效果如下 点击登录 再点击立即注册 注册一个账号
 点击立即注册后弹出框注册成功 重新登入
点击立即注册后弹出框注册成功 重新登入
 登录成功后进入主页点击个人中心 可以点击编辑资料更改姓名和昵称 性别和城市
登录成功后进入主页点击个人中心 可以点击编辑资料更改姓名和昵称 性别和城市
 输入想修改的姓名 昵称 性别 城市 点击保存修改弹出框显示输入的数据
输入想修改的姓名 昵称 性别 城市 点击保存修改弹出框显示输入的数据
 点击确定后表示修改成功 页面跳转到姓名等更改成功后的页面
点击确定后表示修改成功 页面跳转到姓名等更改成功后的页面
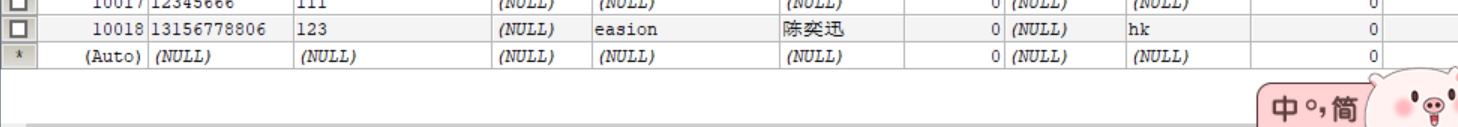
 数据库中也添加成功 如下
数据库中也添加成功 如下
 个人中心页还可以点击实名认证
个人中心页还可以点击实名认证
 点击立即申请跳出以下页面
点击立即申请跳出以下页面

今天做的实现效果就是以上这样
代码我贴在下面了 代码是接前一天的 我就把今天添加的贴一下吧
UserController中添加以下代码
@RequestMapping("saveEdit.do")
@ResponseBody
public String saveEdit(UserInfo userInfo,HttpSession session){
JSONObject jsonObject=new JSONObject();
UserInfo userInfo1= (UserInfo) session.getAttribute("user");
userInfo1.setTruename(userInfo.getTruename());
userInfo1.setNickname(userInfo.getNickname());
userInfo1.setGender(userInfo.getGender());
userInfo1.setCity(userInfo.getCity());
userService.updateUserInfo(userInfo1);
session.setAttribute("user",userInfo1);
return jsonObject.toString();
}
@RequestMapping("verify.do")
public ModelAndView verify(HttpSession session){
UserInfo user= (UserInfo) session.getAttribute("user");
UserAuth userAuth=userService.findUserAuth(user.getUserId());
ModelAndView modelAndView=new ModelAndView();
modelAndView.setViewName("verify");
return modelAndView;
}
IUserDao
public interface IUserDao {
UserInfo findUserByPhone(String phone);
void signup(@Param("phone") String phone, @Param("password") String password);
void updateUserInfo(UserInfo userInfo);
UserAuth findUserAuthByUserId(int userId);
}
UserService
@Service
public class UserService implements IUserService {
@Autowired
private IUserDao userDao;
@Override
public UserInfo findUserByPhone(String phone) {
return userDao.findUserByPhone(phone);
}
@Override
public void add(String phone, String password) {
userDao.signup(phone,password);
}
@Override
public void updateUserInfo(UserInfo userInfo) {
userDao.updateUserInfo(userInfo);
}
@Override
public UserAuth findUserAuth(int userId) {
return userDao.findUserAuthByUserId(userId);
}
}
IUserService
public interface IUserService {
UserInfo findUserByPhone(String phone);
void add(String phone, String password);
void updateUserInfo(UserInfo userInfo);
UserAuth findUserAuth(int userId);
}
UserInfoMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.yiju.dao.IUserDao">
<select id="findUserByPhone" parameterType="String" resultType="com.yiju.bean.UserInfo">
select * from tb_user where phone=#{phone}
</select>
<insert id="signup" parameterType="String">
insert into tb_user(phone,password) values (#{phone},#{password})
</insert>
<update id="updateUserInfo" parameterType="com.yiju.bean.UserInfo">
update tb_user set truename=#{truename},nickname=#{nickname},gender=#{gender},city=#{city}
where user_id=#{userId}
</update>
<select id="findUserAuthByUserId" parameterType="int">
select * from tb_user_auth where user_id=#{userId}
</select>
</mapper>
personal,jsp
<%@ page import="com.yiju.bean.UserInfo" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 36353
Date: 2019-07-04
Time: 14:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>个人中心</title>
<%--导入CSS文件--%>
<link type="text/css" href="../css/css.css" rel="stylesheet" />
<%--<link rel="stylesheet" type="text/css" href="../css/city-select.css">--%>
</head>
<body>
<%--加入头部--%>
<jsp:include page="../pages/basehead.jsp"></jsp:include>
<!--Logo栏和手机号栏-->
<div class="logo-phone">
<div class="width1190">
<table align="center" width="100%">
<tr>
<td>
<h1 class="logo"><a href="../index.jsp"><img src="../images/logo.png" width="163" height="59" /></a></h1>
</td>
<td align="center">
<div class="phones"><strong>000-00000000</strong></div>
<div class="clears"></div>
</td>
</tr>
</table>
</div><!--width1190/-->
</div><!--logo-phone/-->
<!--Logo栏和手机号栏 END-->
<hr width="1190px">
<br>
<%--个人信息--%>
<div class="content">
<div class="width1080">
<%--左侧导航栏--%>
<div class="vip-left">
<div class="vipNav">
<h3 class="vipTitle">账户中心</h3>
<dl>
<dt class="vipIcon3">账户设置</dt>
<dd>
<a href="${pageContext.request.contextPath}/pages/personal.jsp" class="vipNavCur">我的资料</a>
<a href="${pageContext.request.contextPath}/pages/verify.jsp">实名认证</a>
<a href="#">账户密码设置</a>
</dd>
<dt class="vipIcon1">我的易居</dt>
<dd>
<a href="#">我的收藏房源</a>
</dd>
</dl>
</div><!--vipNav/-->
</div><!--vip-left/-->
<%--右侧详情栏--%>
<div class="vip-right">
<h3 class="vipright-title">我的资料</h3>
<table class="grinfo">
<tbody>
<% UserInfo userInfo= (UserInfo) request.getSession().getAttribute("user");%>
<tr>
<th ><span class="red">*</span>手机号码:</th>
<td width="600px">
<input class="inp inw" type="text" id="phone" value="<%=userInfo.getPhone()%>" maxlength="14" disabled="disabled">
</td>
</tr>
<tr>
<th><span class="red">*</span>姓 名:</th>
<td>
<input class="inp inw" type="text" id="name" value="<%=userInfo.getTruename()%>" maxlength="14" disabled="disabled">
</td>
</tr>
<tr>
<th><span class="red">*</span>昵 称:</th>
<td>
<input class="inp inw" type="text" id="title" value="<%=userInfo.getNickname()%>" maxlength="14" disabled="disabled">
</td>
</tr>
<tr>
<th height="40px"><span class="red">*</span>性 别:</th>
<td height="40px">
<input type="radio" value="0" id="rbSex1" name="sex"
<%if (userInfo.getGender()==0) out.print("checked");%>
onClick='javascript:return false'>
<label for="rbSex1">男 </label>
<input type="radio" value="1" id="rbSex2" name="sex"
<%if (userInfo.getGender()==1) out.print("checked");%>
onClick='javascript:return false'>
<label for="rbSex2">女</label>
<span id="Sex_Tip"></span>
</td>
</tr>
<tr>
<th><span class="red">*</span>城 市:</th>
<td>
<input class="inp inw" type="text" id="city" value="<%=userInfo.getCity()%>" maxlength="14" disabled="disabled">
</td>
</tr>
<tr>
<th> </th>
<td colspan="2">
<label class="butt" id="butt">
<input type="submit" class="member_mod_buttom" onclick="window.location.href='personalEdit.jsp'" value="编辑资料" />
</label>
</td>
</tr>
</tbody>
</table>
</div><!--vip-right/-->
<div class="clearfix"></div>
</div><!--width1190/-->
</div><!--content/-->
<!--End 个人信息填写栏-->
<div>
<br>
<br>
<br>
<br>
</div>
<script src="../js/city/jquery1.8.1.js" type="text/javascript"></script>
<%--<script type="text/javascript" src="../js/city/citydata.min.js"></script>--%>
<%--<script type="text/javascript" src="../js/city/citySelect-1.0.3.js"></script>--%>
<script type="text/javascript">
</script>
<!--这是页脚-->
<jsp:include page="../pages/basefoot.jsp"></jsp:include>
</body>
</html>
personalEdit.jsp
<%@ page import="com.yiju.bean.UserInfo" %><%--
Created by IntelliJ IDEA.
User: 36353
Date: 2019-07-04
Time: 14:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>个人中心</title>
<%--导入CSS文件--%>
<link type="text/css" href="../css/css.css" rel="stylesheet"/>
<%--<link rel="stylesheet" type="text/css" href="../css/city-select.css">--%>
<script src="../js/jquery-2.1.1.min.js"></script>
</head>
<body>
<%--加入头部--%>
<jsp:include page="../pages/basehead.jsp"></jsp:include>
<!--Logo栏和手机号栏-->
<div class="logo-phone">
<div class="width1190">
<table align="center" width="100%">
<tr>
<td>
<h1 class="logo"><a href="../index.jsp"><img src="../images/logo.png" width="163" height="59"/></a>
</h1>
</td>
<td align="center">
<div class="phones"><strong>000-00000000</strong></div>
<div class="clears"></div>
</td>
</tr>
</table>
</div><!--width1190/-->
</div><!--logo-phone/-->
<!--Logo栏和手机号栏-->
<hr width="1190px">
<br>
<%--个人信息--%>
<!--个人信息-->
<div class="content">
<div class="width1080">
<%--左侧导航栏--%>
<div class="vip-left">
<div class="vipNav">
<h3 class="vipTitle">账户中心</h3>
<dl>
<dt class="vipIcon3">账户设置</dt>
<dd>
<a href="/user/personal.do" class="vipNavCur">我的资料</a>
<a href="/user/verify.do">实名认证</a>
<a href="/user/psdSet.do">账户密码设置</a>
</dd>
<dt class="vipIcon1">我的易居</dt>
<dd>
<a href="/user/favorite.do">我的收藏房源</a>
</dd>
</dl>
</div><!--vipNav/-->
</div><!--vip-left/-->
<div class="vip-right">
<h3 class="vipright-title">编辑资料</h3>
<table class="grinfo">
<tbody>
<% UserInfo userInfos = (UserInfo) request.getSession().getAttribute("user"); %>
<tr>
<th><span class="red">*</span>手机号码:</th>
<td width="600px">
<input class="inp inw" type="text" id="phone" value="<%=userInfos.getPhone()%>" maxlength="14"
disabled="disabled">
</td>
</tr>
<tr>
<th><span class="red">*</span>真实姓名:</th>
<td>
<input class="inp inw" type="text" id="name" name="truename"
value="<% if(userInfos.getTruename()!=null) out.print(userInfos.getTruename()); %>"
maxlength="14">
</td>
</tr>
<tr>
<th><span class="red">*</span>昵 称:</th>
<td>
<input class="inp inw" type="text" id="title" name="nickname"
value="<% if(userInfos.getNickname()!=null) out.print(userInfos.getNickname());%>"
maxlength="14">
</td>
</tr>
<tr>
<th height="40px"><span class="red">*</span>性 别:</th>
<td height="40px">
<input type="radio" value="0" id="rbSex1"
name="sex" <%if(userInfos.getGender()==0) out.print("checked");%>>
<label for="rbSex1">男 </label>
<input type="radio" value="1" id="rbSex2"
name="sex" <%if(userInfos.getGender()==1) out.print("checked");%>>
<label for="rbSex2">女</label>
<span id="Sex_Tip"></span>
</td>
</tr>
<tr>
<th><span class="red">*</span>城 市:</th>
<td>
<input class="inp inw" type="text" name="city" id="city"
value="<% if(userInfos.getCity()!=null) out.print(userInfos.getCity());%>">
</td>
</tr>
<tr>
<th> </th>
<td colspan="2">
<label class="butt" id="butt">
<input type="button" class="member_mod_buttom" id="member_mod_buttom"
name="member_mod_buttom" value="保存修改"/>
<a> </a>
<input type="button" class="member_mod_buttom2"
onclick="window.location.href='personal.jsp'" name="" value="取消修改"/>
</label>
</td>
</tr>
</tbody>
</table>
</div><!--vip-right/-->
<div class="clearfix"></div>
</div><!--width1190/-->
</div><!--content/-->
<!--End 个人信息填写栏>-->
<div>
<br>
<br>
<br>
<br>
</div>
<script src="../js/city/jquery1.8.1.js" type="text/javascript"></script>
<%--<script type="text/javascript" src="../js/city/citydata.min.js"></script>--%>
<%--<script type="text/javascript" src="../js/city/citySelect-1.0.3.js"></script>--%>
<script type="text/javascript">
$(function () {
$(".member_mod_buttom").on("click",function () {
var truename=$("input[name=truename]").val();
var nickname=$("input[name=nickname]").val();
var gender;
if($("#rbSex1").is(":checked")){
gender=0;
}
if($("#rbSex2").is(":checked")){
gender=1;
}
var city=$("input[name=city]").val();
alert(truename+"----"+nickname+"---"+gender+"----"+city);
if (truename==""){
alert("请输入姓名!");
return;
}
if(nickname==""){
alert("请输入昵称!");
return;
}
if (city==""){
alert("请输入城市!");
return;
}
$.ajax({
url:"${pageContext.request.contextPath}/user/saveEdit.do",
aync:true,
type:"post",
dataType:"json",
data:{
truename:truename,
nickname:nickname,
gender:gender,
city:city
},
success:function (data) {
window.location.href="personal.jsp";
}
});
});
})
</script>
<!--这是页脚-->
<jsp:include page="../pages/basefoot.jsp"></jsp:include>
</body>
</html>
verify.jsp
<%@ page import="com.yiju.bean.UserAuth" %><%--
Created by IntelliJ IDEA.
User: 36353
Date: 2019-07-05
Time: 15:11
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>实名认证</title>
<%--导入CSS文件--%>
<link type="text/css" href="../css/css.css" rel="stylesheet" />
</head>
<body>
<%--加入头部--%>
<jsp:include page="basehead.jsp"></jsp:include>
<!--Logo栏和手机号栏-->
<div class="logo-phone">
<div class="width1190">
<table align="center" width="100%">
<tr>
<td>
<h1 class="logo"><a href="../index.jsp"><img src="../images/logo.png" width="163" height="59" /></a></h1>
</td>
<td align="center">
<div class="phones"><strong>000-00000000</strong></div>
<div class="clears"></div>
</td>
</tr>
</table>
</div><!--width1190/-->
</div><!--logo-phone/-->
<!--Logo栏和手机号栏 END-->
<hr width="1190px">
<br>
<div class="content">
<div class="width1080">
<%--左侧导航栏--%>
<div class="vip-left">
<div class="vipNav">
<h3 class="vipTitle">账户中心</h3>
<dl>
<dt class="vipIcon3">账户设置</dt>
<dd>
<a href="/user/personal.do">我的资料</a>
<a href="/user/verify.do" class="vipNavCur">实名认证</a>
<a href="/user/psdSet.do">账户密码设置</a>
</dd>
<dt class="vipIcon1">我的易居</dt>
<dd>
<a href="/user/favorite.do">我的收藏房源</a>
</dd>
</dl>
</div><!--vipNav/-->
</div><!--vip-left/-->
<%--右侧详情栏--%>
<div class="vip-right">
<h3 class="vipright-title">我的认证</h3>
<%UserAuth userAuth= (UserAuth) request.getSession().getAttribute("userAuth");%>
<% if (userAuth==null) {%>
<br>
<br>
<br>
<br>
<br>
<p align="center" style="font-size: 17px;color: #FF0000">您尚未提交实名认证!</p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div align="center">
<label class="butt" id="butt">
<input type="button" class="member_mod_buttom" onclick="window.location.href='verifyApply.jsp'" value="立即申请" />
</label>
</div>
<%}%>
<% if (userAuth!=null && userAuth.getAuthStatus()==0) {%>
<br>
<br>
<br>
<br>
<br>
<p align="center" style="font-size: 17px;color: #1550ff">您提交的认证申请审核中!</p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<%}%>
<% if (userAuth!=null && userAuth.getAuthStatus()==1){%>
<br>
<br>
<br>
<br>
<br>
<p align="center" style="font-size: 17px;color: #FF0000">您的认证申请已被拒绝,请核实信息!</p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div align="center">
<label class="butt" id="butt3">
<input type="button" class="member_mod_buttom" onclick="window.location.href='/user/verifyApply.do'" value="立即申请" />
</label>
</div>
<%}%>
<% if (userAuth!=null && userAuth.getAuthStatus()==1){%>
<br>
<br>
<br>
<br>
<br>
<p align="center" style="font-size: 17px;color: #0aff35">您已经实名认证成功!</p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div align="center">
<label class="butt" id="butt2">
<input type="button" class="member_mod_buttom2" value="删除认证" />
</label>
</div>
<%}%>
</div><!--vip-right/-->
<div class="clearfix"></div>
</div><!--width1190/-->
</div><!--content/-->
<!--End 个人信息填写栏-->
<div class="width1190">
<br>
<br>
<br>
<br>
<br>
<br>
</div>
<jsp:include page="basefoot.jsp"></jsp:include>
</body>
</html>
verifyApply.jsp
<%@ page import="com.yiju.bean.UserAuth" %>
<%@ page import="com.yiju.bean.UserInfo" %><%--
Created by IntelliJ IDEA.
User: 36353
Date: 2019-07-05
Time: 15:11
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>实名认证</title>
<%--导入CSS文件--%>
<link type="text/css" href="../css/css.css" rel="stylesheet" />
<%--<script src="../js/jquery-2.1.1.min.js"></script>--%>
</head>
<body>
<%--加入头部--%>
<jsp:include page="../pages/basehead.jsp"></jsp:include>
<!--Logo栏和手机号栏-->
<div class="logo-phone">
<div class="width1190">
<table align="center" width="100%">
<tr>
<td>
<h1 class="logo"><a href="../index.jsp"><img src="../images/logo.png" width="163" height="59" /></a></h1>
</td>
<td align="center">
<div class="phones"><strong>000-00000000</strong></div>
<div class="clears"></div>
</td>
</tr>
</table>
</div><!--width1190/-->
</div><!--logo-phone/-->
<!--Logo栏和手机号栏 END-->
<hr width="1190px">
<br>
<div class="content">
<div class="width1080">
<%--左侧导航栏--%>
<div class="vip-left">
<div class="vipNav">
<h3 class="vipTitle">账户中心</h3>
<dl>
<dt class="vipIcon3">账户设置</dt>
<dd>
<a href="#">我的资料</a>
<a href="#" class="vipNavCur">实名认证</a>
<a href="#">账户密码设置</a>
</dd>
<dt class="vipIcon1">我的易居</dt>
<dd>
<a href="#">我的收藏房源</a>
</dd>
</dl>
</div><!--vipNav/-->
</div><!--vip-left/-->
<%--右侧详情栏--%>
<div class="vip-right">
<h3 class="vipright-title">我的认证</h3>
<% UserInfo userInfo= (UserInfo) request.getSession().getAttribute("user"); %>
<table class="grinfo">
<tbody>
<tr>
<th ><span class="red">*</span>真 实 姓 名:</th>
<td width="600px">
<input class="inp inw" type="text" id="name" value="<%=userInfo.getTruename()%>" name="truename" maxlength="14" disabled="disabled">
</td>
</tr>
<tr>
<th height="40px"><span class="red">*</span>性 别:</th>
<td height="40px">
<input type="radio" value="0" id="rbSex1" name="sex" <%if(userInfo.getGender()==0) out.print("checked");%> disabled="disabled">
<label for="rbSex1">男 </label>
<input type="radio" value="1" id="rbSex2" name="sex" <%if(userInfo.getGender()==1) out.print("checked");%> disabled="disabled">
<label for="rbSex2">女</label>
<span id="Sex_Tip"></span>
</td>
</tr>
<tr>
<th><span class="red">*</span>身份证号码:</th>
<td>
<input class="inp inw" type="text" id="card" value="" name="card" maxlength="14">
</td>
</tr>
<tr>
<th><span class="red">*</span>身份证地址:</th>
<td>
<input class="inp inw" type="text" id="address" value="" name="cardaddress" maxlength="14">
</td>
</tr>
<tr>
<th><span class="red">*</span>现居住住址:</th>
<td>
<input class="inp inw" type="text" id="nowaddress" value="" name="liveaddress" maxlength="14">
</td>
</tr>
<tr>
<th> </th>
<td colspan="2">
<label class="butt" id="butt">
<input type="button" class="member_mod_buttom" onclick="" value="申请认证" />
</label>
</td>
</tr>
</tbody>
</table>
</div><!--vip-right/-->
<div class="clearfix"></div>
</div><!--width1190/-->
</div><!--content/-->
<script src="../js/city/jquery1.8.1.js" type="text/javascript"></script>
<!--End 个人信息填写栏-->
<div class="width1190">
<br>
<br>
<br>
<br>
</div>
<jsp:include page="basefoot.jsp"></jsp:include>
</body>
</html>
over





















 2022
2022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








