我用Vue.js实现微信朋友圈的一些功能,实现展示朋友圈,评论,点赞。
先构造一个vue的实例,对会更改的数据进行双向绑定,
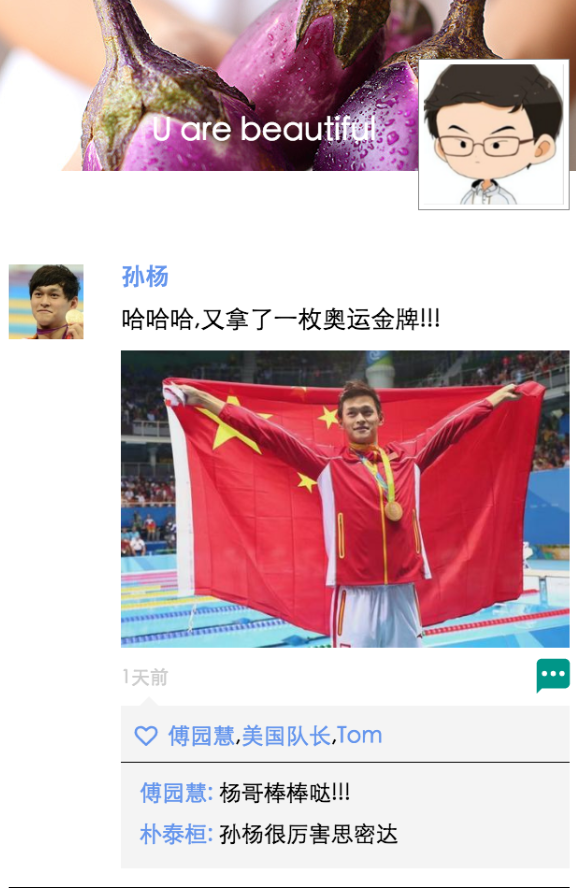
我用JSON伪造模版数据,先实现显示朋友圈的效果,使用v-for方法去循环ALLFeeds中的每一项item生成包括name、content、time在内的各项数据。
HTML代码:
<div class="border" v-for="item in AllFeeds" track-by="$index">
<div class="user-pic">
<img v-bind:src="item.url" alt="">
</div>
<div class="user-content">
<h2 class="spacing">{
{
item.name}}</h2>
<p class="spacing">{
{
item.content}}</p>
<img class="spacing" 







 本文记录了使用Vue.js实现微信朋友圈的核心功能,包括动态展示、评论和点赞。通过JSON伪造数据,利用v-for遍历显示朋友圈内容,采用双向绑定处理点赞和评论交互。在评论功能中,实现了评论回复,并对可能出现的异步加载问题进行了处理,确保数据的正确显示。此项目加深了对Vue.js指令如v-for、v-if、v-on:click的理解,以及jQuery的Ajax应用。
本文记录了使用Vue.js实现微信朋友圈的核心功能,包括动态展示、评论和点赞。通过JSON伪造数据,利用v-for遍历显示朋友圈内容,采用双向绑定处理点赞和评论交互。在评论功能中,实现了评论回复,并对可能出现的异步加载问题进行了处理,确保数据的正确显示。此项目加深了对Vue.js指令如v-for、v-if、v-on:click的理解,以及jQuery的Ajax应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








