文章目录
1-Ajax介绍
“Asynchronous Javascript And XML”(异步JavaScript和XML)
它并不是新的技术,只是把原有的技术整合到了一起,具体
1、使用CSS和XHTML来表示
2、使用DOM模型来交互和动态显示
3、使用XMLHttpRequest来和服务器进行异步通信
4、使用javascript来绑定和调用
2-Ajax Get、Post请求
1、创建对象
/*XMLHttpRequest 用于在后台与服务器交换数据,
这意味着在不重新加载网页的情况下,能对网页进行更新
open()中的url - 可以指向任何类型的文件,比如.txt和.xml,或者服务器脚本文件*/
function ajaxFunction(){//不同浏览器中执行时return的request
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
2、发送请求
function get(){
var request = ajaxFunction();
//参数一:请求类型 参数二:url 参数三:是否异步
request.open("GET","/Ajax01/DemoServlet01?user=Hillain",true);
request.send();
request.onreadystatechange = function(){
if(request.readyState==4&&request.status==200){
alert(request.responseText);
}
}
}
Post请求的1步与Get一样,第2步的代码如下:
function post(){
var request = ajaxFunction();
request.open("POST","/Ajax01/DemoServlet01",true);
//没有这一行就无法传送数据,数据就为null
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send("user=Hillain"); //post的传值方式
request.onreadystatechange = function(){
if(request.readyState==4&&request.status==200){
alert(request.responseText);
}
}
}
3-Ajax 校验用户名
这里用了个综合案例来使用Ajax获取信息
login.jsp:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function ajaxFunction(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
function checkUsername(){
var userName = document.getElementById("name").value;
//alert("name="+userName); 可以取值
var xmlHttp = ajaxFunction();
xmlHttp.open("post","/Ajax01/CheckUserName",true);
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState==4&&xmlHttp.status==200){
var message = xmlHttp.responseText;
var span = document.getElementById("name_msg");
if(message==1){
span.innerHTML = "<font color='red'>用户名已存在!</font>";
}else{
span.innerHTML = "<font color='green'>用户名可用!</font>";
}
}
}
xmlHttp.send("nameName="+userName);
}
</script>
</head>
<body>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="name" name="name" onblur="checkUsername()"><span id="name_msg"></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="email"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="注册"></td>
</tr>
</table>
</body>
</html>
Servlet(CheckUserName):
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
String userName = request.getParameter("nameName");
response.setContentType("text/html;charset=utf-8");
UserDao user = new UserDaoImpl();
boolean isExist = user.CheckUserName(userName);
if(isExist){//用户名存在时
response.getWriter().println(1);
}else{//用户名不存在时
response.getWriter().println(2);
}
} catch (SQLException e) {
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
4-JQuery 介绍及load()
JQuery是属于Javascript的代码框架,它的作用的简化代码,提高效率,write less do more。
JQuery load示例1:
function load(){
/* responseTxt - 包含调用成功时的结果内容
statusTXT - 包含调用的状态
xhr - 包含 XMLHttpRequest 对象 */
$("#content").load("/Ajax01/JQueryTest01",function(responseTxt,statusText,xhr) {
$("#content").val(responseTxt); //接收Servlet传输过来的数据
});
}
JQuery load示例2:
//利用按钮标签获取信息:
<h3><input type="button" onclick="load()" value="点击获取信息"></h3>
//利用按钮标签获取信息:
<a href="load()">点击获取信息</a> //虽然能接收到信息但是仍会刷新网页,导致数据流失
function load(){
$("#div01").load("/Ajax01/JQueryTest01?name=load",function(1,2,3) {
$("#div01").html(responseTxt);
});
}
注意在示例2中,分别用了button标签和a标签来获取信息,但结果是button能够获取信息,而a标签不能。这是为什么呢?原因是:我们都知道,a标签里的一般都是超链接,而超链接都是会跳转到另一个页面的,这里a标签虽然是引用了load(),但是load()是有用到servlet的,也就是说,最后a标签还是会跳向当前页面,就好比你获取到了信息没错,但是刷新了,相当于没获取到,所以没有显示该有的信息。而button就不一样了,button就是一个单纯的页面元素,所以不会有刷新的问题。
5-JQuery get()与post()
对比get与post方法,除了参数一,后面的参数基本一样,get参数一的写法与html的写法一样,而post则是在后面加上{参数1名:参数1值,参数2名:参数2值,…}
function get(){
$.get("/Ajax01/JQueryTest01?name=get", function(data, status) {
$("#div01").text(data);
});
}
function post(){
$.post("/Ajax01/JQueryTest01", {name:"post"},function(data, status) {
$("#div01").text(data);
});
}
还记得上面有一个利用Ajax校验用户名的例子吗?在这里我们利用JQuery再实现一次校验用户名,看看两种方式的主要代码有什么不一样。
function checkUsername(){
var name = $("name").val();
$.post("/Ajax01/CheckUserName",{nameName:name},function(data,textStatus){
if(data==1){
$("#name_msg").html("<font color='red'>用户名已存在!</font>");
}else{
$("#name_msg").html("<font color='green'>用户名可用!</font>")
}
});
}
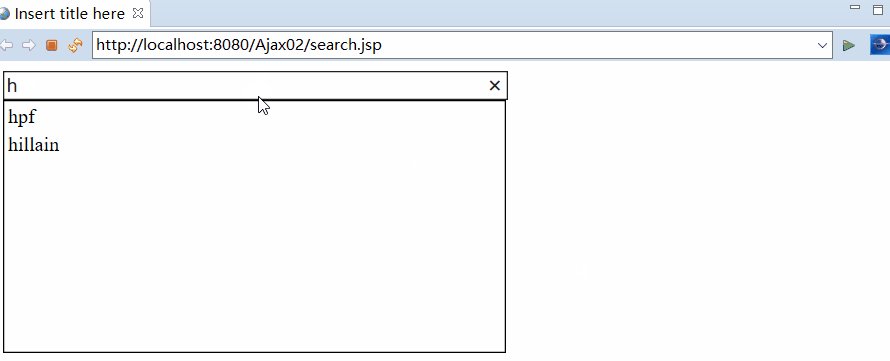
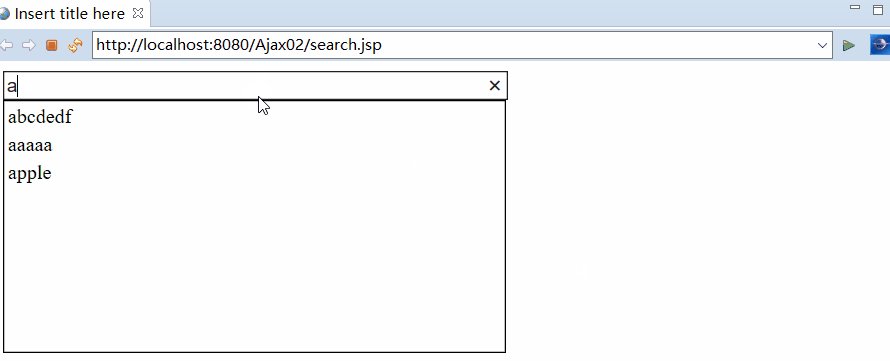
6-JQuery 仿百度搜索栏
这一块内容我从开发的顺序来表达👇
search.jsp(页面搭建):
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>仿百度搜索栏</title>
<script type="text/javascript" src="JQuery/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="JQuery/search.js"></script>
</head>
<body>
<input style="width: 400px;height:40;font-size: 15px" id="content">
<div style="width: 400px;height:200px;border-color:gray;border:1px solid" id="div01">
</div>
</body>
</html>
FindKeyWordImpl(dao实现):
public class KeyWordDaoImpl implements KeyWordDao{
@Override
public List<KeyWordBean> findKeyWord(String keyWord) throws SQLException {
QueryRunner qr = JDBCUtil_c3p0.getQR();
String sql = "select * from keyword where keyword like ? limit 5";
List<KeyWordBean> keyword= qr.query(sql, keyWord+"%",new BeanListHandler<KeyWordBean>(KeyWordBean.class));
return keyword;
}
}
search.js(获取键盘输入信息并回调):
$(function() {
$("#content").keyup(function() {
var word = $(this).val();
if(word==""){
$("#div01").hide();
}else{
$("#div01").show();
$.post("FindKeyWord",{keyWord:word},function(data,status){
$("#div01").html(data);
});
}
}) //这里不能加';'号,否则无法正确执行!
});
FindKeyWord(Servlet):
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
String keyWord = request.getParameter("keyWord");
System.out.println(keyWord);
KeyWordDao dao = new KeyWordDaoImpl();
List<KeyWordBean> list = dao.findKeyWord(keyWord);
request.getSession().setAttribute("list", list);
request.getRequestDispatcher("table.jsp").forward(request, response);
} catch (Exception e) {
e.printStackTrace();
}
}
table.jsp(提示框页面):
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<table>
<c:forEach items="${list}" var="key">
<tr>
<td>
${key.keyWord }
</td>
</tr>
</c:forEach>
</table>
</body>
</html>

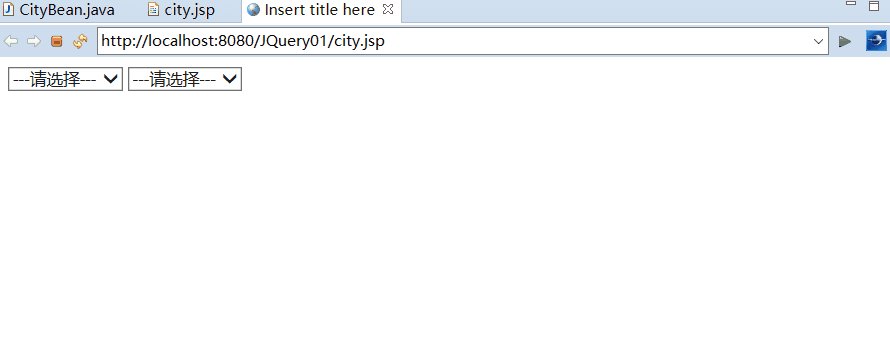
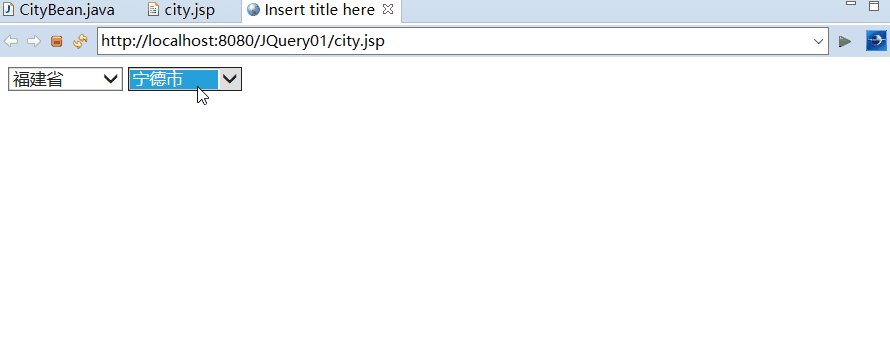
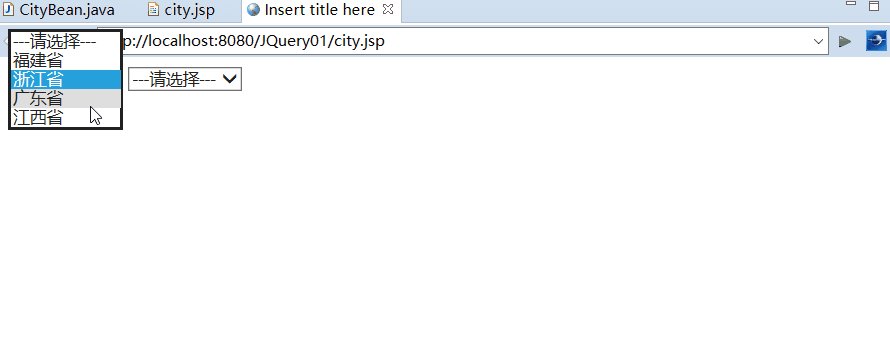
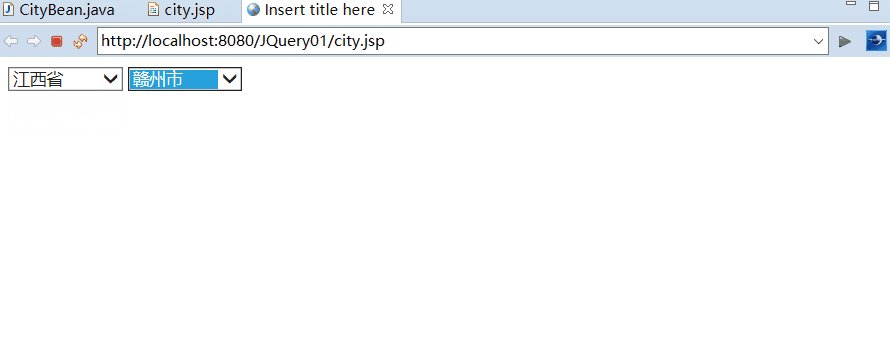
7-JQuery 省市联动
city.jsp(页面显示):
<body>
<select name="province" id="province">
<option value="">---请选择---
<option value="1">福建省
<option value="2">浙江省
<option value="3">广东省
<option value="4">江西省
</select>
<select name="city" id="city">
<option value="">---请选择---
</select>
</body>
search.js(在JQuery中,被city.jsp调用):
$(function() {
$("#province").change(function() {
var cid = $(this).val();
$.post("SearchCityServlet", {cid:cid}, function(data, textStatus) {
//alert(data);
//添加之前先清空之前的数据
$("#city").html("<option value=''>---请选择---");
//这里的find()中的数据为Servlet中将CityBean全路径修改的标签名
$(data).find("city").each(function() {
var id = $(this).children("id").text(); //.text取其中值
var city = $(this).children("cname").text();
$("#city").append("<option value='"+id+"'>"+city);//value后有""
})
})
})
});
Dao内容:
(其中CityBean对象包含了id、cname和cid)
@Override
public List<CityBean> FindByCid(int cid) throws SQLException {
QueryRunner qr = JDBCUtil_c3p0.getQR();
String sql = "select * from city where cid = ?";
List<CityBean> list = qr.query(sql, cid,new BeanListHandler<CityBean>(CityBean.class));
return list;
}
Servlet实现(XStream的使用):
(注意:使用XStream之前必须得导入相关包)
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
//1.获取参数并找到城市
int cid = Integer.parseInt(request.getParameter("cid"));
CityDao dao = new CityDaoImpl();
List<CityBean> list = dao.FindByCid(cid);
//2.利用XStream将list转为xml
XStream x = new XStream();
x.alias("city", CityBean.class);//将全路径标签变为city标签
//x.useAttributeFor(CityBean.class, "id");//将id标签变为属性
String xml = x.toXML(list);
//3.设置编码(xml数据)并返回
response.setContentType("text/xml;charset=utf-8");
response.getWriter().write(xml);
} catch (SQLException e) {
e.printStackTrace();
}
}

这个案例中,不太好理解的估计就是search.js与Servlet之间的关系了。在Servlet中,利用XStream给CityBean这个对象转换为xml,然后再利用js把xml数据显示到jsp页面上进行显示。
8-Json引入与省市联动改进
上面用到的xml,在这里我们引入了json。举个例子看看json和xml的区别:
XML格式如下:
<list>
<city>
<id>1<id>
<pid>1</pid>
<cname>深圳</cname>
</city>
<city >
<id>2<id>
<pid>1</pid>
<cname>东莞</cname>
</city>
</list>
Json格式如下:
[
{"id":"1","pid":"1","cname":"深圳"},
{"id":"2","pid":"1","cname":"东莞"}
];
相比之下json的可读性和占用容量都优于xml
那现在我们使用json来完成一次省市联动,这里其他代码都与之前类似,变动如下:
1、首先把jsp导入的js文件变成search_json.js
2、书写search_json.js
3、书写Servlet,封装好json对象并传递
Servlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
//1.获取参数并找到城市
int cid = Integer.parseInt(request.getParameter("cid"));
CityDao dao = new CityDaoImpl();
List<CityBean> list = dao.FindByCid(cid);
//2.利用Json将list转为Json数据
JSONArray ja = JSONArray.fromObject(list);
String json = ja.toString();
//3.设置编码(Json数据)并返回
response.setContentType("text/html;charset=utf-8");
response.getWriter().write(json);
} catch (SQLException e) {
e.printStackTrace();
}
}
search_json.js:
$(function() {
$("#province").change(function() {
var cid = $(this).val();
$("#city").html("<option value''>---请选择---");
$.post("SearchCityByJson",{cid:cid},function(data,status){
$(data).each(function(index,c){
$("#city").append("<option value='"+c.id+"'>"+c.cname)
});
},"json");
});
});
注意点:
1、Js中的each遍历,json中有index,c c为遍历的单条信息,index为索引
2、Js中使用json的post方法必须带第四个参数,即传递数据方式,否则无法识别
自我总结
js的代码一开始写确实不好理解,而且很容易出错,多写应该就会好很多了。
其次是关于仿百度提示栏的一个问题,这是我在写这篇博客的时候突然有的疑惑,也就是为什么Servlet将对象传递给jsp页面1,而jsp页面1的内容会在jsp页面2显示出来,我觉得我还是单独写一篇博客比较好,到时候会在这里贴出博客地址。
最后,如果有什么问题的话欢迎交流,有帮助的话也请支持一下哦!






















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










