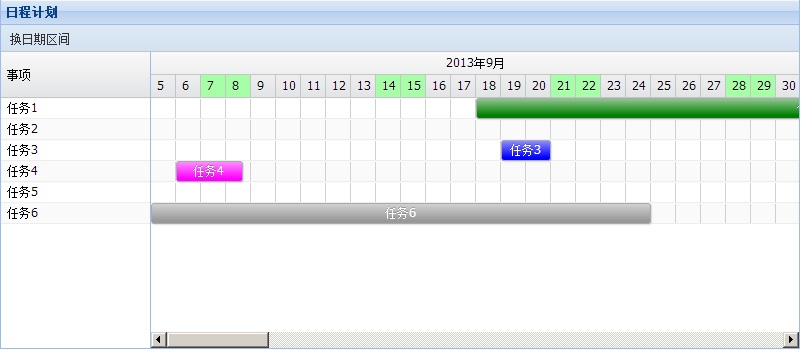
研究了两天,实现了一个demo,在extjs4,谷歌和火狐,IE9测试通过,ie8下未能显示.
共三个文件 复制到 extjs4 demo 的 \extjs-4.1.1\examples\grid\ 目录下即可 分别是 linbsoftgtt.htm linbsoftgtt.js linbsoftgtt.png文件:
linbsoftgtt.js
---------------------------------------------------------------------
Ext.require([
'Ext.grid.*',
'Ext.data.*',
'Ext.util.*',
'Ext.state.*'
]);
Ext.onReady(function() {
Ext.QuickTips.init();
function newtaskitem(starttime,endtime) {
var myData = [
['r1','2013-09-18','2013-10-15','任务1','green'],
['r2','2013-11-19','2013-12-28','任务2','#444444'],
['r3','2013-09-19','2013-09-21','任务3','blue'],
['r4','2013-09-06','2013-09-9','任务4','#ff00ff'],
['r5','2013-10-16','2013-11-17','任务5','#383838'],
['r6','2013-08-14','2013-09-25','任务6','#999999']
]
var store = Ext.create('Ext.data.ArrayStore', {
fields: [
{name: 'ResourceId'},
{name: 'StartDate'},
{name: 'EndDate'},
{name: 'Name'},
{name: 'mycolor'},
],
data: myData
});
var cmItems = [];
//var starttime='2013-09-03';
//var endtime ='2014-2-20';
var vStart = new Date(starttime);
var vEnd = new Date(endtime);
cmItems.push({text:'事项',locked:true,width: 150,dataIndex:'Name'});
// 区间天数
// var tmpPer = Math.ceil((vEnd - vStart) / (24 * 60 * 60 * 1000) + 1);
var vTmpDate = new Date(vStart.getFullYear(),vStart.getMonth(),vStart.getDate());
var dateItems = [];
var vmonth= vTmpDate.getMonth();
var vTmpMonth;
while(vTmpDate < vEnd)
{
vTmpMonth = vTmpDate.getMonth();
var vzm='';
if(vTmpDate.getDay() == 0 || vTmpDate.getDay() == 6){vzm='background:#A6FFA6;';}
if(vTmpMonth == vmonth)
{
dateItems.push({ text:vTmpDate.getDate().toString(),style:vzm, width:25});
}else{
var vyear=vTmpDate.getFullYear();
if(vmonth==11){vyear-=1;}
cmItems.push({text:vyear.toString() + '年' + (vmonth+1).toString() + '月',columns: dateItems});
vmonth = vTmpMonth;
dateItems = [];
dateItems.push({ text:vTmpDate.getDate().toString(),style:vzm,width:25});
}
vTmpDate = new Date((vTmpDate/1000+86400)*1000);
}
if(vTmpMonth == vmonth){cmItems.push({text: vTmpDate.getFullYear().toString() + '年' + (vmonth+1).toString() + '月',columns: dateItems}); }
cmItems.push({
text : '',
width : 0,dataIndex:'mycolor',
renderer: function(value, metaData, record){
var startd = new Date(record.data['StartDate']);
var endd = new Date(record.data['EndDate']);
if(startd < vStart){startd = new Date(vStart);}
if(startd > vEnd){startd = new Date(vEnd);}
if(endd < vStart){endd = new Date(vStart);}
if(endd > vEnd){endd = new Date(vEnd);}
if(endd < startd ){endd = new Date(startd);}
var dif = startd.getTime() - vStart.getTime();
var vleft = (dif / (86400 * 1000))*25;
dif = endd.getTime() - startd.getTime();
var vwidth = (dif / (86400 * 1000))*25;
var gtt = '<div style="left:' + vleft.toString() + 'px;height:21px;width:' + vwidth.toString() + 'px;background-color:' + record.data['mycolor'] + ';" class="sch-event"><div class="sch-event-inner">' + record.data['Name'] + '</div></div>';
return gtt; }
});
var grid = Ext.create('Ext.grid.Panel', {
store: store,
columnLines: true,
columns:cmItems,
height: 350,
width: 800,
tbar:[{text:'换日期区间',
handler: function () {
grid.destroy();
newtaskitem('2013-08-10','2013-12-08');
}
}],
title: '日程计划',
renderTo: 'grid-linbsoftgtt',
viewConfig: {
stripeRows: true
}
});
};
newtaskitem('2013-09-05','2014-2-8');
});
linbsoftgtt.htm
----------------------------------------------------------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>甘特图</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../ext-all.js"></script>
<!-- page specific -->
<style type="text/css">
.x-grid-row-over .x-grid-cell-inner {
font-weight: bold;
}
.sch-event {
border: 1px solid #aaa;
background: lightblue url(linbsoftgtt.png) repeat-x left top;
position: absolute;
overflow: hidden;
cursor: pointer;
z-index: 1;
-webkit-box-shadow: 1px 1px 1px rgba(150, 150, 150, 0.3);
box-shadow: 1px 1px 1px rgba(150, 150, 150, 0.3);
border-radius: 3px;
margin-top: -3px;
}
.sch-event-inner {
overflow: hidden;
white-space: nowrap;
margin-left: 3px;
margin-right: 5px;
margin-top: 2px;
color: #fff !important;
text-shadow: rgba(0,0,0,.2) 0 -1px 0;
text-align: center;
}
.row-colorbox {
height: 12px;
width: 12px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
float: left;
margin-right: 7px;
-moz-box-shadow: 1px 1px 2px rgba(100, 100, 100, 0.4);
-webkit-box-shadow: 1px 1px 2px rgba(100, 100, 100, 0.4);
}
</style>
<script type="text/javascript" src="linbsoftgtt.js"></script>
</head>
<body>
<div id="grid-linbsoftgtt"></div>
</body>
</html>
用该成果实现的一个应用:
























 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








