html:
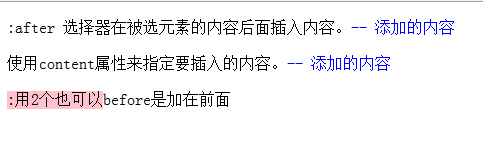
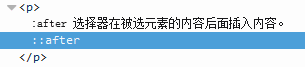
<p>:after 选择器在被选元素的内容后面插入内容。</p>
<p>使用content属性来指定要插入的内容。</p>
<div>before是加在前面</div><style>
p:after
{
content:"-- 添加的内容";
color:blue;
}
div::before{
content:":用2个也可以";
background-color:pink;
}
</style>浏览器代码:
选中内容:
p::after {
content: "-- 添加的内容";
color: #00F;
}























 4289
4289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








