卓睿A10解决方案中平板方案播放HTML5的Video标签不会自动全屏,但是盒子解决方案会自动全屏,要解决这个问题不难,但是找到问题的出处很难,经过一周多的努力,把HTML5解析到系统层调用研究了一下,主要看了以下一些列文章!
http://blog.csdn.net/horkychen/article/details/7855814
此系列文章有六篇,把HTML5在android上的解析播放流程都讲的很明白,但是感觉这个写的是2.3的,4.0的系统估计是有点不一样,问题突破口在于下面这篇文章
http://www.hiputto.com/post/2012-08-22/40037939693
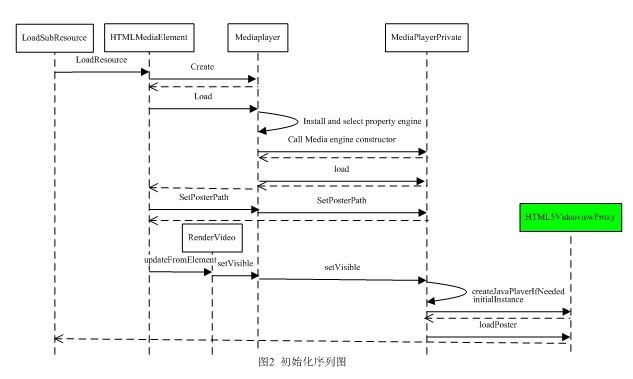
还有这幅图,很重要。
一路追踪,貌似HTML5VideoViewProxy这个类可疑。路径:
/frameworks/base/core/java/android/webkit/
打开后发现了一个变量AUTO_FULLSCREEN_PLAY被设置了TRUE,终于找点问题点了,直接设置成False问题解决。这个是基于Webkit内核的修改,我们应用是用phonegap封装的video标签。问题虽然解决了,但是整个流程还有很多不懂有待研究,比如播放器如何继续调用解码器等等。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








