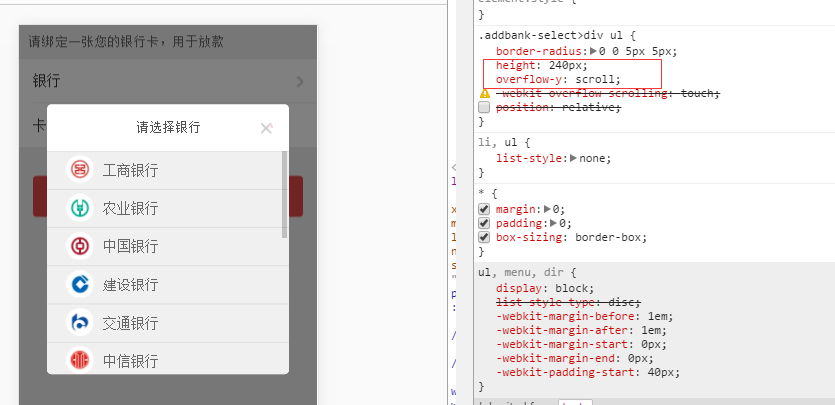
一般来说,如下结构,ul高度写死,overflow:scroll,内容高度过高用过出现滚动条,在大部分设备也确实没问题,直到android+微信
原因还不太清楚,解决方式是使用js控制:
var t1, t2, tch;
var dom = document.querySelector('div ul');
dom.addEventListener('touchstart', function(e) {
start(e);
});
function start(e) {
tch = e.touches[0];
t1 = tch.pageY;
}
dom.addEventListener('touchmove', function(e) {
moves(e);
});
function moves(e) {
e.preventDefault();
tch = e.touches[0];
t2 = tch.pageY;
dom.scrollTop += t1 - t2;
t1 = t2;
}var anzhuo = navigator.userAgent.indexOf('iPhone') === -1 && navigator.userAgent.toLowerCase().match(/MicroMessenger/i) == 'micromessenger';























 6281
6281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








