文章目录
前言
Live Server是一个具有实时重新加载功能的小型开发服务器。使用它来破解您的HTML/JavaScript/CSS 文件,但不能用于部署最终站点。
意思就是可以通过Live Server一键开启并实时查看开发的网页:
起因是在我进行调试html页面的时候,想给我所有的div盒子加上边框,就是下面那段平平无奇的代码,恐怖的事情就来了,下面居然多了个空盒子!给我整蚌埠住了,我想这从哪来的呀???
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
<div id="green"></div>

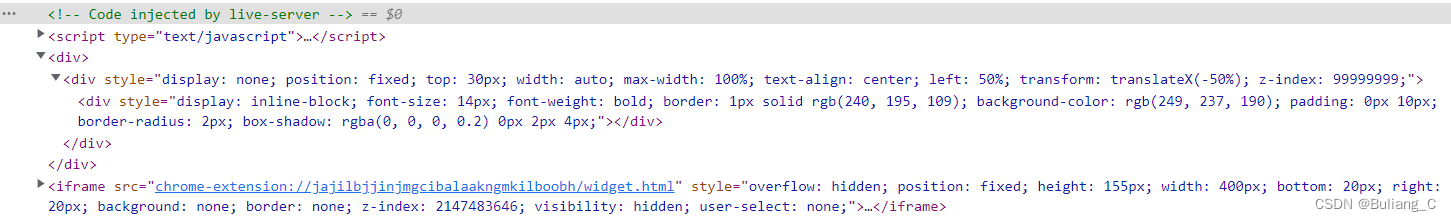
吓得我一顿F12,赶紧打开控制台查看,然后发现了一段文字Code injected by live-server;
Live Server
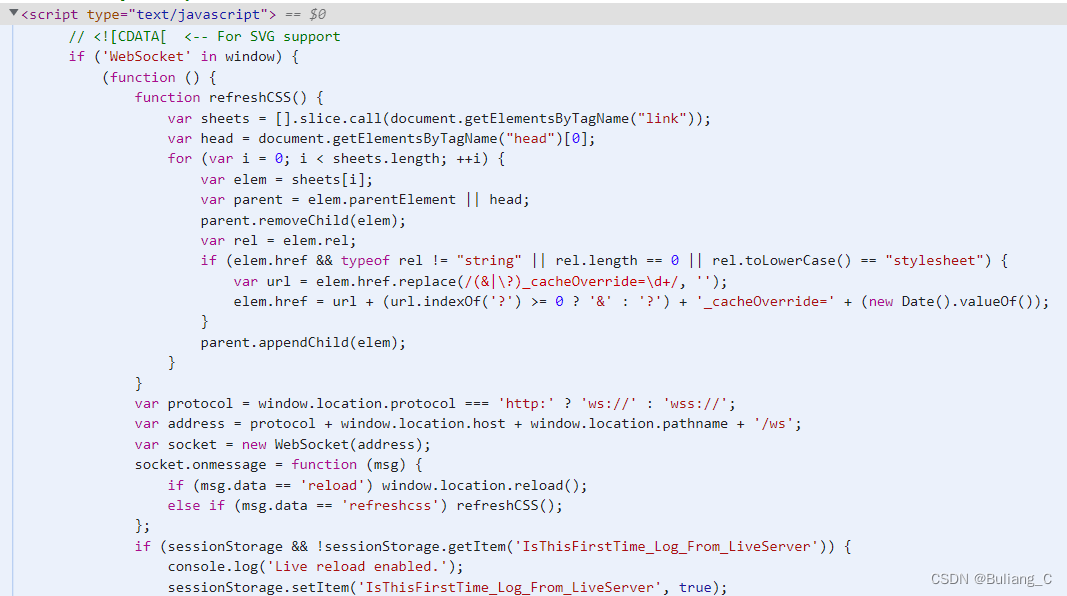
使用了这么久Live Server一直都没注意它的工作原理,直到这次偶然间发现了Live Server会向浏览器注入一小段代码。
Code injected by live-server

工作方式:
服务器是一个简单的节点应用,为工作目录及其子目录提供服务。它还监视文件的更改,当发生这种情况时,它会通过Web套接字连接向浏览器发送一条消息,指示它重新加载。为了让客户端支持这一点,服务器将一小段JavaScript代码注入到每个请求的html文件中。此脚本建立 Web 套接字连接并侦听重新加载请求。

CSS文件可以通过从DOM中查找引用的样式表并欺骗浏览器再次获取和解析它们来刷新而无需重新加载整个页面。
总结
记录小小发现,知其然更要知其所以然。






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








