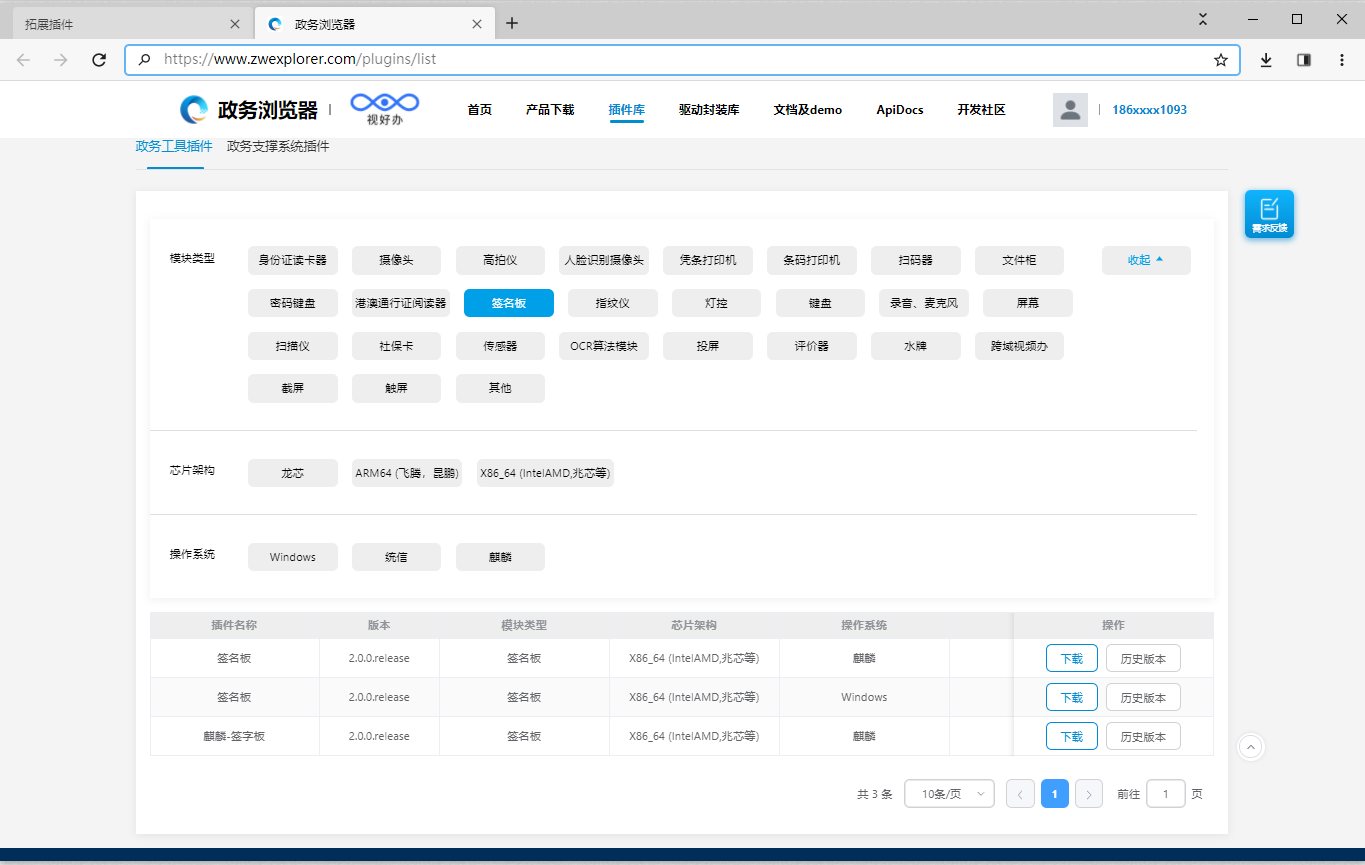
通过浏览器主菜单,打开“拓展插件”管理功能,点击界面的“获取政务浏览器插件”,打开官网插件库。选择”签名板”插件,下载并安装,重启后便可使用该插件。


3、使用插件
“签名板”插件安装完成后,在政务浏览器的工具栏显示相关的功能按钮,可以启动签名界面。签名插件的合理使用是通过JavaScript API,签名界面即可显示在主屏,也可以显示在群众侧辅屏。
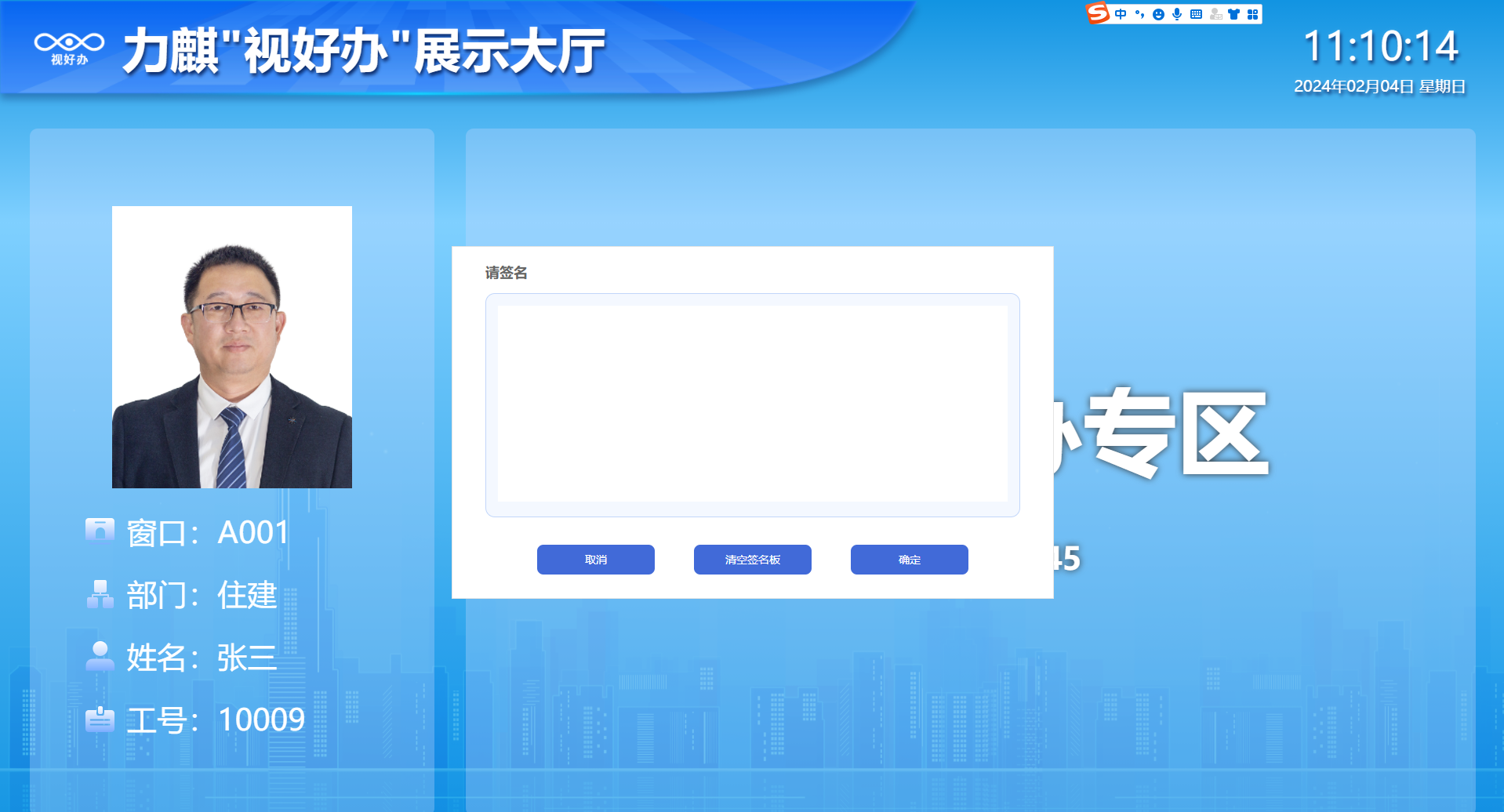
在辅助屏显示签名界面:
业务系统调用接口zwexplorer.SignatureBoard.useSignatureBoardInAuxWin(...)在辅屏展示签字版。

启动签名的代码:
function doSignature() {
let requestBody = {
}
zwexplorer.SignatureBoard.useSignatureBoardInAuxWin(requestBody, (resp) => {
if (resp.resultCode == 0) {
$("#signResult").val(resp.data.imgBase64);
$("#signResultImg").attr("src", resp.data.imgBase64);
} else {
$("#signResult").val(resp.resultMessage);
}
})
}
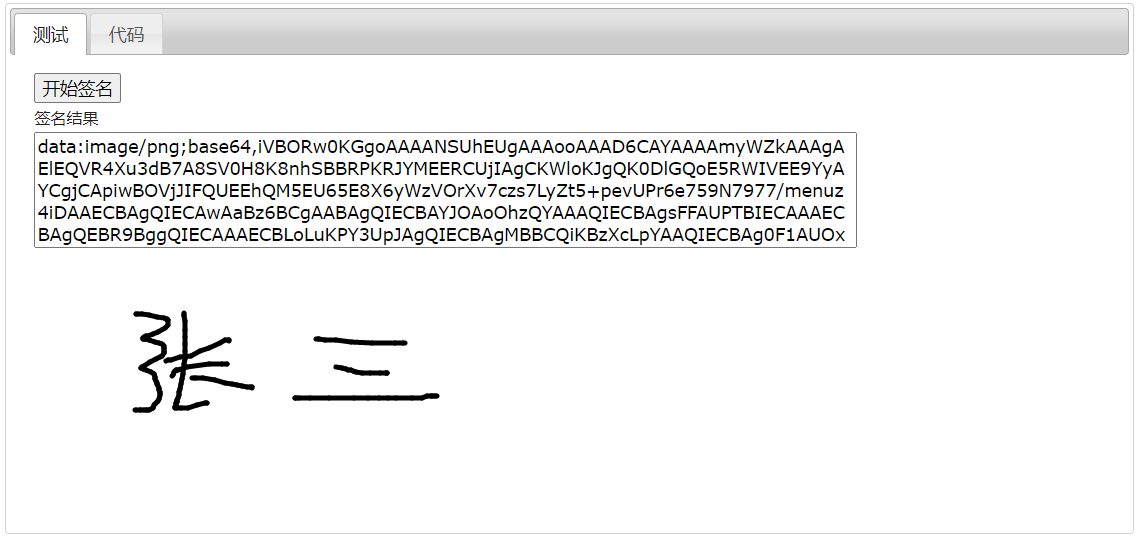
获取签名结果:

在主屏显示签名界面:
业务系统调用接口zwexplorer.SignatureBoard.useSignatureBoard(...)在辅屏展示签字版
function doSignatureInMainDisplay() {
let requestBody = {
}
zwexplorer.SignatureBoard.useSignatureBoard(requestBody, (resp) => {
if (resp.resultCode == 0) {
$("#signResult2").val(resp.data.imgBase64);
$("#signResultImg2").attr("src", resp.data.imgBase64);
} else {
$("#signResult2").val(resp.resultMessage);
}
})
}
更详细的文档及demo,请查阅“文档及demo"























 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








