一次<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />设置引发的“血案”,在开发风险预警系统时候,在每个jsp页面都添加了以上代码,结果导致在IE11版本下显示js报错,页面无法查看。经查,是由于该meta标签X-UA-Compatible引起,经了解学习,该X-UA-Compatible是把双刃剑,需恰当使用。
X-UA-Compatible属性用来设置当前页面将使用哪种文档模式(M)进行解析,即:x-ua-compatible 用来指定IE浏览器解析编译页面的model。可以直接设置浏览器以IE8标准解析该页面代码如下:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />或者
<meta http-equiv="X-UA-Compatible" content="IE=8" />以下是整理的一些资料,如需了解原理,请继续阅读:
1、 首先看一下有关官方对X-UA-compatible的添加位置
The X-UA-compatible header is not case sensitive; however, it must appear in the Web page’s header (the HEAD section) before all other elements, except for the title element and other metaelements.
即
X-UA-compatible 标头不区分大小写;不过,它必须显示在网页中除 title 元素和其他 meta 元素以外的所有其他元素之前的标头(HEAD 节(可能为英文网页))中。
由此可知,x-ua-compatible 头标签大小写不敏感,必须用在 head 中,必须在除 title 外的其他 meta 之前使用。x-ua-compatible同时支持多个编译模式的设置,如:<meta http-equiv="x-ua-compatible" content="IE=7,9,10" >
2、 IE兼容模式的一些总结
文档兼容性的官方定义:https://msdn.microsoft.com/zh-cn/library/cc288325(VS.85).aspx
解析两个概念:浏览器模式(browser mode)和文档模式(document mode)。
浏览器模式(BROWSER MODE):于切换IE针对该网页的默认文档模式、对不同版本浏览器的条件备注解析、发送给网站服务器的用户代理(User-Agent)字符串的值。网站可以根据浏览器返回的不同用户代理字符串判断浏览器的版本和安装的功能,这样就可以向不同的浏览器返回不同的页面内容。
默认情况下,IE8的浏览器模式为IE8。用户可以通过单击地址栏旁边的兼容性视图按钮来手动切换到不同的浏览器模式。在IE8中,IE8兼容性视图会以IE7文档模式来显示网页,同时会向服务器发送IE7的用户代理字符串。
文档模式(document mode):用于指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。切换文档模式会导致网页被刷新,但不会更改用户代理字符串中的版本号,也不会从服务器重新下载网页。切换浏览器模式的同时,浏览器也会自动切换到相应的文档模式。
简而言之:浏览器模式的改变,能够改变请求中User Agent的值,让服务器获取后,能够按照UA的值进行对应处理(如果服务器上有这个处理功能)。而文档模式的改变只反映在本地的浏览器解析HTML上,对客户端显示会有影响,而对服务器透明。同时,修改浏览器模式会影响文档模式,反之却不成立。
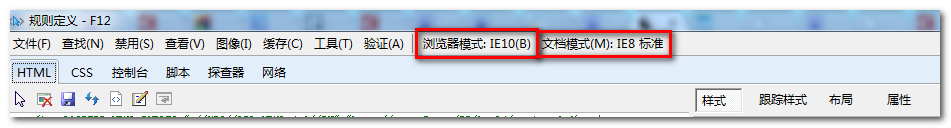
可按F12打开开发人员工具界面查看(IE10浏览器)

或者通过代码查看
javascript:alert(document.documentMode);
documentMode 属性将返回一个与页面的文档兼容性模式相对应的数值。 例如,如果某个页面已选择支持 IE8 模式,则 documentMode 将返回值 8。
注:
(1)X-UA-Compatible是针对IE8新加的一个设置,对于IE8以下的浏览器是不识别的。
(2)IE8 模式支持许多既定行业标准,W3C CSS Level 2.1 规范和 W3C Selectors API,有限支持 W3C CSS Level 3 规范(草案)和其他行业标准。
(3)IE9 模式支持全范围的既定行业标准,包括 HTML5(草案), W3C CSS Level 3 规范(草案), SVG 1.0 规范等。
3、常用兼容性代码
(1)IE浏览器各版本兼容性代码:
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE">
(2)跨浏览器兼容性代码:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
这样写可以达到的效果是如果安装了GCF,则使用GCF来渲染页面,如果没安装GCF,则使用最高版本的IE内核进行渲染。Google Chrome Frame(谷歌内嵌浏览器框架GCF)。这个插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器。






















 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








