不支持IE8及以下IE
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
:nth-last-child(),与上者相同,从最后一个子元素开始计数。
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
:nth-last-of-type(),与上者相同,
从最后一个子元素开始计数。
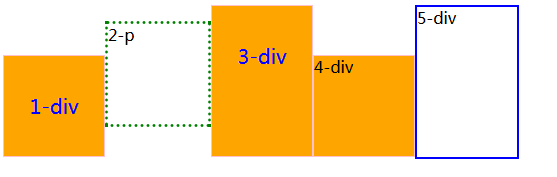
<div class="nth">
<div>1-div</div>
<p >2-p</p>
<div >3-div</div>
<div>4-div</div>
<div>5-div</div>
</div> <style>
.nth div,.nth p{
width:100px;
height:100px;
border:1px solid pink;
float:left;
}
.nth div:nth-child(1),.nth div:nth-child(2),.nth div:nth-child(3){
color:blue;
font-size: 20px;
line-height: 100px;
text-align: center;
}
.nth div:nth-of-type(1), .nth div:nth-of-type(2), .nth div:nth-of-type(3){
background: orange;;
}
.nth div:nth-last-child(1){
border:2px solid blue;
}
.nth p:nth-last-of-type(1){
border:green 3px dotted;
}
.nth div:nth-of-type(odd){
margin-top:50px;
}
.nth div:nth-of-type(even){
padding-bottom:50px;
}
</style>






















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








