<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tabs</title>
<link rel="stylesheet" href="css/smoothness/jquery-ui-1.8.9.custom.css">
<style>
.status-message {
padding:11px 8px 10px; margin:0; border:1px solid #aaa;
position:absolute; right:10px; top:9px; font-size:11px;
background-color:#fff;
}
</style>
</head>
<body>
<div id="myTabs">
<!-- /**********************选项卡标签区**************************/-->
<ul>
<li><a href="#a">Tab 1</a></li>
<li><a href="#b">Tab 2</a></li>
<li><a href="remoteTab.txt">Tab 3</a></li>
</ul>
<!--/**********************选项卡内容区**************************/-->
<div id="a">This is the content panel linked to the first tab, it is shown by default.</div>
<div id="b">This content is linked to the second tab and will be shown when its tab is clicked.</div>
</div>
<input id="btn" type="button" value="执行">
<input id="btn1" type="button" value="remoteTab">
<input id="btn2" type="button" value="remoteTab2">
<script src="development-bundle/jquery-1.4.4.js"></script>
<script src="development-bundle/ui/jquery.ui.core.js"></script>
<script src="development-bundle/ui/jquery.ui.widget.js"></script>
<script src="development-bundle/ui/jquery.ui.tabs.js"></script>
<script>
$(function(){
var handleSelect = function(e, tab) { //每个函数默认有两个参数:事件对象和当前选项卡对象
$("<p></p>", {
text: "Tab at index " + tab.index + " selected",
"class": "status-message ui-corner-all"
}).appendTo(".ui-tabs-nav", "#myTabs").fadeOut(5000, function() {
$(this).remove();
});
};
var tabOpts = { //参数选项
//selected: 0,
//selected: null,
//disabled:[0],
//select:handleSelect //tab event
/*fx: { //animation
opacity: "toggle",
duration: "slow"
},*/
/*fx: [{
opacity: "toggle",
duration: "slow"
},null]*/ //null表示没有打开的选项卡的动画
//collapsible: true
};
//$("#myTabs").tabs(tabOpts);
$("#myTabs").tabs();
/* $("#myTabs").bind("tabsselect", function(e, tab) { //绑定事件
alert("The tab at index " + tab.index + " was selected");
});*/
//**************************tab方法****************************/
/*$("#disable").click(function() {
$("#myTabs").tabs("disable", 1);
});*/
/*$("#btn").click(function() {
$("#myTabs").tabs("remove", 1);
});*/
/* $("#btn").click(function() {
$("#myTabs").tabs("add", "remoteTab.txt", "A New Tab!").tabs("select", $("#myTabs").tabs("length") - 1);
});*/
//$("#myTabs").tabs().tabs("rotate", 1000, true);
//****************************设置和读取option************************************/
/*$("#btn").click(function() {
$("<p></p>", {
text: "Tab at index " + $("#myTabs")
.tabs("option", "selected") + " is active"
}).appendTo(".ui-tabs-nav").fadeOut(5000);
});*/
/*$("#btn").click(function() {
$("#myTabs").tabs("option", "selected", 0);
});*/
$("#btn2").click(function() {
$("#myTabs").tabs("url", 2,"remoteTab2.txt").tabs("load", 2);
});
});
</script>
</body>
</html>
option选项:
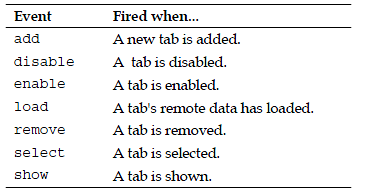
tab事件:
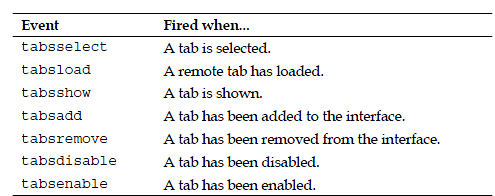
绑定事件:
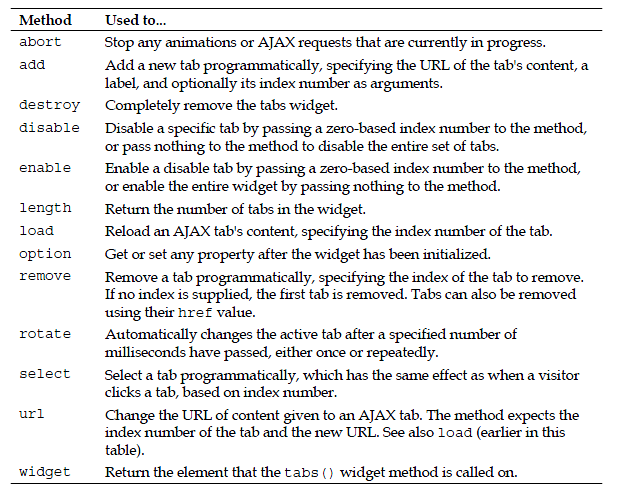
tab方法:


























 1120
1120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








