

1.节点及其类型
节点(node):来源于网络理论,代表网络中的一个连接点。网络是由节点构成的集合
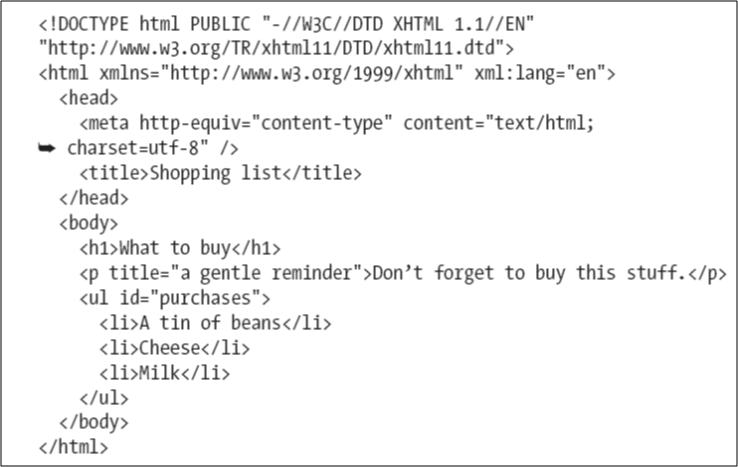
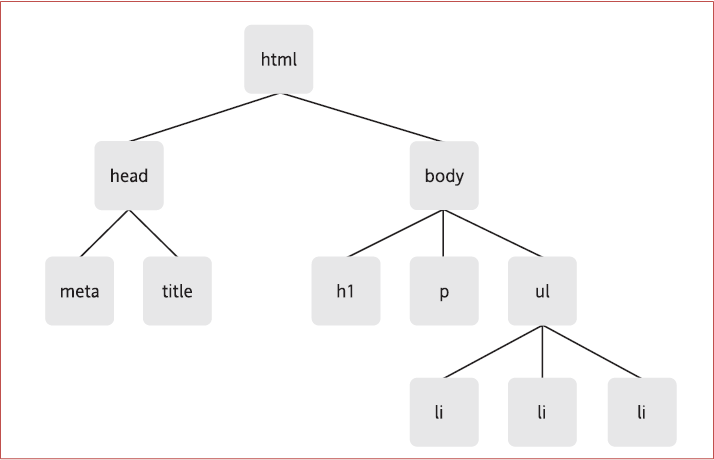
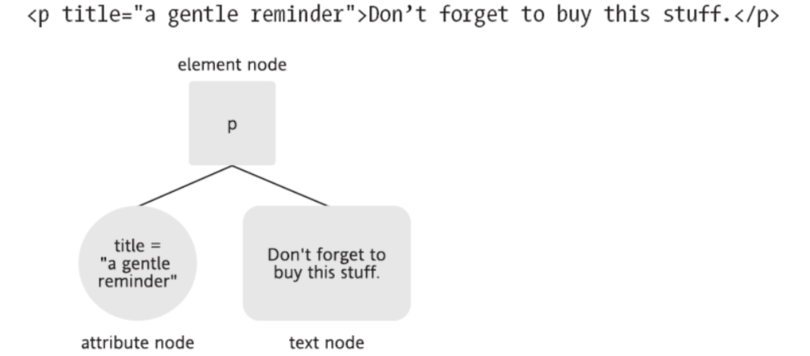
1). 元素节点
2). 属性节点: 元素的属性, 可以直接通过属性的方式来操作.
3). 文本节点: 是元素节点的子节点, 其内容为文本.
2.helloWorld.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>1helloWorld</title>
<script type="text/javascript">
//1. 当整个 HTML 文档完全加载成功后触发 window.onload 事件.
//事件触发时, 执行后面 function 里边的函数体.
window.onload = function () {
//2. 获取所有的 button 节点. 并取得第一个元素
var btn = document.getElementsByTagName("button")[0];
//3. 为 button 的 onclick 事件赋值: 当点击 button 时, 执行函数体
btn.onclick = function () {
//4. 弹出 helloworld
alert("helloworld");
}
}
</script>
</head>
<body>
<button>ClickMe</button>
<button>ClickMe2</button>
</body>
</html>3.在html的什么位置写js代码?
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
alert("1");
//window.onload 事件在整个 HTML 文档被完全加载后出发执行.
//所以在其中可以获取到 HTML 文档的任何元素.
window.onload = function(){
alert("3");
}
</script>
</head>
<body>
<button οnclick="alert('helloworld...');">ClickeMe</button>
</body>
</html>
<script type="text/javascript">
alert("2");
</script>4.获取元素节点
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//获取指定的元素节点.
window.onload = function () {
//1. 获取 id 为 bj 的那个节点.
//在编写 HTML 文档时, 需确保 id 属性值是唯一的!!.该方法为 document 对象的方法!!
var bjNode = document.getElementById("bj");
alert(bjNode); // [object HTMLLIElement]
//2. 获取所有的 li 节点.
//使用标签名获取指定节点的集合.该方法为 Node 接口的方法!!, 即任何一个节点都有这个方法.
var liNodes = document.getElementsByTagName("li");
alert(liNodes.length); //8
//获取city下的li
var cityNode = document.getElementById("city");
var liCityNodes = cityNode.getElementsByTagName("li");
alert("liCityNodes number: " + liCityNodes.length); //4
//3. 根据 HTML 文档元素的 name 属性名来获取指定的节点的集合.
var genderNodes = document.getElementsByName("gender");
alert(genderNodes.length); //2
//若 HTML 元素自身没有定义 name 属性,
// 则 getElementsByName()方法对于 IE 无效. 所以使用该方法时需谨慎.!!!
var bjNode2 = document.getElementsByName("BeiJing");
alert(bjNode2.length); //1
}
</script>
</head>
<body>
<!-- 下面的代码在后面的实验中会经常 用到-->
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br><br>
gender:
<label>
<input type="radio" name="gender" value="male"/>
</label>Male
<label>
<input type="radio" name="gender" value="female"/>
</label>Female
</body>
</html> 1).document.getElementById: 根据 id 属性获取对应的单个节点。如果不存在 ,返回null。该 方法只能用于document 对象
2).document.getElementsByTagName: 根据标签名获取指定节点名字的数组, 数组对象 length 属性可以获取数组的长度
3). document.getElementsByName: 根据节点的 name 属性获取符合条件的节点数组,
但 ie 的实现方式和 W3C 标准有差别:
在 html 文档中若某节点(li)没有 name 属性,
则 ie 使用 getElementsByName 不能获取到节点数组, 但火狐可以.
4). 其它的两个方法, ie 根本就不支持, 所以不建议使用
varbooleanValue =element.hasChildNodes();
5.读写属性节点
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//读写属性节点: 通过元素节点 . 的方式来获取属性值和设置属性值.
window.onload = function() {
//属性节点即为某一指定的元素节点的属性.
//1. 先获取指定的那个元素节点
var nameNode = document.getElementById("name1");
//2. 再读取指定属性的值
alert(nameNode.value);
//3. 设置指定的属性的值.
nameNode.value = "javaScriptDOM";
}
</script>
</head>
<body>
name: <input type="text" name="username"
id="name1" value="propertyNode"/>
</body>
</html>6.读写文本节点点
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//获取元素节点的子节点
window.onload = function() {
//1. 获取 #city 节点的所有子节点.
var cityNode = document.getElementById("city");
//2. 利用元素节点的 childNodes 方法可以获取指定元素节点的所有子节点.
//但该方法不实用.用3
alert(cityNode.childNodes.length); //8
// 获取指定节点的第一个子节点和最后一个子节点.
alert("cityNode first child: " + cityNode.firstChild); // [object HTMLLIElement]
alert("cityNode last child: " + cityNode.lastChild);//[object Text]
//3. 获取 #city 节点的所有 li 子节点.
var cityLiNodes = cityNode.getElementsByTagName("li");
alert("cityLiNode number: " + cityLiNodes.length); //4
//4.获取文本节点: 文本节点一定是元素节点的子节点.
//1. 获取文本节点所在的元素节点
var bjNode = document.getElementById("bj");
//2. 通过 firstChild 定义为到文本节点
var bjTextNode = bjNode.firstChild;
alert(bjTextNode.nodeValue); //北京
//3. 通过操作文本节点的 nodeValue 属性来读写文本节点的值.
bjTextNode.nodeValue = "广州";//在页面由北京变为广州
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city"><li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
</body>
</html>1). 步骤: 元素节点 --> 获取元素节点的子节点
2). 若元素节点只有文本节点一个子节点,
例如 <li id="bj" name="BeiJing">北京</li>, <p>你喜欢哪个城市?</p>,
可以先获取到指定的元素节点 eleNode,
然后利用 eleNode.firstChild.nodeValue 的方法来读写其文本节点的值
7.节点的属性:
1). nodeName: 代表当前节点的名字. 只读属性.
**如果给定节点是一个文本节点,内容 为#text字符串, nodeName 属性将返回内容为 #text 的字符串
2). nodeType:返回一个整数, 这个数值代表着给定节点的类型.
只读属性. 1 -- 元素节点, 2 -- 属性节点, 3 -- 文本节点
**3). nodeValue:返回给定节点的当前值(字符串). 可读写的属性
①. 元素节点, 返回值是 null.
②. 属性节点: 返回值是这个属性的值
③. 文本节点: 返回值是这个文本节点的内容
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript">
//关于节点的属性: nodeType, nodeName, nodeValue,在文档中, 任何一个节点都有这 3 个属性
//而 id, name, value 是具体节点的属性.
window.onload = function(){
//1. 元素节点的这 3 个属性
var bjNode = document.getElementById("bj");
alert(bjNode.nodeType); //-->1,表示 元素节点
alert(bjNode.nodeName); //节点名: li
alert(bjNode.nodeValue); //元素节点没有 nodeValue 属性值: null
//2. 属性节点
var nameAttr = document.getElementById("name1")
.getAttributeNode("name");
alert(nameAttr.nodeType); //属性节点: -->2
alert(nameAttr.nodeName); //属性节点的节点名: 属性名。-->name
alert(nameAttr.nodeValue); //属性节点的 nodeValue 属性值: 属性值.-->username
//3. 文本节点:
var textNode = bjNode.firstChild;
alert(textNode.nodeType); //文本节点: 0.
alert(textNode.nodeName); //节点名: #text
alert(textNode.nodeValue); //文本节点的 nodeValue 属性值: 文本值本身。-->北京
//nodeType、nodeName 是只读的.
//而 nodeValue 是可以被改变的。
//以上三个属性, 只有在文本节点中使用 nodeValue 读写文本值时使用最多.
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
name: <input type="text" name="username"
id="name1" value="propertyNode"/>
</body>
</html> 8.删除节点
<script type="text/javascript">
//测试 removeChild() 方法: 删除节点
window.onload = function(){
/*var bjNode = document.getElementById("bj");
bjNode.parentNode.removeChild(bjNode);*/
var liNodes = document.getElementsByTagName("li");
for(var i = 0; i < liNodes.length; i++){
liNodes[i].onclick = function(){
//为每个 li 节点添加一个 confirm(确认对话框): 确定要删除 xx 的信息吗?若确定, 则删除
var flag = confirm("确定要删除" + this.firstChild.nodeValue + "的信息吗?");
if(flag){
this.parentNode.removeChild(this);
}
}
}
}
</script>9.插入节点
<script type="text/javascript">
//测试 insertBefore() 插入节点
//该方法除了进行插入外, 还有移动节点的功能.
window.onload = function(){
alert("1");
//1. 把 #rl 插入到 #bj 节点的前面
var cityNode = document.getElementById("city");
var bjNode = document.getElementById("bj");
var rlNode = document.getElementById("rl");
//cityNode.insertBefore(rlNode, bjNode);
//var refNode = document.getElementById("se");
var refNode = document.getElementById("dj");
insertAfter(rlNode, refNode);
}
//把 newNode 插入到 refNode 的后面
function insertAfter(newNode, refNode){
//1. 测试 refNode 是否为其父节点的最后一个子节点
var parentNode = refNode.parentNode;
if(parentNode){
var lastNode = parentNode.lastChild;
//2. 若是: 直接把 newNode 插入为 refNode 父节点的最后一个子节点.
if(refNode == lastNode){
parentNode.appendChild(newNode);
}
//3. 若不是: 获取 refNode 的下一个兄弟节点, 然后插入到其下一个兄弟
//节点的前面.
else{
var nextNode = refNode.nextSibling;
parentNode.insertBefore(newNode, nextNode);
}
}
}
</script>10.innerHTML属性
<script type="text/javascript">
//测试 innerHTML 属性
window.onload = function(){
var cityNode = document.getElementById("city");
alert(cityNode.innerHTML);
//互换 #city 节点和 #game 节点中的内容.
var tempHTML = cityNode.innerHTML;
var gameNode = document.getElementById("game");
cityNode.innerHTML = gameNode.innerHTML;
gameNode.innerHTML = tempHTML;
}
</script>--------------------------------------------------------------------------------------------------------------------------------
7.实验
实验一:点击每个 li 节点, 都弹出其文本值
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//点击每个 li 节点, 都弹出其文本值!!!!
window.onload = function(){
//1. 获取所有的 li 节点
var liNodes = document.getElementsByTagName("li");
//2. 实用 for 循环进行遍历. 得到每一个 li 节点
for(var i = 0; i < liNodes.length; i++){
//3 为每一个 li 节点添加 onclick 响应函数.
liNodes[i].onclick = function(){
//4. 在响应函数中获取当前节点的文本节点的文本值
//5. alert 打印.
//this 为正在响应事件的那个节点.
alert(this.firstChild.nodeValue);
//此时 i 已经是 8 了, 而 liNodes[8] 不指向任何节点.
//alert(i);
}
}
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript">
//点击每个 li 节点, 若 li 节点的文本值没有 ^^ 开头, 加上。有, 则去除
window.onload = function(){
var liNodes = document.getElementsByTagName("li");
for(var i = 0; i < liNodes.length; i++){
liNodes[i].onclick = function(){
var val = this.firstChild.nodeValue;
var reg = /^\^{3}/g;
//1. 使用正则表达式判断是否已 ^^ 开始
if(reg.test(val)){
//2. 调用字符串的 replace(reg, str) 方法除去指定的字符串.
val = val.replace(reg, "");
}else{
val = "^^^" + val;
}
this.firstChild.nodeValue = val;
}
}
}
</script>
</head>
<body>
// 同上
</body>
</html> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript">
//新创建一个元素节点, 并把该节点添加为文档中指定节点的子节点
window.onload = function(){
alert(1);
//1. document.createElement(elementTagName)
//新创建一个元素节点, 返回值为指向元素节点的引用
//<li></li>
var liNode = document.createElement("li");
//2. 创建 "厦门" 的文本节点
//document.createTextNode(string) 创建一个文本节点
//参数为文本值, 返回该文本节点的引用.
var xmText = document.createTextNode("厦门");
//<li>厦门</li>
liNode.appendChild(xmText);
var cityNode = document.getElementById("city");
//2. elementNode.appendChild(newChild): 为 elementNode
//新添加 newChild 子节点, 该子节点将作为 elementNode 的最后
//一个子节点.
cityNode.appendChild(liNode);
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city"><li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
</body>
</html> 实验四:
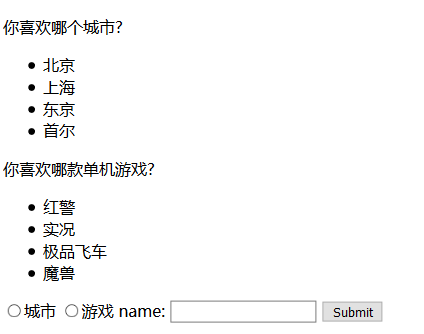
需求1: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点
需求2: 使包括新增的 li 都能响应 onclick 事件: 弹出 li 的文本值.
8. 创建一个元素节点:
1). createElement(): 按照给定的标签名创建一个新的元素节点. 方法只有一个参数:被创建的元素节点的名字, 是一个字符串.
方法的返回值:是一个指向新建节点的引用指针. 返回值是一个元素节点, 所以它的 nodeType 属性值等于 1.
**新元素节点不会自动添加到文档里, 它只是一个存在于 JavaScript 上下文的对象.
9. 创建一个文本节点:
1). createTextNode(): 创建一个包含着给定文本的新文本节点. 这个方法的返回值是一个指向新建文本节点引用指针. 它是一个文本节点, 所以它的 nodeType 属性等于 3.
方法只有一个参数:新建文本节点所包含的文本字符串. 新元素节点不会自动添加到文档里
10. 为元素节点添加子节点:
1). appendChild(): var reference = element.appendChild(newChild): 给定子节点 newChild 将成为给定元素节点 element 的最后一个子节点.
方法的返回值是一个指向新增子节点的引用指针.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
// 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
//若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点
//需求2: 使包括新增的 li 都能响应 onclick 事件: 弹出 li 的文本值.
window.onload = function(){
function showContent(liNode){
alert("^_^#" + liNode.firstChild.nodeValue);
}
var liNodes = document.getElementsByTagName("li");
for(var i = 0; i < liNodes.length; i++){
liNodes[i].onclick = function(){
showContent(this);
}
}
//1. 获取 #submit 对应的按钮 submitBtn
var submit = document.getElementById("submit");
//2. 为 submitBtn 添加 onclick 响应函数
submit.onclick = function(){
//4. 检查是否选择 type, 若没有选择给出提示: "请选择类型"
//4.1 选择所有的 name="type" 的节点 types
var types = document.getElementsByName("type");
//4.2 遍历 types, 检查其是否有一个 type 的 checked 属性存在, 就可说明
//有一个 type 被选中了: 通过 if(元素节点.属性名) 来判断某一个元素节点是否有
//该属性.
var typeVal = null;
for(var i = 0; i < types.length; i++){
if(types[i].checked){
typeVal = types[i].value;
break;
}
}
//4.3 若没有任何一个 type 被选中, 则弹出: "请选择类型". 响应方法结束:
//return false
if(typeVal == null){
alert("请选择类型");
return false;
}
//5. 获取 name="name" 的文本值: 通过 value 属性: nameVal
var nameEle = document.getElementsByName("name")[0];
var nameVal = nameEle.value;
//6. 去除 nameVal 的前后空格.
var reg = /^\s*|\s*$/g;
nameVal = nameVal.replace(reg, "");
//使 name 的文本框也去除前后空格.
nameEle.value = nameVal;
//6. 把 nameVal 和 "" 进行比较, 若是 "" 说明只出入了空格, 弹出 "请输入内容"
//方法结束: return false
if(nameVal == ""){
alert("请输入内容");
return false;
}
//7. 创建 li 节点
var liNode = document.createElement("li");
//8. 利用 nameVal 创建文本节点
var content = document.createTextNode(nameVal);
//9. 把 8 加为 7 的子节点
liNode.appendChild(content);
//11. 为新创建的 li 添加 onclick 响应函数
liNode.onclick = function(){
showContent(this);
}
//10. 把 7 加为选择的 type 对应的 ul 的子节点
document.getElementById(typeVal)
.appendChild(liNode);
//3. 在 onclick 响应函数的结尾处添加 return false, 就可以取消提交按钮的
//默认行为.
return false;
}
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<form action="dom-7.html" name="myform">
<input type="radio" name="type" value="city">城市
<input type="radio" name="type" value="game">游戏
name: <input type="text" name="name"/>
<input type="submit" value="Submit" id="submit"/>
</form>
</body>
</html>用jquery实现
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
//需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
// 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
//若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点
//需求2: 使包括新增的 li 都能响应 onclick 事件: 弹出 li 的文本值.
$(function(){
function showContent(li){
alert($(li).text());
}
$("li").click(function(){
showContent(this);
});
//1. 同 JS 的响应函数一样, jQuery 对象的响应函数若返回 false,
//可以取消指定元素的默认行为. 比如 submit, a 等
//2. val() 方法, 相当于 attr("value"), 获取表单元素的 value 属性值.
//3. $.trim(str): 可以去除 str 的前后空格.
//4. jQuery 对象的方法的连缀: 调用一个方法的返回值还是调用的对象, 于是可以
//在调用方法的后面依然调用先前的那个对象的其他方法.
$(":submit").click(function(){
var $type = $(":radio[name='type']:checked");
if($type.length == 0){
alert("请选择类型.");
return false;
}
var type = $type.val();
var $name = $(":text[name='name']");
var name = $name.val();
//$.trim(str): 可以去除 str 的前后空格.
name = $.trim(name);
$name.val(name);
if(name == ""){
alert("请输入内容");
return false;
}
$("<li>" + name + "</li>").appendTo($("#" + type))
.click(function(){
showContent(this);
});
//取消 submit 的默认行为
return false;
});
})
</script>-------------------------------------------------------------------------------------------------------------------------------------------------
实验五
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//需求: 为所有的 li 节点添加 onclick 响应函数
//实现 city 子节点和 game 子节点对应位置的元素的互换
window.onload = function(){
//自定义互换两个节点的函数
function replaceEach(aNode, bNode){
//1. 获取 aNode 和 bNode 的父节点. 使用 parentNode 属性
var aParent = aNode.parentNode;
var bParent = bNode.parentNode;
if(aParent && bParent){
//2. 克隆 aNode 或 bNode
var aNode2 = aNode.cloneNode(true);
//克隆 aNode 的同时, 把 onclick 事件也复制.
aNode2.onclick = aNode.onclick;
//克隆 aNode 的同时, 把 onclick 事件也复制.
aNode2.index = aNode.index;
//3. 分别调用 aNode 的父节点和 bNode 的父节点的 replaceChild()
//方法实现节点的互换
bParent.replaceChild(aNode2, bNode);
aParent.replaceChild(bNode, aNode);
}
}
//1. 获取所有的 li 节点
var liNodes = document.getElementsByTagName("li");
//2. 为每一个 li 节点添加 Onclick 响应函数
for(var i = 0; i < liNodes.length; i++){
//手动为每个 li 节点添加一个 index 属性
liNodes[i].index = i;
liNodes[i].onclick = function(){
//alert("index: " + this.index);
//3. 找到和当前节点对应的那个 li 节点
var targetIndex = 0;
if(this.index < 4){
targetIndex = 4 + this.index;
}else{
targetIndex = this.index - 4;
}
//交换 index 属性.
var tempIndex = this.index;
this.index = liNodes[targetIndex].index;
liNodes[targetIndex].index = tempIndex;
//4. 互换.
replaceEach(this, liNodes[targetIndex]);
}
}
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
</body>
</html>实验6
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//需求: 若 #checkedAll_2 被选中, 则 name=items 的 checkbox 都被选中
//若 #checkedAll_2 取消选中, 则 name=items 的 checkbox 都取消选中
//若 name=items 的 checkbox 都被选中, 则 #checkedAll_2 的 checkbox 也被选中
//若 name=items 的 checkbox 有一个没有被选中, 则 #checkedAll_2 取消选择.
//提示: 事件需要加给 #checkedAll_2, 获取 name=items 的 checkbox 数组
//判断是否被选中, 若被选择, 则 name=items 的 checkbox 都要被选择
//若没有被选择, 则 name=items 的 checkbox 都要取消选择
//根据是否存在 checked 属性来判断是否被选择, 可以使其 checked = true 被选择
//checked = false 取消选择.
//还需要给每个 name=items 的 checkbox 加响应函数
//判断 name=items 的 checkbox 是否都被选中: 选择的个数和总个数是否相等.
//若都被选择: 则使 #checkedAll_2 被选择
//若没有都被选择: 则使 #checkedAll_2 取消选择
window.onload = function(){
document.getElementById("checkedAll_2").onclick = function(){
var flag = this.checked;
var items = document.getElementsByName("items");
for(var i = 0; i < items.length; i++){
items[i].checked = flag;
}
}
var items = document.getElementsByName("items");
for(var i = 0; i < items.length; i++){
items[i].onclick = function(){
//记录有多少个 items 被选中了
var number = 0;
for(var j = 0; j < items.length; j++){
if(items[j].checked){
number++;
}
}
document.getElementById("checkedAll_2").checked =
(items.length == number);
}
}
document.getElementById("CheckedAll").onclick = function(){
for(var i = 0; i < items.length; i++){
items[i].checked = true;
}
}
document.getElementById("CheckedNo").onclick = function(){
for(var i = 0; i < items.length; i++){
items[i].checked = false;
}
}
document.getElementById("CheckedRev").onclick = function(){
for(var i = 0; i < items.length; i++){
items[i].checked = !items[i].checked;
}
}
document.getElementById("send").onclick = function(){
for(var i = 0; i < items.length; i++){
if(items[i].checked){
alert(items[i].value);
}
}
}
}
</script>
</head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAll_2" />全选/全不选
<br /> <input
type="checkbox" name="items" value="足球" />足球 <input type="checkbox"
name="items" value="篮球" />篮球 <input type="checkbox" name="items"
value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球
<br /> <input type="button" id="CheckedAll" value="全 选" /> <input
type="button" id="CheckedNo" value="全不选" /> <input type="button"
id="CheckedRev" value="反 选" /> <input type="button" id="send"
value="提 交" />
</form>
</body>
</html>
---------------------------------------------------------------------------------------------------------------
实验7.添加删除节点的实验
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/*
* 为 #employeetable 的所有的 a 节点添加 Onclick 响应函数:
* 1. 弹出确认对话框: 确定要删除 xx 的信息吗? xx 为当前 a 节点所在的 td 所在的 tr 的
* 第一个 td 子节点的文本值, 且要去除前后空格.
* 2. 若点击 "确认" , 则删除 a 节点的所在的 行
*
* 注意:
* 1. a 节点是一个超级链接, 可以在其 onclick 事件中通过返回 false, 来取消默认行为
* 2. tr 的直接父节点为 tbody, 而不是 table
* 3. 可以把去除前后空格的代码写成一个 trim(str) 函数.
*
* 为 #addEmpButton 添加 onclick 响应函数:
* 1. 获取 #name, #email, #salary 的文本框的值
* 2. 利用 1 获取的文本值创建 3 个 td 节点, 在创建一个 tr 节点. 并把以上的 3 个 td
* 节点价位 tr 节点的子节点
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
</tr>
* 3. 在创建一个 td 节点: <td><a href="deleteEmp?id=xxx">Delete</a></td>
* 4. 把 3 创建的 td 也加为 tr 的子节点.
* 5. 再把 tr 加为 #employeetable 的 tbody 子节点的子节点.
* 6. 为新创建的 tr 的 a 子节点添加 Onclick 响应函数, 使其也具备删除的功能.
*
*
*/
window.onload = function(){
function removeTr(aNoe){
var trNode = aNoe.parentNode.parentNode;
var textContent = trNode.getElementsByTagName("td")[0]
.firstChild.nodeValue;
textContent = trim(textContent);
var flag = confirm("确定要删除" + textContent + "的信息吗?");
if(flag){
trNode.parentNode.removeChild(trNode);
}
return false;
}
var aNodes = document.getElementById("employeetable")
.getElementsByTagName("a");
for(var i = 0; i < aNodes.length; i++){
aNodes[i].onclick = function(){
removeTr(this);
return false;
}
}
document.getElementById("addEmpButton").onclick = function(){
var nameVal = document.getElementById("name").value;
var emailVal = document.getElementById("email").value;
var salaryVal = document.getElementById("salary").value;
var nameTd = document.createElement("td");
nameTd.appendChild(document.createTextNode(nameVal));
var emailTd = document.createElement("td");
emailTd.appendChild(document.createTextNode(emailVal));
var salaryTd = document.createElement("td");
salaryTd.appendChild(document.createTextNode(salaryVal));
var tr = document.createElement("tr");
tr.appendChild(nameTd);
tr.appendChild(emailTd);
tr.appendChild(salaryTd);
alert("aa");
//<td><a href="deleteEmp?id=xxx">Delete</a></td>
var aNode = document.createElement("a");
aNode.href = "deleteEmp?id=xxx";
aNode.appendChild(document.createTextNode("Delete"));
var aTd = document.createElement("td");
aTd.appendChild(aNode);
tr.appendChild(aTd);
aNode.onclick = function(){
removeTr(this);
return false;
}
document.getElementById("employeetable")
.getElementsByTagName("tbody")[0]
.appendChild(tr);
//value: 用于获取 html 表单元素的值
//alert(this.value); //
//nodeValue: 用于获取文本节点的文本值.
//alert(this.nodeValue); //null
}
function trim(str){
var reg = /^\s*|\s*$/g;
return str.replace(reg, "");
}
}
</script>
</head>
<body>
<center>
<br> <br> 添加新员工 <br> <br> name: <input type="text"
name="name" id="name" /> email: <input type="text"
name="email" id="email" /> salary: <input type="text"
name="salary" id="salary" /> <br> <br>
<button id="addEmpButton" value="abc">Submit</button>
<br> <br>
<hr>
<br> <br>
<table id="employeetable" border="1" cellpadding="5" cellspacing=0>
<tbody>
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>
Jerry
</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>用jquery实现
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1. jQuery 对象调用 jQuery 提供的方法的返回值如果是一个对象的话
//那么这个对象一定是一个 jQuery 对象
//2. find() 方法: 查找子节点, 返回值为子节点对应的 jQuery 对象
function removeTr(aNoe){
//获取 a 节点所在的的 tr 节点. 返回时是 jQuery 对象
var $trNode = $(aNoe).parent().parent();
var textContent = $trNode.find("td:first").text();
textContent = $.trim(textContent);
var flag = confirm("确定要删除" + textContent + "的信息吗?");
if(flag){
$trNode.remove();
}
return false;
}
$("#employeetable a").click(function(){
return removeTr(this);
});
$("#addEmpButton").click(function(){
$("<tr></tr>").append("<td>" + $("#name").val() + "</td>")
.append("<td>" + $("#email").val() + "</td>")
.append("<td>" + $("#salary").val() + "</td>")
.append("<td><a href='deleteEmp?id=xxx'>Delete</a></td>")
.appendTo("#employeetable tbody")
.find("a")
.click(function(){
return removeTr(this)
});
});
})
</script>
实验8:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript">
window.onload = function(){
//1. 为 #province 添加 onchange 响应函数
document.getElementById("province").onchange = function(){
//1.1 把 #city 节点除第一个子节点外都移除.
var cityNode = document.getElementById("city");
var cityNodeOptions = cityNode.getElementsByTagName("option");
var len = cityNodeOptions.length;
for(var i =1; i < len; i++){
cityNode.removeChild(cityNodeOptions[1]);
}
var provinceVal = this.value;
if(provinceVal == ""){
return;
}
//2. 加载 cities.xml 文件. 得到代表给文档的 document 对象
var xmlDoc = parseXml("cities.xml");
//3. 在 cities.xml 文档中查找和选择的省匹配的 province 节点.
//直接使用 XPath 技术查找 XML 文档中匹配的节点.
var provinceEles = xmlDoc.selectNodes("//province[@name='"
+ provinceVal + "']")
//4. 再得到 province 节点的所有的 city 子节点
var cityNodes = provinceEles[0].getElementsByTagName("city");
//5. 遍历 city 子节点, 得到每一个 city 子节点的文本值
for(var i = 0; i < cityNodes.length; i++){
//6. 利用得到的文本值创建 option 节点
//<option>cityName</option>
var cityText = cityNodes[i].firstChild.nodeValue;
var cityTextNode = document.createTextNode(cityText);
var optionNode = document.createElement("option");
optionNode.appendChild(cityTextNode);
//7. 并把 6 创建的 option 节点添加为 #city 的子节点.
cityNode.appendChild(optionNode);
}
}
//js 解析 xml 文档的函数, 只支持 ie
function parseXml(fileName){
//IE 内核的浏览器
if (window.ActiveXObject) {
//创建 DOM 解析器
var doc = new ActiveXObject("Microsoft.XMLDOM");
doc.async = "false";
//加载 XML 文档, 获取 XML 文档对象
doc.load(fileName);
return doc;
}
}
}
</script>
</head>
<body>
<select id="province">
<option value="">请选择...</option>
<option value="河北省">河北省</option>
<option value="辽宁省">辽宁省</option>
<option value="山东省">山东省</option>
</select>
<select id="city"><option value="...">请选择...</option></select>
</body>
</html>
<?xml version="1.0" encoding="GB2312"?>
<china>
<province name="河北省">
<city>石家庄</city>
<city>邯郸</city>
<city>唐山</city>
<city>张家口</city>
<city>廊坊</city>
<city>保定</city>
<city>承德</city>
</province>
<province name="辽宁省">
<city>沈阳</city>
<city>大连</city>
<city>鞍山</city>
<city>抚顺</city>
<city>铁岭</city>
</province>
<province name="山东省">
<city>济南</city>
<city>青岛</city>
<city>威海</city>
<city>烟台</city>
<city>潍坊</city>
</province>
</china>



























 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








