用过jquery肯定知道jquery的.text和.html的用法,但是为什么浏览器就会区别呢?
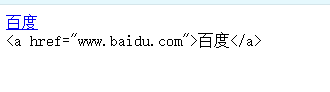
现象:
<script>
$(function(){
$('.J_html').html('<a href="www.baidu.com">百度</a>');
$('.J_text').text('<a href="www.baidu.com">百度</a>');
})
</script>
<div class="J_html"></div>
<div class="J_text"></div>
原理:
其实就是转义字符,'.text'是将'<','>'等转换为显示相同的符号,仅此而已,
如下是'.html'的结果;
<div class="J_html"><a href="www.baidu.com">百度</a></div>下面是‘.text’的结果:
<div class="J_text"><a href="www.baidu.com">百度</a></div>
用的转义字符,所以显示文本,因为并不是真的括号。
部分转义字符:
| 显示 | 说明 | 实体名称 | 实体编号 |
|---|---|---|---|
| 半方大的空白 |   |   | |
| 全方大的空白 |   |   | |
| 不断行的空白格 | |   | |
| < | 小于 | < | < |
| > | 大于 | > | > |
| & | &符号 | & | & |
| " | 双引号 | " | " |
| © | 版权 | © | © |
| ® | 已注册商标 | ® | ® |
| ™ | 商标(美国) | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
























 2106
2106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








