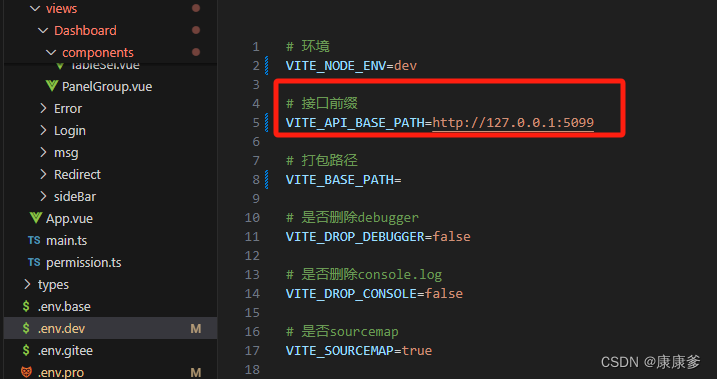
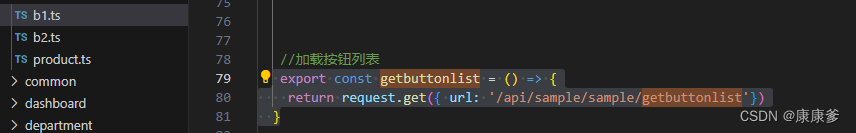
如 我前台浏览器向后台请求的接口是 http://127.0.0.1:5099/api/sample/sample/getbuttonlist
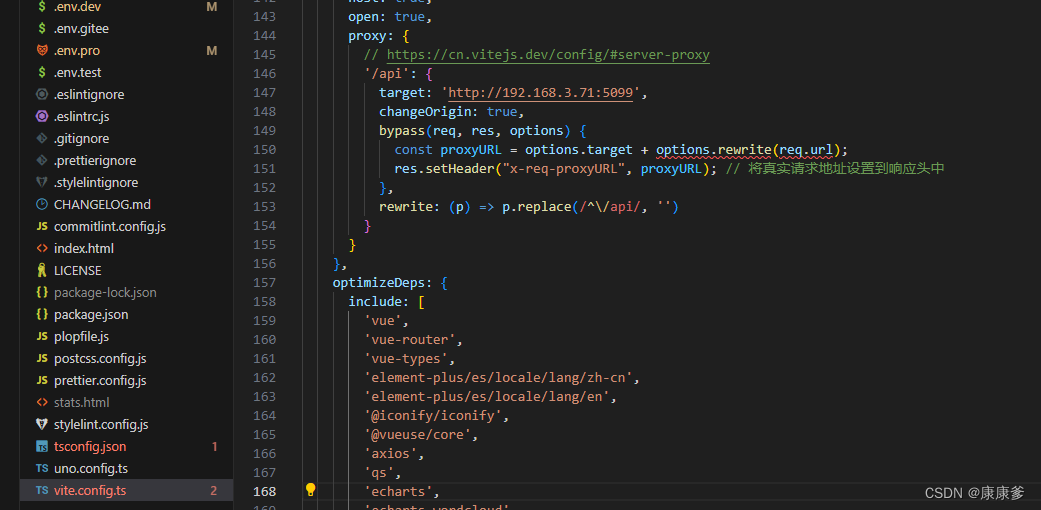
实际的请求接口传向 http://192.168.3.71:5099/sample/sample/getbuttonlist
方法是向config中加入下面这样一个server
server {
listen 5099;
location /api/ {
rewrite ^/api/(.*)$ /$1 break; # 使用正则表达式去掉 "/api/v1" 前缀
proxy_pass http://192.168.3.71:5099; # 将处理后的请求转发给后端服务器
# 可能还需要其他代理相关的配置,如 proxy_set_header 等
}
}背景是我开发vue3用vite做的代理,我每个请求都刻意加一个前缀api,vite代理可自动识别api开头的接口,将api开头的请求去除,并向后台请求,开发服务其好使。但打包发布后放到nginx代理页面 就带api直接请求了,后台没有这个api开头的接口就报404了 http://127.0.0.1:5099/api/sample/sample/getbuttonlist
刚开始想从vite,前台配置等找方式解决,后看网上有用ngnix的,简单粗暴的解决也行,实际测试好使
























 1150
1150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








