px
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。IE无法调整那些使用px作为单位的字体大小
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。
那么12px=0.75em,10px=0.625em
如果在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
EM
em的值并不是固定的,会继承父级元素的字体大小。
避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
rem
rem是CSS3新增的一个相对单位,这个单位与em的区别在于:rem为元素设定字体大小时,仍然是相对大小,但
相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
如兼容性写法
p {font-size:14px; font-size:.875rem;}
国内应该是rem应用比较广泛,尤其是支持响应式布局的H5页面,如【淘宝触屏版】
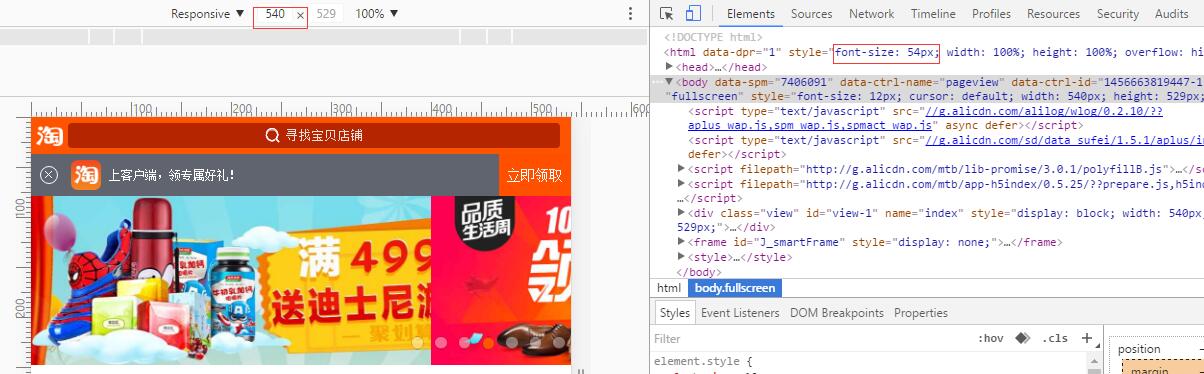
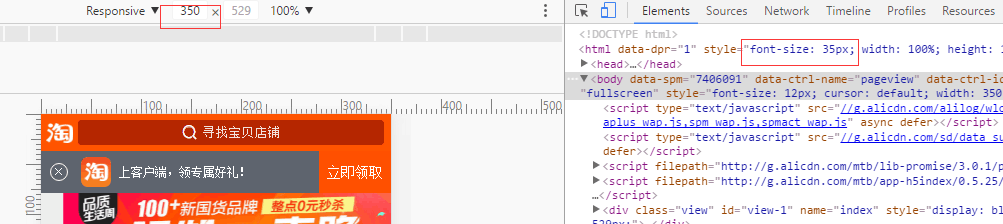
在页面width>=540时,html的font-size为54,否则font-size等于width/10;
540的情况

小于540,如350

页面代码

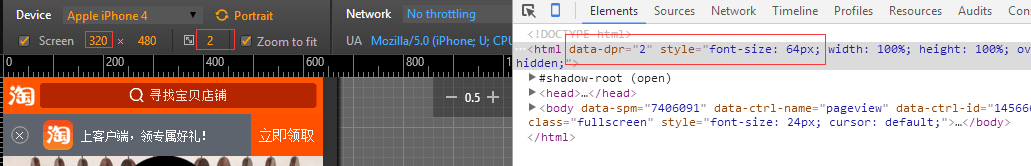
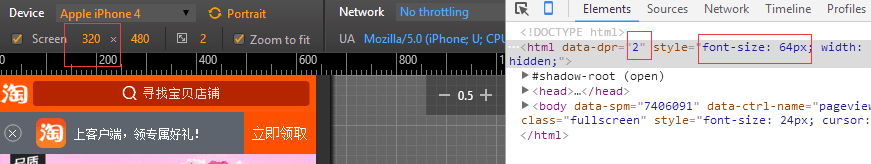
页面还考虑了屏占比,如屏占比为2,font-size再在原结果乘上2,屏占比是其它值类似























 1301
1301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








