封装了一个消息对话框,用于替换浏览器原生的alert和confirm,兼容浏览器差异,同时支持良好的扩展性。效果图见下方调用方式举例:
使用步骤:
一、必须包括样式haiwiMsg.css
二、引用jquery库和jquery.haiwiMsg.js
三、直接调用函数弹出对话框,函数包含:
(1) 成功提示对话框:$.thSuccess(content);
(2) 警告提示对话框:$.thWarn(content);
(3) 错误提示对话框:$.thError(content);
(4) 文本提示(不包含图标,支持html):$.thInfo(title,content,width,height);
(5) 提示对话框:$.thAlert(title,content,iconClass);
(6) 选择对话框:$.thConfirm(title,content,okCallBack,cancelCallBack);
(7) 自定义弹出对话框:$.haiwiMsg(options);
调用方式举例:
(1)操作成功提示
$.thSuccess("操作成功!");(2)操作警告提示
$.thWarn("操作警告!");(3)操作出错提示
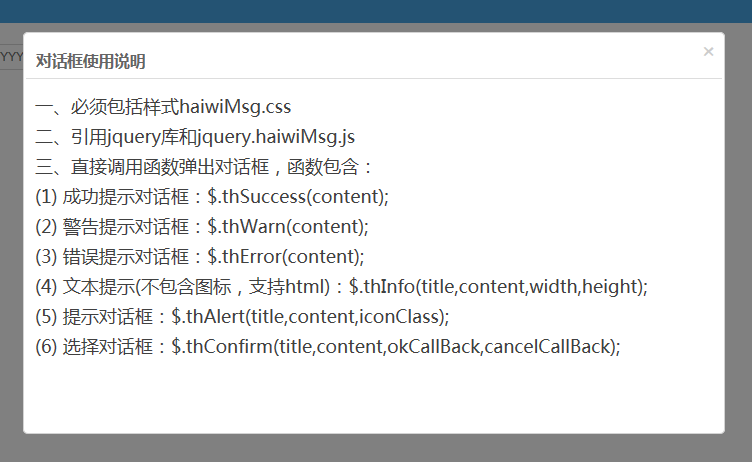
$.thError("操作出错!");(4)文本提示框(不包含图标,支持html化的文本)
$.thInfo("对话框使用说明","<div style='font-size: 1.5em;line-height: 30px;padding:10px;'>" +
"一、必须包括样式haiwiMsg.css<br/>" +
"二、引用jquery库和jquery.haiwiMsg.js<br/>" +
"三、直接调用函数弹出对话框,函数包含:<br/>" +
"(1) 成功提示对话框:$.thSuccess(content);<br/>" +
"(2) 警告提示对话框:$.thWarn(content);<br/>" +
"(3) 错误提示对话框:$.thError(content);<br/>" +
"(4) 文本提示(不包含图标,支持html):$.thInfo(title,content,width,height);<br/>" +
"(5) 提示对话框:$.thAlert(title,content,iconClass);<br/>" +
"(6) 选择对话框:$.thConfirm(title,content,okCallBack,cancelCallBack);<br/>" +
"</div>",700,400);(5)选择对话框
$.thConfirm("此次操作将删除所选择的记录,确认继续?",function(){
$.thSuccess("删除成功!");
});(6)弹出对话框(可自定义标题和图标)
$.thAlert("操作提示","操作成功!","haiwi-msg-icon6");(7)自定义弹出对话框
$.haiwiMsg(options);
参数如下:
var _opt = {
overlay:0.5, //遮罩度
closeClickOverlay:false, //点击遮罩层是否自动关闭
waitSec:5, //倒计时几秒后关闭,等于0秒则默认不关闭
isDrag:true, //是否可拖动
width:300, //弹出框宽度
height:200, //弹出框高度
icon : "", //图标class类,空代表不需要图标
title:"提示", //标题
type:"alert", //弹出框类型,目前支持alert,confirm,info
content:" ", //显示内容,支持html
ok:null, //回调函数,点击确定调用
cancel:null //回调函数,点击取消调用
};点击查看源码:源码




























 858
858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








