<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" href="css/smoothness/jquery-ui-1.8.9.custom.css">
<title>Dialog</title>
<script
src="development-bundle/jquery-1.4.4.js">
</script>
<script
src="development-bundle/ui/jquery.ui.core.js">
</script>
<script
src="development-bundle/ui/jquery.ui.widget.js">
</script>
<script
src="development-bundle/ui/jquery.ui.position.js">
</script>
<script
src="development-bundle/ui/jquery.ui.dialog.js">
</script>
<script src="development-bundle/ui/jquery.ui.mouse.js">
</script>
<script
src="development-bundle/ui/jquery.ui.draggable.js">
</script>
<script
src="development-bundle/ui/jquery.ui.resizable.js">
</script>
<script>
$(function(){
var execute = function(){
var answer = $("#myDialog").find("input:checked").val();//获取对话框中的值
$("<p>").text("Thanks for selecting " + answer).appendTo($("body"));
$("#myDialog").dialog("close");
};
var cancel = function() {$("#myDialog").dialog("close"); };
var dialogOpts = {
//title: '<a href="#">A link title!</a>', //设置标题
modal: true,
buttons: {
"Ok": execute,
"Cancel": cancel},
//show: true, //设置打开动画
//hide: true,
width: 500,
height: 300,
minWidth: 150,
minHeight: 150,
maxWidth: 600,
maxHeight: 450,
/**********************事件***************************/
open: function() {
$("#status").children(":last").text("The dialog is open");
},
close: function() {
$("#status").children(":last").text("The dialog is closed");
},
beforeclose: function() {
if ($(".ui-dialog").css("width") > 300) {
return false;
}
},
//autoOpen:false
autoOpen:true
};
$("#myDialog").dialog(dialogOpts);
$("#toggle").click(function() {
if(!$("#myDialog").dialog("isOpen")) {
$("#myDialog").dialog("open");
} else {
$("#myDialog").dialog("close");
}
});
});
</script>
</head>
<body>
<!--<div id="myDialog" title="This is the title!"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean sollicitudin. Sed interdum pulvinar justo. Nam iaculis
volutpat ligula. Integer vitae felis quis diam laoreet
ullamcorper. Etiam tincidunt est vitae est. </div>
<!--<div id="dialog2" title="Dialog 2"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean
sollicitudin. Sed interdum pulvinar justo. Nam iaculis volutpat
ligula. Integer vitae felis quis diam laoreet ullamcorper. Etiam
tincidunt est vitae est. </div>-->
<!--<div id="status" class="ui-widget ui-dialog ui-corner-all
ui-widget-content">
<div class="ui-widget-header ui-dialog-titlebar
ui-corner-all">Dialog Status </div>
<div class="ui-widget-content ui-dialog-content"> </div>
</div>-->
<!--<button type="button" id="toggle">Toggle dialog!</button>
-->
<p>Please answer the opinion poll:
</p>
<div id="myDialog" title="Best Widget Library">
<p>Is jQuery UI the greatest JavaScript widget library? </p>
<label for="yes">Yes! </label>
<input type="radio" id="yes" value="yes" name="question" checked="checked">
<br>
<label for="no">No! </label>
<input type="radio" id="no" value="no" name="question">
</div>
</body>
</html>
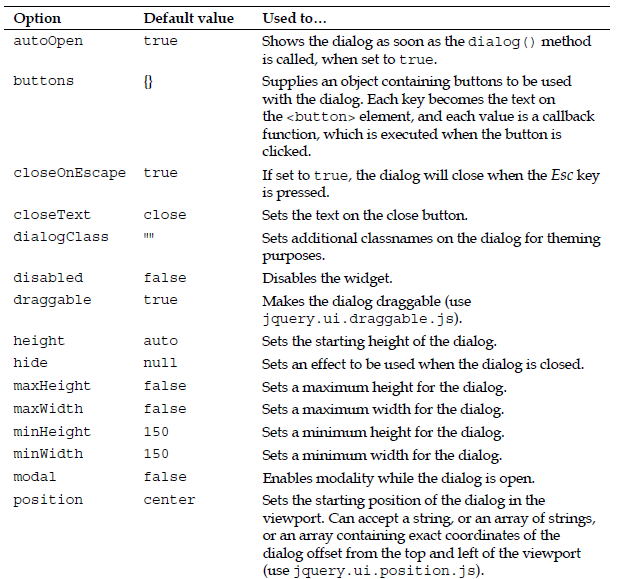
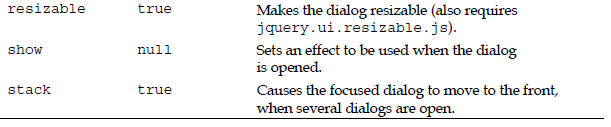
对话框选项:
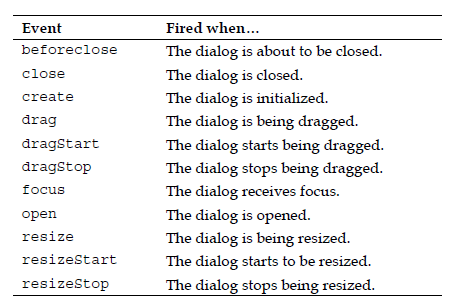
事件:
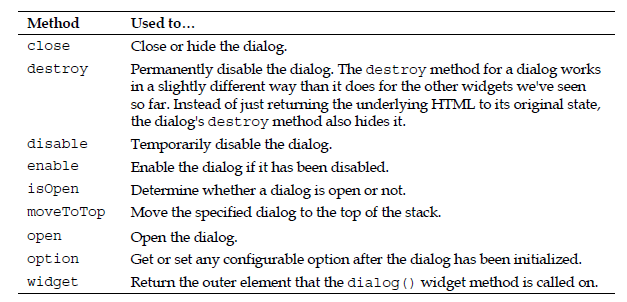
方法:



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








