<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link rel="stylesheet" href="css/smoothness/jquery-ui-1.8.9.custom.css">
<script src="development-bundle/jquery-1.4.4.js"></script>
<script src="development-bundle/ui/jquery.ui.core.js"></script>
<script src="development-bundle/ui/jquery.ui.widget.js"></script>
<script src="development-bundle/ui/jquery.ui.accordion.js"></script>
<script src="development-bundle/ui/jquery.effects.core.js"></script>
<!--<style>
#myAccordion {
width:400px; border:1px solid #636363; padding-bottom:1px;
}
.ui-accordion-header {
border:1px solid #fff;
font-family:Georgia; background:#e2e2e2 none;
}
.ui-widget-content { font-size:70%; border:none; }
.ui-corner-bottom {
-moz-border-radius:4px 4px 0 0;
-webkit-border-radius:4px 4px 0 0;
border-radius:4px 4px 0 0;
}
.ui-corner-all {
-moz-border-radius:0; -webkit-border-radius:0;
border-radius:0;
}
.ui-accordion .ui-accordion-header { margin:0 0 -1px; }
#myAccordion .ui-state-active, #myAccordion .ui-widget-content .uistate-
active { background:#fff; }
.ui-state-hover, .ui-widget-content .ui-state-hover {
background:#d2d2d2;
}
</style>-->
<style>
#navCol { width:250px; float:left; }
#contentCol { float:left; }
#contentCol h1 { text-indent:20px; font-family:Georgia; }
#navCol .ui-accordion-header {
display:block; padding-left:40px;
}
.ui-accordion-content a {
font-size:70%; text-decoration:none; display:block;
}
.ui-accordion-content a:hover { text-decoration:underline; }
</style>
<script>
$(function(){
//$("#myAccordion").accordion(); //默认加载方法
var accOpts = {
//active: 2
active:false,
collapsible: true,
//fillSpace: true,
//animated: false
//animated: "easeOutBounce",
clearStyle: true,
//event:"mouseover",
event:"click",
change: function(e, ui) {
$(".notify").remove();
$("<div />", {
"class": "notify",
text: ([ui.newHeader.find("a").text(), "was activated,", ui.oldHeader.find("a").text(), "was closed"].join(" "))
}).insertAfter("#myAccordion").fadeOut(3000, function(){
$(this).remove();
});
},
navigation: true
};
$("#myAccordion").accordion(accOpts);
});
</script>
</head>
<body>
<!--<div id="container">--<!--> //填充满这个空间fillSpace-->
<div id="myAccordion">
<h2> <a href="#">Header 1 </a> </h2>
<div>Lorem ipsum dolor sit amet, consectetuer adipiscing
elit. Aenean sollicitudin. Sed interdum pulvinar justo.
Nam iaculis volutpat ligula. Integer vitae felis quis
diam laoreet ullamcorper. </div>
<h2> <a href="#">Header 2 </a> </h2>
<div>Etiam tincidunt est vitae est. Ut posuere, mauris at
sodales rutrum, turpis tellus fermentum metus, ut
bibendum velit enim eu lectus. Suspendisse potenti. </div>
<h2> <a href="#">Header 3 </a> </h2>
<div>Donec at dolor ac metus pharetra aliquam.
Suspendisse purus. Fusce tempor ultrices libero. Sed
quis nunc. Pellentesque tincidunt viverra felis.
Integer elit mauris, egestas ultricies, gravida vitae,
feugiat a, tellus. </div>
</div>
<button type="button" id="btn">执行</button>
<!--</div>-->
/*******************************与路径匹配的菜单****************************************/
<!--
<div id="container" class="ui-helper-clearfix">
<div id="myAccordion">
<h2><a href="#me" title="About Me">About Me</a></h2>
<div>
<a href="accordionMe.html#me" title="Bio">My Bio</a>
<a href="accordionMe.html#me" title="Contact Me">Contact Me</a>
<a href="accordionMe.html#me" title="Resume">My Resume</a>
</div>
<h2><a href="#js" title="JavaScript">JavaScript</a></h2>
<div>
<a href="accordionJS.html#js" title="Tutorials">Tutorials</a>
<a href="accordionJS.html#js" title="AJAX">AJAX</a>
<a href="accordionJS.html#js" title="Apps">Apps</a>
</div>
</div>
<div id="contentCol">
<h1>Page 1</h1>
</div>
</div>-->
<script>
$(function(){
$("#btn").click(function(){
$("#myAccordion").accordion("activate",1); //方法
});
});
</script>
</body>
</html>
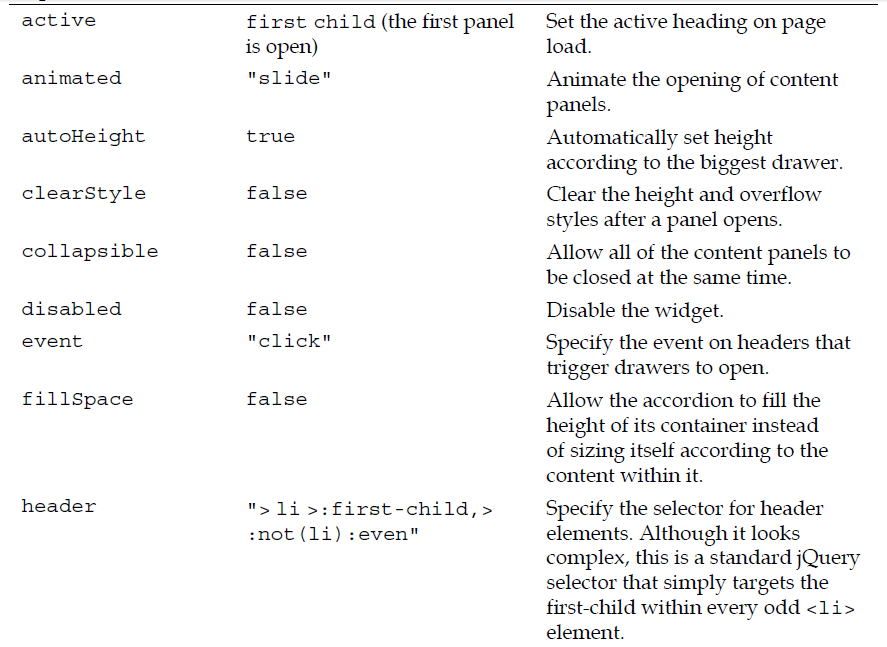
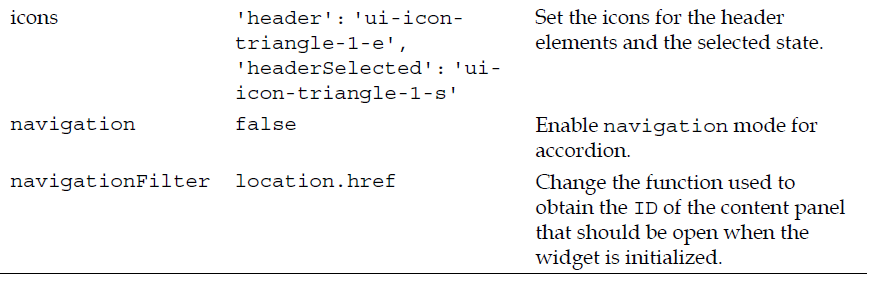
option选项:
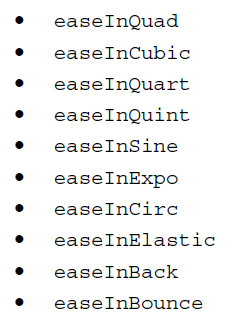
animated效果:
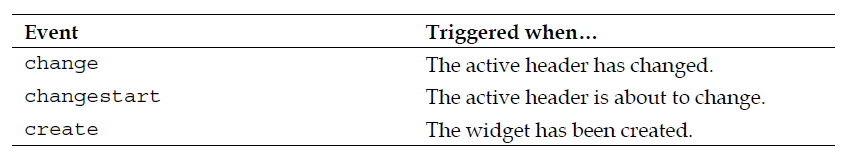
事件:
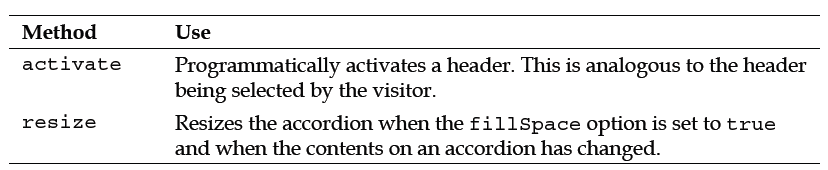
方法:



























 85
85

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








