CSS控制文本显示效果
一 控制字体显示
1.1 设置字体: font-family
font-family:"字体1","字体2","字体3"
可以为文字设置多个字体,当找不到一个字体时,使用第二个字体显示,如果第二个也找不到,就以第三个字体显示,依次类推,如果都找不到,则以浏览器默认的字体显示
1.2设置字体大小: font-size
font-size:字体的字号
文本的字号可以设置为固定值,也可以设置为相对高度,相对于父亲的高度
1.3设置斜体效果: font-style
font-style:normal / italic / oblique
font-style可以取normal(正常字体) italic(倾斜字体) 和 oblique(偏斜体)3种
1.4设置加粗字体: font-weight
font-weight:字体的粗度
字体的粗度可以用数值表示,也可以使用英文字母表示,如下表所示:
| 字体的粗细取值 | 含 义 |
| 100~900 | 数值越小字体也越细,要求所取的数值是整百的,即只有100、200、300 等 |
| normal | 正常字体效果 |
| bold | 加粗字体,字体的粗细与设置为700 基本相同 |
| bolder | 特粗字体,在加粗字体的基础上再加粗,相当于设置为900 的效果 |
| lighter | 细体字,相对默认字体更细一些 |
1.5设置英文大小写 font-variant
font-variant: normal / small-caps
nomal:以正常字母形式显示
small-caps:将所有小写字母转换成大写字母显示
1.6文本转换大小写: text-transform
text-transform:none / capitalize / uppercase / lowercase
none:不转换
capitalize:设置首字母大写
uppercase:设置字母转换为大写
lowercase:设置字母转换为小写
1.7字体复合属性: font
可以按顺序设置如下属性:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
font:是否斜体 是否同宽 是否粗体 大小 字体名称 (顺序不能变)
font:italic bold 200px 黑体;
1.8字内换行: word-break
字内换行属性是针对英文单词设置,当文本超出浏览器宽度时,在默认情况下会自动换行,但如果正好在较长英文单词中间,那么整个单词都会被移动到下一行显示。使用字内换行属性可以将英文单词打散显示,也可以设置在换行前或换行后整体显示。
word-break:normal / break-all / keep-all
normal:正常显示
break-all:允许非亚洲语言文本行的任意字内断开
keep-all:与所有非亚洲语言的normal 相同,对于中文、韩文和日文不允许断开
1.9超过容器边界时的换行: word-wrap
word-wrap:normal / break-word
normal:默认
break-word:强制换行
1.10设置文字修饰: text-decoration
设置文本带有下画线,上画线,删除线等
text-decoration:underline / overline / line-through / blink / none
| 值 | 描述 |
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。只有在Netscape 浏览器中才能看到效果 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值 |
1.11单词间隔: word-spacing
设置英文单词之间的间隔,对中文文本不起作用
word-spacing:normal / 长度值
normal: 以默认间隔显示
长度值: 需要设置相应的单位,如果为负数,则在默认的基础上缩小
1.12字符间隔: letter-spacing
字符间隔是两个字符之间的间隔,它对英文文本,中文文本都起作用
letter-spacing:normal / 长度值
normal: 以默认间隔显示
长度值: 需要设置相应的单位,如果为负数,则在默认的基础上缩小
1.13字体颜色: color
color:颜色代码 / 颜色名称
颜色代码: 十六进制数
颜色名称: 颜色的英文名
二 控制文本显示效果
文本的显示效果,包括文本的对齐,缩进,空白,方向等等
2.1 文本的水平对齐: text-align
text-align:left / right /center / justify
left:左对齐
right:右对齐
center:居中对齐
justify:两边对齐
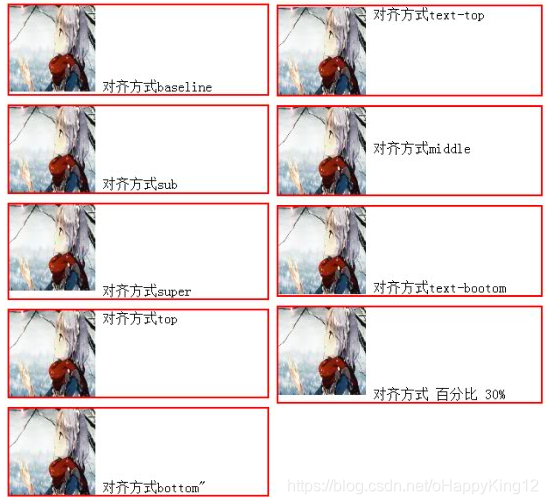
2.2 垂直对齐: vertical-align
垂直对齐vertical-align属性,用于设置文本和其他元素(一般是上一级元素或者同行的其他元素)的垂直对齐方式
vertical-align: baseline / sub / super / top / bottom / text-top / middle / text-bootom / 百分比
| vertical-align取值 | 含义 |
| baseline | 设置文本和上级元素的基线对齐 |
| sub | 设置文本显示为上级元素的下标,常在数组中使用 |
| super | 设置文本显示为上级元素的上标,常用于设置某个数值的乘方数 |
| top | 使文本元素和同行中最高的元素上端对齐 |
| bottom | 使文本元素和同行中高度最低的元素向下对齐 |
| text-top | 使文本元素和上级元素的文本向上对齐 |
| middle | 假如元素的基线与上级元素的x高度的一半相加值为H,则文本与高度H的中心点纵向对齐.其中,x是指字母"x"的高度 |
| text-bootom | 使文本元素和上级元素的文本向下对齐 |
| 百分比 | 是相对于元素行高属性的百分比,会在上级元素基线上增高指定 的百分比。如果取值为正数则表示增加设置的百分比;反之取值 为负数,则表示减少相应的百分比 |

.align_baseline{vertical-align: baseline;}
<div>
<img class="align_baseline" src="1.jpg"/>
对齐方式baseline
</div>
注意 这里是对img标签设置vertical-align 属性
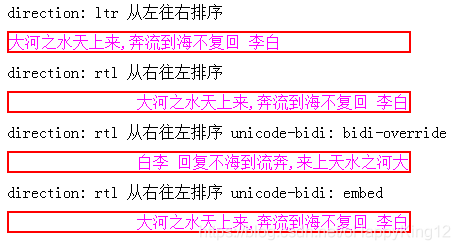
2.3 文本方向与排序: direction与unicode-bidi
direction: ltr / rtl / inherit
unicode-bidi: normal / bidi-override / embed
direction
ltr:从左往右排列
rtl:从右往左排列
unicode-bidi
normal: 默认值
bidi-override: 严格按照direction属性值重排序
embed: 表示按照文本方向属性在对象内部进行隐式重排序

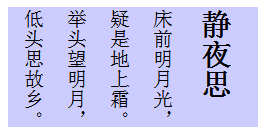
2.4 文本书写模式: writing-mode
writing-mode 属性定义了文本内容的排列顺序,在默认情况下,文字是从左到右,写满一行后再从上向下移动一行;使用writing-mode 属性可设置文字排列是先从上到下,然后再从右到左。
writing-mode: tb-rl / lr-tb
tb-rl: 表示文字先从上到下排列,然后从右到左排列
lr-tb: 表示文字先从左到右排列,然后从上到下排列 默认排列
div
{
width: 200px;
background: #ccccff;
writing-mode:tb-rl;
}
<div>
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</p>
<p>举头望明月,</p>
<p>低头思故乡。</p>
</div>

2.5 文本溢出: text-overflow
该属性用来定义文本内容超出元素定义范围时的显示方式
text-overflow: clip / ellipsis
clip: 裁切超出的文本区域
ellipsis: 超出文本以省略号显示
注: 设置text-overflow属性时,必须将overflow属性设置为hidden才行.
2.6 文本缩进: text-indent
text-indent:长度值
需要设置长度值和单位,如果设置为负数,则表示突出效果
三 其他文本效果
3.1 文本行高: line-height
line-height:高度值
高度值可以为百分比,表示基于字体的相对高度,也可以是绝对数值,注意加单位
3.2 处理空白: white-space
该属性用来设置页面对象内空白(包括空格和换行)的处理方式
white-space: normal / pre / nowrap
normal: 默认效果 将连续多个空格合并成一个
pre: 使用等宽字体显示预先格式化的文本
nowrap: 表示强制在一行内显示所有文本,直到文本结束或者遇到</br>标签






















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








